听说我的 上一篇 iPad 设计课 反响不错,说实话我也不知道好不好,我就只把自己的所感所想写出来,至于你怎么看待、怎么利用我只能说就像照镜子。
之前的文章是静态图片,这次讲讲动态内容。这篇实质上该当不是一篇教你若何操作的文章,而是教你在有限的选项中怎么解脱束缚实现一些有高等感的效果。本文制作出来的素材可以输出 4K,完备可以当作素材插入到自媒体的剪辑当中。

我个人是不太喜好做视频类的创作,由于我一贯以为一方面比较于网络上大多数个人创作的视频,图片反而更有力量,另一方面图片要做到极致可能更随意马虎,而视频的极致是电影,数字技能层面的极致是 CGI 殊效,然而视频最大的精髓还不在于图像,而在于故事,一个人想高标准地实现这两点险些是徒劳无功的。但是我也看到现在视频自媒体的崛起,粉丝回报大,可能也有一定的受众,个中大概蕴藏着大量草根创作者,这篇文章便是献给你们的,让你们的想法能实现、被瞥见,轻微提升一点你们的视频质量,是与你们一样草根的我写这个系列的初衷。

本文仅分享一些大略而根本的效果,大家可以发散思维,在这些根本上做出更丰富更有创意的效果。以是我不是很想讲解技能和全体流程,我更多的是分享移动端创作的一些思路,若何在有限的选项中实现无限的创意,我想这也是移动端创作的有趣之处。
接下来就讲讲我、一个不是拍照师,更不是设计师的三线城市网管,没有任何正规培训,考试测验着用 iPad 这种非专业工具,做出一些具有高等感的动态效果。
温馨提示:
本教程不详解 App 功能,须要用户自己去大略熟习一下 App(移动端 App 都随意马虎上手)。全文用到的 App 实在就三款旁边,既有手机端,也都适配了 iPad(推举,利用 iPad 的大屏更得心应手)。这次也不讲繁芜的,我更希望用几个大略的操作,实现高逼格的效果,大多数效果取出手机就可以立即做出来,以是小白们完备可以放心食用。本文紧张涉及动态效果。所有图片后期制作全程采取 iOS 设备。本文依然是手机客户端阅读更都雅哦!解构:如何实现高等感
先略微讲讲我个人的剖析,为什么有些视频的片头能一秒捉住不雅观众的眼球?有些视频靠的是讲故事,有些则是视觉效果。而视觉效果中的高等感很大程度上与以下两点有关(不仅适用于视频,也适用在图片和拍照):
纯净度
我们生活的天下是一个混乱的大载体,空气中夹杂着灰尘、光芒的漫反射会让物体呈现的影像有些「脏」,而人类生理有一种本能的、神往纯洁的诉求,这就彷佛我们希望皮肤洁白无瑕,希望生活的空间六根清净。而塑造一个真空无尘的环境,常常会知足人的这齐心专生理。
然而现实天下的纯净是薄弱、稍纵即逝的,不过网络视频本身作为一个数字化的内容,不会由于韶光而褪色变质,并且可以通过数字化实现仿照和超越现实的「无中生有」和「空想化」,以是数字影像可以达成我们在古代无法达成某种视觉享受:面前的白是真的白!
这也是为什么许多产品广告都不用实物拍摄。
纯净是制造陌生感的个中一种,和新鲜感类似。无论如何,如果拿起手机就拍,直播式的视频被上传后,若是内容也平淡无奇,那么就会被视而不见;如果内容精良但制作粗糙也很难让人看下去,而制造陌生感每每能让你的视频先声夺人。
那么制造陌生感的精髓在于「使得形式变得困难,增加觉得的难度和韶光的长度,由于觉得的过程本身便是审美目的,必须设法延长」,以是形式上险些覆盖任何层面,可以是变幻的时空,抑或是违反物理法则…… 只要让人感到新鲜,都是值得考试测验的。
其余像平滑的运动也是制造陌生感的关键。
以下先容的一些样例都是基于以上不雅观点来设计的。
拟态动画由于 iPad 的桌面级软件较少,3D 渲染类软件较少,这里我就先容一种奥妙的方法制作动态的拟态按下按钮效果。
Keynote 可以是普通人入门动画的捷径,一样平常人都知道 Keynote 是用来做 PPT 的神器,但不知道实在它还可以做一些根本动画效果,而且非常实用!
首先按照 之前文章中的方法 制作一张突出的拟态图,这里就不赘述了。再制作一张内凹的拟态图。有两种效果可以考试测验,详细方法如下:
第一种比较大略,这种看上去像是按钮被按压后形成一个均匀的弧形,我这里是用 Pixelmator:
首先新建一个和前一张突出的拟态图相同分辨率的空缺图片,将颜色调到适宜的灰色(不要纯白,也不要太暗)。
插入前面那张突出的拟态图。
依照这张图中的圆角矩形(非外圈阴影和亮面)大小同等、位置同等的圆角矩形,把稳这里是指中间那个清晰的圆角矩形,然后隐蔽突出的拟态图图层。
选择「工具 - 格式 - 样式 - 渐变」,将左侧的色块设置为比背景略深的灰色,右侧的色块设置为纯白,角度设置为 45° 旁边。
第二种,这种看上去像是按压下去后中间区域是平整的,有按钮的塑形效果:
首先依照上文的步骤新建一个和前一张突出的拟态图相同分辨率的空缺图片,将颜色调到适宜的灰色。
插入突出的拟态图,依照这张图中圆角矩形(包含外圈阴影和亮面)做一个刚好覆盖外圈阴影和亮面的、大小同等、位置同等的圆角矩形,把稳这里不是指那个内圈的圆角矩形。对齐的方法可以通过隐蔽图层和降落透明度来实现。
按照上文的方法选择「工具 - 格式 - 样式 - 渐变」,将左侧的色块设置为比背景略深的灰色,右侧的色块设置为纯白,角度设置为 45° 旁边。
然后在内圈再添加一个圆角矩形,大小大致是突出拟态图中间清晰的圆角矩形略小一点,之以是要略小一点,是考虑到按压后视距变长成像变小。
颜色设置为画面背景的灰色。
然后选择「工具 - 添加效果 - 模糊」,设置得当的模糊程度,此时效果就出来了。
然后是实现按钮被按下的动态效果,最大略但也是最关键的一步:打开 Keynote,建立一个和图片一样分辨率的文档,按照从上到下:「突出 - 凹陷 - 突出」的顺序安排图层。
长按工具,选择「动画效果 - 添加构件消逝」,将最上面一层和中间一层图片的动画效果都选择为「渐隐」,持续韶光设为 0.6 秒,这里太长或太短都可能会略有违和感,然后导出视频或动图就可以了。
Keynote 苹果味动画极简设计动画
下面来一个有点磨练耐心的动画。前几年苹果发布会上的一则回顾视频让这种风格火了一把,要做的苹果视频里千篇一律 Keynote 该当是不可能,以是我们就做一个片段。
这个效果的制作受 B 站 UP 主 @费德里克 Federico 启示,在他的作品根本上改进。复制可能意义不大,我将 Keynote 制作中的一些重点手腕和灵感讲解一下。
1. 打开闪光
这段视频中腕表和 iPhone 表面的反光效果增加了高等感,要实现实在也很大略,「渐变和缩放」里就有这个选项,把稳的是里面有个「打开闪光」选项。
有个把稳点是:如果要实现腕表表面的整面的反光效果,须要将所有表面元素设置成组。
2. 指针的运动
首先一根指针是由多个部件组成的,把稳要将各部件培植置成组。
长按工具,选择「动画效果 - 添加动作 - 旋转」。
然后旋转的角度设置为 90°,顺时针,将指针轴心移动到重合处。
点一下运动路径上的任意一个方块,此时中间就会涌现一个实心方块,点一下就变成了空心方块,即创建了一个路径点;然后点一下它会涌现一个菜单,点个中的「制作平滑点」,方块变成了圆点,这个代表运动路径可以变成弧线。
然后向外侧拉动,可以看到直线变成了弧线。那么指针的就会绕着轴心旋转了。
3. 神奇移动的妙用
一开始利用 Keynote 我还没创造,仅仅将「神奇移动」用为难刁难象的移动,但实在神奇移动是可以变形的,当然只有 App 内建的形状才能实现这一点。
由于这个视频中第三部分是 iPhone,我边做边想,是不是能把 iPhone 的圆角矩形紧缩成字母「i」的下方的矩形,在神奇移动的第二页将 iPhone 4 的轮廓紧缩变形成与工具重叠,这样就有一个比较不错的衔接效果。
点击左边栏须要将其作为开头的幻灯片,点击「添加动作」,在菜单中选择「神奇移动」,会跳出是否须要复制幻灯片的提示,点「复制」后不才一张幻灯片里修正即可。
然后将 iPhone 4 的圆角改成直角,并且缩放大小和比例,并移动位置,这样就完成了,机器会自动补充衔接的动画。
你仔细不雅观察前面 Apple Watch 到 Apple TV 的衔接,会创造实际上颜色也是可以过渡的。
其他样例:
绿幕动画(合营色度工具)
这个效果在许多苹果广告里都有看过,觉得很高大上,实在实现起来非常大略。
Keynote 先制作一个「向右移动 + 神奇移动」,向左移动很大略,神奇移动则须要你在第二页里将 iPad 拉到屏幕占满全体画面,看过前面的教程该当都会做这一步,这里我就不赘述了。
拍摄绿幕为背景的视频,绿幕只管即便选择没有反光和折痕的材质,拍摄出的视频可以抠得更干净,但是像我这个是须要表现屏幕,我想了一下还是用电脑屏幕作为绿幕背景更符合环境光效,于是我下载明晰一张纯绿的图片进行拍摄。
如果家里没有绿色幕布,也可以选用其他纯色幕布,只要和主体颜色区分开即可。然后用 Videoleap 这个 App 的「色度」工具同样可以抠除背景。
iMovie 中选择须要被添加的视频后涌现的菜单中选择「…」,然后选择「绿 / 蓝屏」,视频即添加到上层。
视频右上角可以调度抠图强度,我的履历是前期拍摄一样平常都存在各种各样的光芒问题,这个功能还是很有必要的。
像这个例子中点亮截屏效果的实现,无非是做两张玄色(下)和截屏(上)的带壳截屏重叠同等,然后利用「涌现」动画即可。
末了,iMovie 中的绿幕轨道把稳掐定时光在手指示落的韶光点对准屏幕点亮的韶光点。
其它样例:
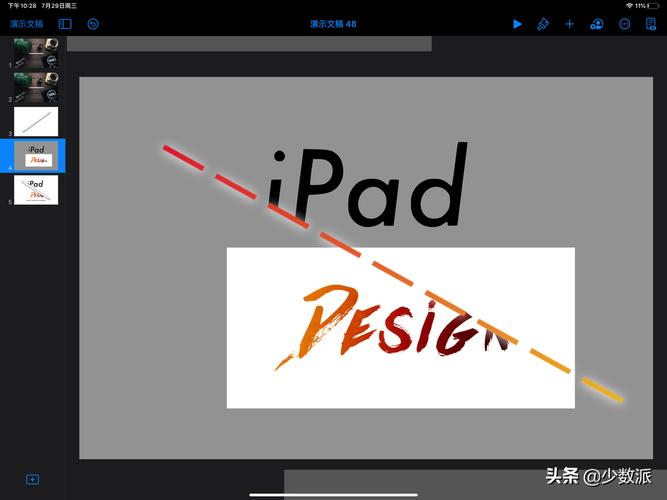
分外效果的实现
靠运动中的物体转场,这个也是非常常见的制造陌生感的手腕,Keynote 实现横刷出笔墨很随意马虎,但是要实现旋转刷出笔墨相称困难,这就要看你如何巧用 Keynote 了。
紧张由三步骤组成:
第一步,笔前面旋转 45° 旁边,画面过渡到纯白背景。用到的还是上文的「神奇移动」。
第二步,笔连续旋转 120°,此时笔墨被笔的边缘刷出。第二步的遮罩很关键,也是最难弄的部分。以下改为灰色背景来讲解更直不雅观:
首先将两段笔墨放置在笔的图层之下,并置于笔旋转结束时分别横跨笔的两侧,把稳这里以笔为分割线,你可以用任意工具将超出到笔对面的字体部分抹去。
由于背景为白色,添加两个白色色块(扇形)在适当位置并将其与 Apple Pencil 图片设置成组。为什么是扇形?由于扇形随着笔旋转,在上半部分运动可以隐瞒住笔左侧的笔墨,运动到下半部分又不至于挡住笔的右侧笔墨。
然后加两个适宜大小的白色矩形(图中加阴影部分),高度刚好超过笔墨,「动画效果 - 添加动作 - 运动路径」,运动轨迹大约是分别向外侧平移,须要多试几次以确定得当的运动间隔和速率。其余把稳,以上两步工具的动画效果都设置为与构件(笔)一起开始。
这个没有固定套路,须要根据实际情形一点点摸索。如果你仔细看会创造,我做出来的实际上有瑕疵:并没有完备遮住。如果有更好的方法请在评论区见告我。
末了,笔墨进一步移动到构图平衡的位置,这里用到的是「动画效果 - 添加动作 - 运动路径」。
更大略的样例:
巧用 SceneShot App
去年在 Mac 平台涌现了一款叫 Design Camera 的软件,本色上是高度自动化的 3D 模板带壳截屏,可以天生运动立体的带壳截屏视频,但是比较可惜在用户更多的 iOS 平台却没有这样的软件。
近期这款叫 SceneShot 的 App 补充了这一空缺,它可能是目前带壳截屏类 App 中最高级的了,它供应 3D 模版供你调度,并可以定制背景和环境光芒,乃至还有殊效滤镜等等功能。
不过,虽然背景可以更换成任何你想要的,乃至于它还支持视频背景,但是考虑到剪辑须要踩点,直接将视频导入背景可能不好掌控机遇,然后我想到了另一种方法,既然 SceneShot 可以随意改换背景,为什么不直策应用 iMovie 的绿幕功能呢?
首先将背景调成一个比较靠近电影绿幕的绿色。
由于这个 App 存在一些设计上的问题和限定,须要我们巧用它,在运动轨迹上,本来是想让全体运动在画面中央,但是设置开始帧和结束帧之后,这个 App 的动画有一个奇怪的翻迁徙改变作(不太好形容,有这个 App 可以亲自考试测验一下),以是我就见机行事,让手机从左侧缓缓拉远至画面中央,效果依然很有张力。
其余要记得把界面左上角的「Smooth」开启,运动更为平滑自然。
末了以「绿 / 蓝屏」的办法导入 iMovie 进行编辑,将绿幕强度调到得当,基本就完成了。
背景的动画我是用 iPad 上的 Keynote 做的,很大略的「跟踪」效果,这里就不赘述了。个中在结尾处字体背景简化成纯黑白还用到了 iMovie 的转场殊效(叠化)
其他样例:
Canva
末了来个轻松的。
之前先容过的 Canva,最近刚更新了视频制作功能。我玩了一下,可能是手握大量版权并且母公司来自澳洲的缘故,视频素材的质量非常高,而且非商用险些全部免费。
随手做的视频,也是用来制作本文封面的免费素材
不过 Canva 的视频素材入口藏得比较深,放在了设计界面的左侧。由于操作实在傻瓜,这里就不用我教大家上手了,如果你连本文都不想看,那不妨试试它吧。
总结最近看到越来越多的设计类自动化工具,可能某种程度上,过去那些须要较高学习本钱的事情都可以轻松实现,并且精度也越来越靠近手动,移动平台如果不出意外,大有在民间取代传统个人电脑的趋势,也让越来越多的普通人参与到设计和拍照当中。
对付艺术创作来说,它变得更混乱了,而这对付许多人来说既是福祉,也是磨练。
末了纠正一下我上篇文章的一句话「设计的核心是创意」,实际上我思考了一下往后以为设计的核心可能是功能。
下一篇回归图片制作,讲讲怎么用 iPad 做这些: