关于教程
—

在购物车里窥视了良久的实体键盘一贯舍不得买?本教程教你如何构思并制作一款简约拟物风格的输入法皮肤,至少能在手机上过上一把实体键盘的瘾。

此输入法参与第四届搜狗输入法手机皮肤设计大赛。
教程步骤
—
01 构思草图首先要仔细理解输入法的组成部分:候选栏+拼音区+云候选区+键盘大背景+9键键盘+26键键盘+上划弹泡等。
刚开始动手设计的时候,建议从整体入手,大致方案好各个部分的设计元素的摆放位置等,只管这样的事情无法得到吹糠见米的成效,但这的确是笔者经由惨痛的教训后得到的宝贵履历。一开始把整体的设计布局确定好了,之后就算有改动的地方,常日也只是小改,否则…
一句话,天才第一步,构思皮肤整体布局。
本次参赛作品选用了深受部分程序员喜好的ikbc 1系键盘Poker作为拟物原型,毕竟是拟物风格的输入法皮肤,以是设计过程中遵照了“尽可能像”的设计原则。
此图为实体键盘官网宣扬图。
这款键盘的特点“60%键位”“小巧”,即精简了键盘,用户不须要高下旁边移动手腕,即可保持较高的的输入效率。以是在皮肤的设计中,为了表示这种简洁的设计思想,未在工具栏、候选栏、云候选区或拼音区区域做任何设计,大略就好。
而在主体键盘部分的设计中,以质感设计优先,键槽表示为辅的宗旨动手后续事情。
02 键帽部分键帽部分千万把稳不要分开切图尺寸而独立设计!
切图模板可从搜狗输入法皮肤比赛详情页获取
26键和9键布局的键帽大小差异较大,先独立设计而后进行拉伸复制很有可能导致边缘圆角(如果有的话)变形,涌现锯齿或过渡不自然等情形。故而强烈建议带圆角的键帽,直接基于26或9键的切图尺寸的框架内进行设计。
本次参赛作品的设计较为大略,利用图层样式表达出实体键盘质感即可,不须要进行其他的效果制作。故而质感在表现时,相对须设计地较为精细耐看一些,否则可能会显得较为单调。同理,只管实体键盘的配色基本为黑白灰,但在实际的质感表现时,一定把稳,灰度的层次感要相对拉开。此外,实在仔细不雅观察,实体键盘在不同键位上的键帽上手指敲击处的斜度处理也有所不同,故而在本次参赛作品中笔者也有所还原(9键中较为明显),不过由于韶光紧迫,未来得及做出高下倾斜的觉得,实属遗憾。
一句话,如果本身设计元素就不算太多的话,那么剩下的部分可能更须要精细,须要更多细节,这样才能更耐看一些。
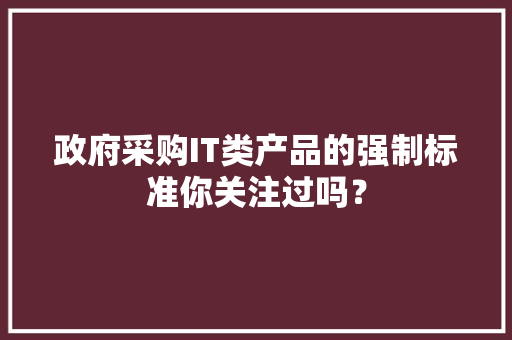
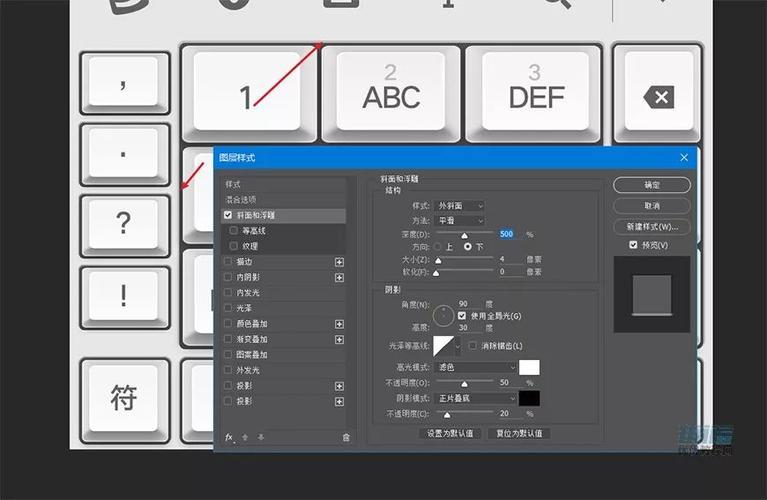
如下为图层样式的拆解,以9键布局为例,别的键帽差别不大(调度图层样式时,无需去世抠数据,紧张通过终极的视觉效果来选择图层样式的运用程度。此外,图层样式的添加每一步都有确切的目的,不要为所欲为。)
(此处正是之条件到的缺点的分开切图尺寸制作的键帽,若将其转化为智能工具,并进行拉伸,边缘圆角很有可能涌现变形等其他问题。不提倡分开切图尺寸进行制作,不过此处仅作图层样式设置的讲解,影响不大。)
不要去世抠数据,根据需求情形及终极效果进行反复调度。
(把稳!
未标明色值的颜色要么为由于重复以是略去的颜色,要么便是纯黑纯白(通过不透明度参数的调度实际所需的阴影颜色等))
渐变叠加做键帽底部四面的颜色
两层内阴影加一层内发光做出厚度,特殊强调下部边缘的厚度
键帽的顶部同理,相似的方法根据不同的光影情形给予略微不同的参数不断调度即可。不过此处的渐变叠加是用于做
键帽顶部本身的波折度,渐变不宜选区差异过大的颜色,否则会变形。
添加上一个较为柔和的投影做出键帽的顶部与底部的高下层级关系的觉得,可以不必太深,之后还可以通过强化某一立面暗影的办法凸显键帽深度。
单独利用投影+蒙版的办法刻画或强化前后立面的深度。把稳参数的调度,使得阴影更加真实(后立面深度也可不进行单独强化,这取决于光源的选取,实际作品中为比拟更为强烈,未对后立面进行单独强化)
末了做出整体键帽在键盘或键槽上的阴影(如果切图哀求能知足的话)
至此,一个键帽就落成了,别的部分大体不过形状位置或大小或图层样式参数的调度,此处就不赘述了
03 键槽部分键槽部分结合键帽部分共同进行尺寸调度
键槽部分的把控既麻烦又大略。大略指键槽的表现和放置;麻烦指键槽的尺寸大小的把握和键帽和键槽如何进行较为和谐的结合,这两者并不抵牾。
9键布局部分笔者选取了大键槽结合字母键的结合办法,一方面可以潜意识地将利用者的视线集中在字母键上,减少其他键位在打字时的滋扰;同理,右部的功能键区采取长键槽;而左部的标点符号区由于键帽与键帽之间间距较大,以是没有采取相同的策略,而是单独为每一个标点符号设置键槽,而若采取长键槽,可能会由于间距部分的键槽而使得空间组织显得过于疏松。
26键布局中的主体键盘部分也由于间距较大的缘故原由,没有利用大键槽,别的部分就较为大略了,一个个安排下来即可。
键槽只须要一个制造深度的图层样式即可。
04 前景字符部分在比赛规则框架下只管即便匹配实体键盘字符风格。
实体键盘中字体的选用是偏几何风格的,故而在皮肤的字体选用中也应尽可能匹配原字体风格(比赛哀求限定,此处选用汉仪旗黑而非实体键盘的字体或类似字体),部分符号作了眇小的改动以匹配风格,比如将一些圆润的迁移转变部分去掉了。
05 其他部分
长按气泡及按下效果清晰明确,不会造成误解即可。
按下效果制作很大略,调度顶部形状位置,略微调度图层样式的参数即可
效果展示
终极效果
—
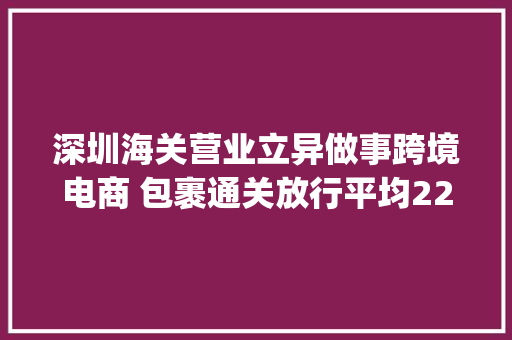
初版后第一次大改的版本(初版找不到了..)
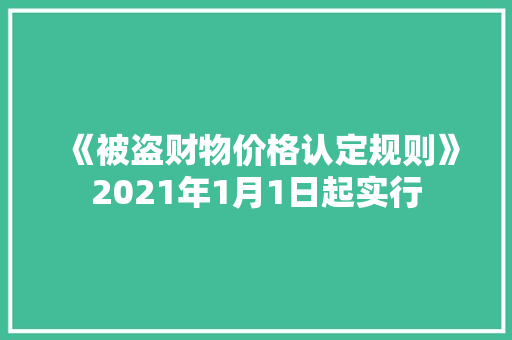
终极版9键
终极版26键
结语
—
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。