为啥要做banner?

当然是由于有需求啦。banner需求每每来源于运营同学,为了合营某个运营活动而做的一个面向用户的展示图片。banner一样平常是一个活动页面的入口,如果这个banner能够清晰表达活动主题并足以吸引用户点击时,我们这个设计就算成功一大半了。

那么,接到一个需求时,是不是就可以立时打开PS开干啦?当然也不是,一样平常我们须要问清楚以下几点详细内容:
(1)banner的浸染
每个运营活动都有相应的业务需求,我们只有清楚运营活动的目的,才能知道设计banner的浸染是什么,而不是自嗨似的为“自我”而设计。
(2)PC端 or 移动端?
这个不用多说,至少在尺寸上两者相差甚大。
(3)投放位置
不同的位置也会影响到banner的设计效果。
(4)所需文案
Banner文案要精髓精辟地表达出活动主题,收到来自运营同学的文案后,能够根据活动主题对文案进行审核乃至进一步地润色,也是设计师的能力表示。
(5)有无产品素材
根据运营需求的种别,对新上线商品作广告宣扬的话,一样平常须要运营同学供应相应商品素材图。如果是对某个新上线活动做关照提醒的话,设计师们一样平常就要探求素材或者自己制作素材了。
(6)上线韶光
抑制设计师们发挥想象力创作的一大仇敌便是韶光,创意很美好,落地很一样平常,唯有紧盯着deadline,才能够与time达成共赢。
我们都知道,实在无论任何需求,在开干前肯定是要先与需求方沟通清楚再做,乃至于反向推动需求方思考问题,这样既降落了返工率,也能让banner在上线后达到预定的业务效果。沟通,沟通,沟通!
何乐而不为?
二、设计中
到了激动民气正式打开Photoshop开干的时候了,设计的过程也是有据可循的,下面将结合本人的制作与应遵照的要点进行思路分享。
1. banner大小(宽高设定)
运用里一样平常都会有专门放置banner的位置,而且宽高是设定好了的,不同的位置预留的宽高是不一样的。我便是按照设定好的宽高进行设计。
图一是放在商品列表页的头图banner,设计时定好宽高为750328;图二为“我的”页面里放置活动宣扬广告,由于空间有限,定好的宽高为750200。当然以上banner的大小只是我所碰着的,大小设定详细要看活动主要级别、以及页面空间等来制订,同时也有比例辅导,常见的有16:9、5:3等。
2. 图文版式
常见的banner版式最常见的是图文旁边排版、笔墨居中排版。笔者打仗最多的是图文旁边排版,这次分享下这两种的设计思路。
我们知道选择哪种排版办法要看banner所要传达的内容紧张是什么,图左文右或者文左图右,一样平常是考虑到这符合人们从左至右的阅读习气,能让用户快速接管信息。
若是商品广告,重点在于商品图的话,常日是图在左,右边搭配文案主标或副标题,起到解释商品的浸染(如图一)。
文左图右的情形常日用于宣扬某个运营活动,文案是紧张传达内容,而右边配图是起到装饰美化全体banner的浸染,同时与文案有一定关联性,让用户更加形象地理解banner传达的含义(如图二)。
3. 字体选择
字体的选择也是一门学问,下面从字体的常见分类与字体样式对付banner的设计有什么哀求作分享。
(1)中笔墨体常见分类
有衬线体,非衬线体,手写体。这里我们不说如何区分这几类字体,百度肯定说得比我好。范例的衬线体有宋体等、非衬线体有黑体等、手写体有手书体等,由于各种字体形状上的差异,带给人的直不雅观感想熏染也有讲究。
衬线体装饰性较强,带给人活泼、轻松的觉得,用在较为活泼跳跃性的banner上较为得当(如图一);而非衬线体形状简洁、视觉效果更为直接,易读性强,尤其多用在科技类型的banner中(如图二);手写体也叫书法体,因其特性,多用在文艺主题的banner中(如图三)。(2)字体样式
这里紧张考虑到大小、粗细、颜色。文案有紧张内容与赞助内容之分,也便是要有比拟性,而比拟性就表示在笔墨与笔墨之间的大小与粗细的差异上(如下图中很明显的比拟)。字体颜色的选择会考虑到与背景颜色的搭配效果、banner主题间的关联等,选对颜色能够凸显文案效果。
把稳:字体商用的条件是要取得干系版权,很主要的一点。
4. 图片元素选择
图片元素是banner中的主要组成部分,尤其是在商品广告图中,以是进行适当精修过的商品图就显得很主要,会给用户呈现出一种品质、信赖感,提高点击率(如图一,精细的洗衣液套装让人有想买的冲动)。
而在运营活动宣扬banner中,主角虽然不是图片元素,但找寻或者设计跟活动主题干系的素材也很有必要,这样能够形象地传达主题,让用户更随意马虎理解呆板的文案(如图二,这是商品列表页头图banner,充满丰富感的图形元素较好地契合了主题)。
5. 背景颜色选择
每种颜色都有特定的生理学含义,以是banner背景采取何种颜色要详细问题详细剖析。下面将笔者之前设计的两张banner作为例子来分享背景颜色的选择。
图一banner是笔者为当时公司新上线了用户做事评价功能而设计的,背景选择橙色有两层含义:
一是符合公司品牌VI色,这是很多设计场景用色的出发点;二是橙色暖色调具备的亲切感带给人一种信赖感,符合banner主题。同时这里我也拉了一层渐变来丰富画面层次感,不让画面太“平”。
图二banner主题是上线了一项金融做事功能,背景色选择了黑金,黑金代表尊贵、财富,给予用户一种崇高的觉得,符合活动主题。
可以看到:
颜色选择需考虑到企业VI色;颜色生理学对付辅导设计有很大帮助;颜色饱和度不宜过高,不然就“喧宾夺主”了,背景只是背景;可以考虑添加渐变效果来丰富画面层次感。6. 点缀元素到了该添加点缀元素时,banner主体就已基本完成了,点缀元素能够起到丰富画面细节,增加美感,乃至是画龙点睛的浸染,同时也能起到引发用户点击,起到营销上的转化。点缀元素的形式多种多样,只有想不到,没有做不到,常见的类型有几何元素、实物、色块、纹理、光元素等。
如图,banner左上角的条纹跟下方的英笔墨母是点缀元素,试想如果没有这些点缀元素,banner会不会觉得缺陷什么?
到这里,一个设计好的banenr就新鲜出炉上线啦!
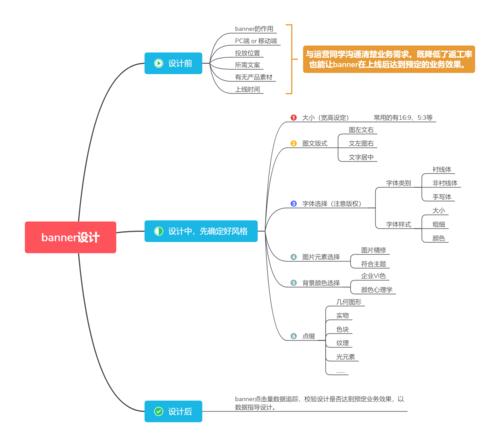
末了附上一张思维导图:
三、设计后
那么,banner设计好并且上线后,我们的需求是不是就完成了?
严格来说并没有。设计不等同于艺术,它实质上是一种商业行为,做设计自然是为了做事于公司业务须要,banner也一样。
在设计图上线后,我们最好能够与后台职员沟通然后跟踪并考验一下banner的点击量或者转化量有没有达到预期的业务效果,哪些的点击量高一些,哪些低一些,知道干系数据的目的是“以数据辅导设计”,只有真正理解用户需求,知道用户“口味”,才能更少地为“自我”而设计,做事于商业需求。
四、总结
本篇文章是笔者第一段演习期中对付所打仗事情内容的思考总结,分“设计前”、“设计中”、“设计后”,相信对付今后的设计事情具有普遍的辅导浸染,banner设计只是笔者最常碰着的一个范例例子。
此文谈不上教程,由于还够不到教程的级别,写banner教程的精良文章多了去了,本文只是一篇纯粹的分享,文中不少设计时须要把稳的要点都源自于我在前演习公司的两位老大,这是两位非常精良的设计师,非常感谢他们对我的耐心辅导。
当然了,师父领进门修行在个人,不断的思考总结并有效辅导事情才是一个职场人能够形成持续战斗力的根本。
第一次写文章,没有多好,感谢您的耐心阅读。
本文由 @ Interest 原创发布于大家都是产品经理。未经容许,禁止转载
题图作者供应