参禅之初,看山是山,看水是水。禅有悟时,看山不是山,看水不是水。禅中彻悟,看山仍是山,看水仍是水。——青原行思
类比到我们设计也是很故意义的:开始的茫然和依葫芦画瓢,积累之后,试图打破各种框架,努力求新求变求创意,到末了信手拈来,回归初心。然而练级路上,并非一帆风顺,纵使我们幻化出72般变革,也免不了那五指大山……

你看看之前,这运营点击/转化率太低了

冲击力,冲击力,我要的很强烈
太碎了,太碎了,居中会不会好点
…
我看不到有用信息
完备没有购买冲动
你看看其他友商的设计
你们须要存心,不能这么随意
…
上面各类难道都是我们的错,明明我们利用了很多设计手腕,我们一身技艺一起追求就这样被否定?显然,答案是大大的「NO」。
亚马逊雨林一只蝴蝶翅膀偶尔振动,大概两周后就会引起美国得克萨斯州的一场龙卷风,世间事物彼此联系,相互影响。运营设计也不例外,接下来我们从解构信息的角度出发,看能否找到一些蛛丝马迹,扩展我们调度设计的角度。
案例一
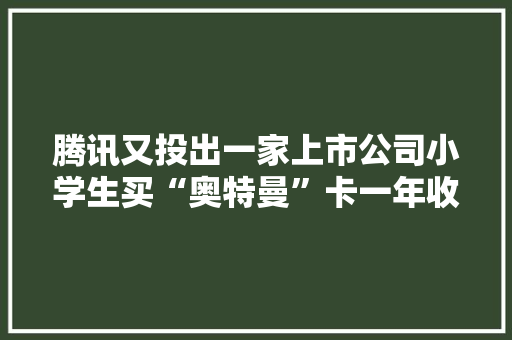
我要表达的重点信息,你都没表现出来。
运营的思路:当打开手机,在第一屏显示上图页面,是我们主推的超级礼包。你可以先看下课程礼包,再看下书城礼包,比较一下,然后创造我们还有超级礼包,是前两者之和,你就愉快地买下超级礼包了。
这是个想当然的思路,本是一个直线思维,硬是变成十字路口,要用户判断选择。短暂的勾留韶光,在一屏展示的情形下,要让用户去理解这么繁芜的逻辑显然很难转化。如果设计师按照这个思路设计下去,结果就像上图一样,纵使设计师动用毕生绝学一直地调样式、调间距、调字号等等,运营的答复只能是「不突出,要明显」。
实在这时候错不在你,这个思路下信息构造组织已经出了很大的问题,用户怎么可能会为繁芜买单。当用户看一个页面时他该当是不言而喻、一览无余的。
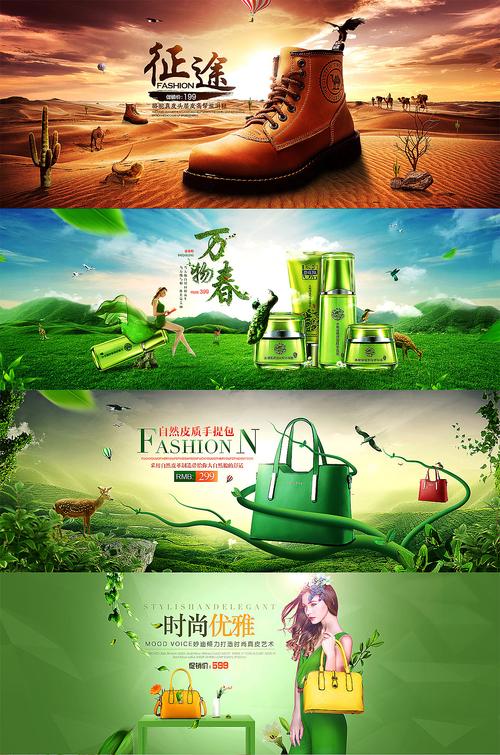
再看看一些案例:
化繁为简,明确主次。明确信息构造,为扫描设计,不为阅读设计。见告用户「这是什么,你可以做什么」。当我们有重点信息不突出的设计困惑时,先从整体上确认信息构造是否合理。
案例二
在设计上存心,需求方却说这不是我们想要的。
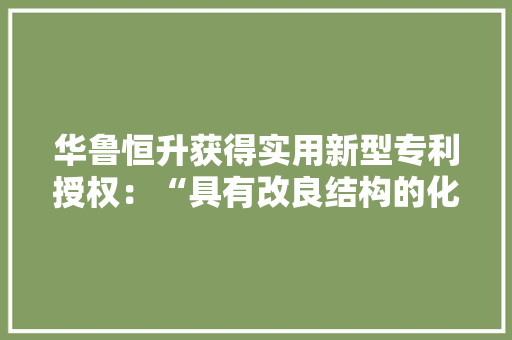
这是一个财务课程的运营长图,老师在业界很有名。设计师在脱稿后,大Boss 提出了尖锐的问题:老师很出名,课程很昂贵,但是你们给我的觉得很廉价,我要的不是这个。
按照案例1的总结本案例整体信息构造清晰明了,局部拆分下来看也蛮有细节的,但末了课程看起来并不高端。仔细考虑下来实在核心点便是「值」,如何阐明呢?
人们的购买动机是来自于情绪变革,然后用逻辑的思维办法来证明自己购买的是对的。这意味着发卖的每一步都是建立在读者的情绪上,这是让他们采纳行动的根本。
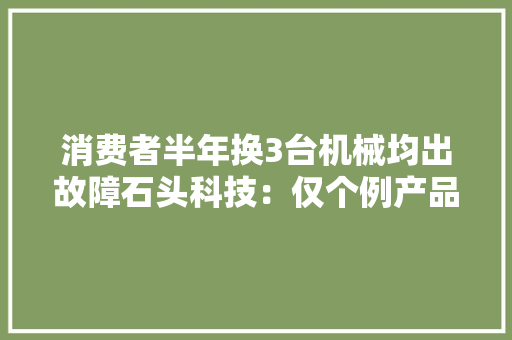
因此,真正引发人们动机的有两件事情:追求利益和害怕失落去。而两者中害怕失落去是比较强的引发因索,然后就引出影响这两者的八个动机:
再看看上面的设计稿,比拟这八点,很明显你的内心见告你「不值」。如果设计师在颜色、图形、构造等等的设计表达上再去一直地挖掘,就会很「很值」吗?形式追随内容,再华美的表现都是要呈现内容。设计可以营造气氛,带动情绪,但是你呈现的这些信息能够让用户去判断去证明它是可以买的,买的对,买的值吗?用户须要「用逻辑的思维办法证明自己购买是对的」,那便是内容的信息量。用户便是在这种信息多层立体全方位的环抱下,见告自己这个「值」。相信每个设计师都有无数的设计表现手腕,以是不同形式地组合更多的信息内容,让用户发掘燃爆他们的点。
再转头看看之前的设计稿,虽然设计上也有不敷,但并不是设计就主导了统统。通过对内容的细分,突出表现老师的专业和威信,带动课程代价提升。
丰富展示内容,让代价最大化。在明确的信息构造下,影响运营表现的不只是视觉表达,还须要更丰富的内容去拓展体系,记住人们感兴趣的不是你和你的产品或做事,而是好处,它能为自己做什么。
用户在选购产品或做事时有两种模式:
低认知模式(不花什么精力去思考)
高认知模式(花费很多精力去理解和思考)
更丰富的内容,更随意马虎把用户变到「高认知模式」,让他们花费更多韶光精力来证明自己购买是精确的。
以是,设计师不是大略的来什么做什么,要知道如何分解体系,丰富内容。让用户由一个「模糊的大概印象」到「精确地理解」,这才是需求方想要的。
案例三
友方是这样的,我们就要这样的。
一个大略的通栏 banner,为了保持产品一向的调性,通报威信。全体页面比较干净,简洁。后来接到改稿需求,要同步到友方的渠道,须要同步风格。
同步风格后的设计:
风格统一了,可是却被需求方驳回,不管怎么改都达不到哀求。
我认为比较好的办理办法便是沟通,多和需求方聊聊问题,然后再剖析友方的风格。设计手腕、设计技巧实在对付设计师来说并没有多深奥,那到底还被哪些成分制约着呢?
用本日我们讲的解构信息的角度入手,你会很快创造问题:信息内容(文案)太冗余。在网络环境下,用户投入到一则广告上的关注韶光均匀不超过2秒钟。再者是轮播图,一晃而过,信息读都读不全就过去了。友方的并无博识设计手腕,但是他们知道让信息简练,利用特定句式,让文案看起来「短」,以达到简洁快速传播的效果。
这里就引出了一个观点「措辞的视觉感/附着力」,便是让读者看到后就能遐想到某些详细的形象,把它同一个大家熟知的或旧的东西联系起来。形容某个东西很亮,如果你要通过一些形容词去润色,显然很吃力,但说他如深夜中皎洁的明月,用户的感知就显而易见了。
生理学中有「鲜活性效应」,是指我们更加随意马虎受一个事宜的鲜活性(是否有视觉感)影响,而不是这个事宜本身的意义。
再举个例子,马志远的《天净沙·秋思》:枯藤老树昏鸦,小桥流水人家,古道西风瘦马。夕阳西下,断肠人在天涯。被赞为秋思之祖,一共只有五句二十八个字,全词无一秋字,但却描述出一幅悲惨动人的秋郊落日图。全是名词短语,让人自然而然在脑海中勾勒场景,画面感满满,旅人凄苦的心境感同身受。
我们不须要冗长的阐明性指示解释,我们须要更加简洁精练地通报信息,选出最主要的内容,减少统统不必要的笔墨。
再看看一些案例:
精髓精辟你的笔墨,让他们更短。设计师很随意马虎会被表象的东西所牵引,一味的在视觉措辞高下求索。尤其商业设计不管风格如何变革,设计的核心都是传播,言之有物。信息内容的有效呈现是始终不变的。
当疑惑与自我疑惑涌现时,不妨看看你的设计,是否是一个富有视觉感/附着力的内容,精髓精辟,足够的词组化。有时不须要改变设计思路和表达手腕,只是改下词组,就会让你事半功倍。
总结
末了再总结下本日的内容,案例一我们理顺信息的主次秩序,案例二我们在秩序下丰富内容,案例三我们在内容之中去探求着力点。一环扣一环,始终存在在我们设计过程中。看起来本和设计无关,却又实实在在影响了我们的设计。设计看似是个感性的产物,但是这个过程却又充满着理性。
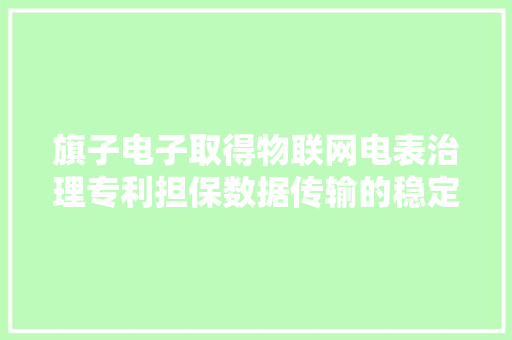
不可置否,设计师对付技艺手腕的不断精进,对付设计表达力地不断追逐,是没有错的。但从信息解读的角度切入我们的设计,也是我们判断自己设计内容的方法。这也注定了设计师是要博学的,要认知和学习的领域远不止设计这一小部分,下面的图是我个人的总结理解:
很多时候并不是我们设计的不足好,而是很多时候都是用视觉措辞去包装别人的文案信息,如果设计师兼备了更全面的本色,有着良好的信息解读能力,这样就可以更多的去影响你的需求方,让设计更有发言权。
本文来源来自网络,版权归原作者所有,仅供参考!
更多原创PS***教程,字体,logo设计教程,配色宝典。
评论本文后,私信回答“教程”领取!