产品解释
产品名称:沃 pay!
运用处景:网上订单支付

输入设备:VR眼镜 iphone 6 P

输出设备:3iphone 6 P
前置条件:
已登录沃pay 账户;已完成商品选择;已设置沃Pay支付口令;已设置语音参数。后置条件:
传送支付状态至第三方支付机构;支付成功后回传支付状态至做事器,同时刷新订单页面,更新状态为已付款。交互名词:fuse button-熔断器按钮即是app中的按钮 hover on-激活按钮
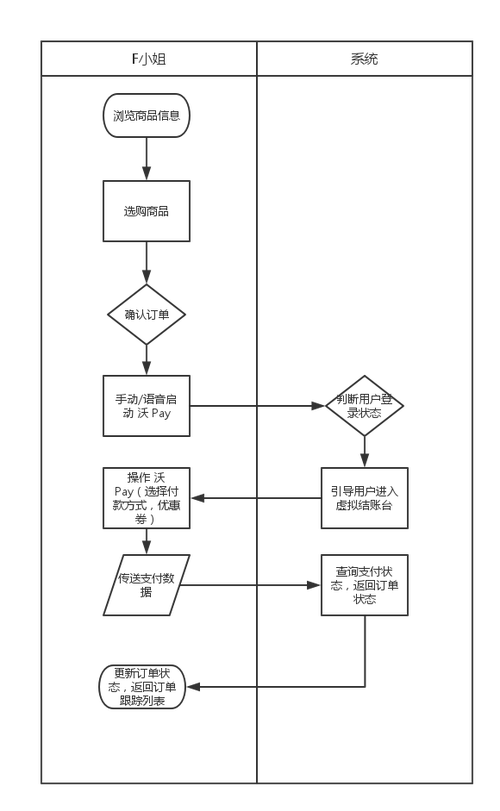
案例描述:
F小姐在某购物网站中选择一件心仪的衣服,通过沃Pay进行支付,并且在支付时可以选择卡券抵扣。
支付流程启动沃Pay 进入支付页面
本场景为2.5D
卡卷包:默认优先级最高卡卷,为空提示“无可用”,当vr眼镜瞄准十字勾留x秒后右下拉展开。
保持间隔防止误操作;倒计时可选读秒或进度条(倒计时原则针对所有选择按钮有效)。黑板:订单详情展示
D实物须要用到统一商品管理模块(商品可由商户上传,可系统天生-缺陷不同商户同类产品商品外不雅观可能一样);
收货地址簿:默认用户所设默认地址(统一的地址管理功能中设置,须要返回非VR场景中输入信息),选择办法同卡券。
钱包:支付办法选择
若选在线支付,在提交订单时会校验设置好的VR支付办法(办法保密)。
OK:确认提交支付信息,等待支付机构校验,成功后返回3D商铺场景。
本视图为3D平面
本用例针对vr眼镜,故不识别位移,采取十字选择或手柄选择菜单,视野选择可根据头部迁徙改变调度;本产品所有提示信息均采纳语音提示。文档解释:文档是基于vr眼镜做出的简化版,针对受限于硬件条件部分做出修正,可能存在捐躯用户体验;文档内容做了部分调度,可能与上线版本存在差异;功能可能会造成短韶光头晕,摘下眼镜安歇5分钟即可规复。作者:杨屹(微旗子暗记:PMvv001,订阅号:产品威威),嗨邻网VR项目产品经理,Team firster。5年互联网产品设计履历,主持AR/VR项目。
本文由 @杨屹 原创发布于大家都是产品经理。未经容许,禁止转载。