本文总计:2477 字
估量阅读韶光:10 分钟

昨天,我给大家推举了一个酒类产品的官网,不知道大家看过没。

假如没看过的话,也没有关系,由于我用 PPT 把这个网站仿制了一下。
保留了紧张元素,以及大部分的交互效果。
当然,PPT 和网页交互会有些不同,有部分小功能没有去做出来。
先给大家看一下 PPT 交互的录屏吧:
视频加载中...
PPT 中的图片及 LOGO 等素材,都是直接从官网获取的。
全体作品的细节还是比较多的,尤其是第一部分,险些把所有的技能难点都涵盖了。
由于后面部分的事理差不多,为了掌握页数,后面几个部分,去掉了比较多交互细节。
学习拆解的话,着重拆解第一个部分即可。
接下来,给大家大略先容一下技能难点
须要把稳一下,本文是综合型进阶教程,后面的技巧思路,很多都是点到为止,刚打仗 PPT 的话,可能有很多地方看不明白。
但是大部分内容,以前的文章都提到过,如果本日看不明白的,可以先收藏,往后再转头琢磨琢磨哦。
01. 图片素材是如何获取的
利用的谷歌浏览器扩展,ImageAssistant,一键批量获取网站图片。
选择自己所需的图片后,可以进行批量下载。
02. Logo和山峰等素材是如何获取的
这些本身是矢量 svg 素材,但是在网页上因此代码形式存在的。
直接通过浏览器扩展,无法拉取到这些 svg 文件。
可以把鼠标移动到素材上方,右键点击【检讨】。
在打开的窗口中,会看到如下图 svg 开头的代码。
把稳不雅观察,鼠标移动到代码上方时,Logo 上面会有分外显示。
点击鼠标右键,选择复制这段代码:
之后在电脑上新建一个 txt 文件,把这段代码粘贴进去。
保存该 txt 文件,把文件的后缀改成 .svg 即可。
修正完成后,可以直接拖到 PPT 中利用,也可以到 AI 等矢量软件中打开。
03. 背景音乐文件是如何获取的
同样是在浏览器中,按 F12 打开开拓者工具,点击选择【Network】选项卡。
刷新一次页面,会重新加载页面中的所有素材。
之后,在搜索框搜索【mp3】,就可以筛选出所有的音频文件。
选中一个音频,右键在新窗口打开,就可以下载该音频文件了。
部分网站的视频,也可以通过这种方法获取。
04. PPT 中的背景音乐是如何一贯播放的
高版本的 PowerPoint,可以直接把音频文件拖进去。
在 PPT 里选中音频,点击音频播放选项卡,选择【在后台播放】。
这时候音频就会当作背景音乐,一贯循环播放。
05. 用键盘操作,或者用鼠标点击为什么不会换页
由于交互类 PPT 作品,一样平常用于展会的触摸屏。
而且每每交互逻辑比较繁芜,真实的页面并不是常见的线性构造,如果用鼠标或键盘切换页面,浏览的时候会比较混乱。
以是,须要把鼠标和键盘换页功能给禁用,避免出错。
只须要在【幻灯片放映】选项卡中,设置幻灯片放映:
勾选【在展台浏览】,就可以只通过设置好的交互触发来切换页面。
06. 开始的云朵散开是怎么做的
首先在页面最上方,添加两张云朵的 PNG 免抠图。
再分别为云朵添加向左和向右的路径动画,让云朵移动到页面之外即可。
07. 第一页的背景在缓慢移动
本来这是想模拟网站的效果,鼠标移动的同时,背景分层移动,形成细微的视觉差,突显页面的层次感。
但是 PPT 做鼠标跟随效果,须要用到 VBA 和 API 干系的知识,而且做出来会比较卡。
这方面的知识我没怎么研究过,以是这里只用路径动画做了个简单仿照。
而且,换页的时候,会由于这个动画产生背景偏移,所往后面几个部分没有保留这个效果,只是大略示例一下这个知识点。
08. 小鸟扑腾着飞过去是如何实现的
首先从网站上,抓取到小鸟不同姿态的图片。
把他们按顺序拖进 PPT 里,全选后,打开 OneKey 插件。
点击【逐帧干系】-【图形逐帧】
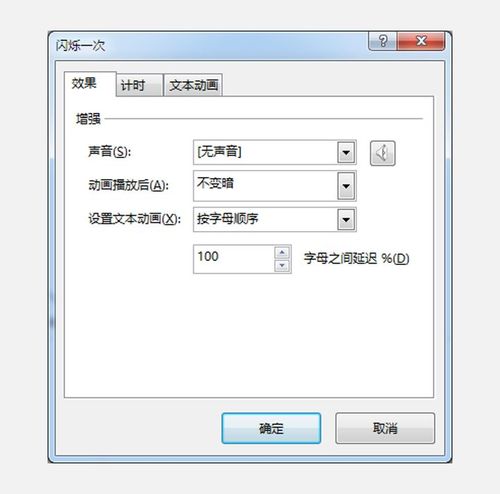
之后,设置动画效果,把字母之间的延迟改为 100%
末了,缩小文本框,调度动画的韶光,并为这个逐帧文本框,设置自定义路径动画:
只要大略调度一下动画韶光,并设置一贯循环即可。
这便是逐帧动画的一种,感兴趣的话,也可以去找其他动物的不同运动姿态,用同样的方法做出逐帧动画效果。
09. 点击涌现视频是如何做的
只须要把视频放到其他页面,并让视频自动播放。
之后选中播放按钮,【插入】-【动作】,设置鼠标点击跳转到视频页即可。
同理,视频右上角的按钮,也是通过这种方法进行跳转。
须要把稳的是,视频进入和退出,是向下拉进和向上拉出的效果。
这是利用了自带的页面切换效果,退出时候的切换,则是额外多复制了一个页面,专门用来做这个。
这里可以详细打开源文件,看下文件就知道了。
10. 右下角仿照音乐的律动柱形是怎么做的
全体 PPT 作品,我只在第一个部分,保留了这个律动效果。
由于须要额外增加交互页面,后面全部都加的话,页数太多了。
在音频的上方,添加了一个形状,添补透明度设置为 100%。
这样设置,看不到形状,但是方便点击与交互。
同样是选中形状,插入动作,设置鼠标悬浮跳转到第 3 页。
在第 3 页,为这些圆角矩形,添加一贯循环的路径动画,记得勾选动画翻转。
柱形在高下运动的同时,底部是有个形状挡住的,这个形状利用了背景添补,可以思考一下为什么这么做。
同时,在第 3 页这些圆角矩形的外围,添加一个形状,设置鼠标悬浮跳转回之前的页面。
须要把稳的是,这个形状把中间律动的部分,通过布尔运算给去掉了。
实际上,他是下面这样的:
通过以上步骤,当鼠标移动上去的时候,会涌现律动,当鼠标移开的时候,律动就会消逝。
这实在是全体 PPT 中,最主要的交互触发逻辑,其他部分的触发效果差不多都是这个事理。
11. 其他的疑难杂症
全体 PPT 的细节非常多,就不一个个知识点过一遍了。
可以自己下载源文件,用鼠标移动,或者点击试试看。
大的技能事理,上面基本上都涵盖了,其他部分事理基本相同。
当然,还有诸如动画点击触发,平滑切换,图片虚化与明暗设置,编辑ppsx文件等超多小技巧,就等你自己去创造琢磨了。
如果实在有研究不明白的,可以在留言区给我留言哈~
以上,便是本日给大家分享的内容,可以关注我的头条号@自律的音律 私信回答【交互】获取作品的源文件,希望你喜好。