产品交互设计在大厂会有专门岗位的同学完成,但是对付职责分工还没有那么明确的公司来说,这部分的事情可能便是产品经理来兼职完成了,乃至也有研发来兼职完成的。
这里每每会涌现一些问题,非交互专业的人设计完产品之后,我们想要实现的功能是可以知足的,但是用户体验可能会大打折扣。如果设计者没有刻意地去学习一些这方面的知识,设计出的原型可能免不了被一顿吐槽。

在空隙时,看了一些UX的书本,这边总结出几点原则和大家谈论一下。

一、不要让用户思考
在之前写过的一篇文章说到一个不雅观点,意志力是易耗品,思考本身就会花费人的能量,那么用户在用你的产品过程中,须要经历繁芜的思考的话,一定体验不怎么样。
这里要打消一些分外情形,比如券商的产品,用户打开APP考虑要不要满仓买入,这种情形的思考不属于产品层面带来的思考。同样的case,以券商的产品举例,如果用户下定决心本日满仓,但是创造利用的券商App找不到买入入口,花了很永劫光思考、摸索才完成买入,那这个产品一定会让用户非常嫌弃,乃至换一个券商。
我翻了翻手机里的App,选了几个大家可以感想熏染一下利用起来是否须要思考。
微信心书,下厨房。启动App,首页便是搜索栏,要看什么书,想做什么菜,通过搜索直接知足用户需求,全体环节不超过三步,险些不须要用户去思考;抖音,更加大略粗暴的例子。毫无学习本钱的App,点开就开始刷,一步到位。这种交互是非常随意马虎触达到用户爽点的。
仔细想一下,这些和让用户即时知足有一点类似。上述举例的产品功能相对大略单一,可以从功能上就做到不让用户思考,对付繁芜一些的产品,会从按钮设计,UI设计上减少用户思考的情形。
比如SaaS产品的注书页面,是不是可以做到让用户只管即便少填写内容,提前录入好企业用户的信息,企业员工注册时候,输入工号就可以弹出员工的信息;比如页面按钮摆放的位置,关键按钮的形状和样式是否突出,按钮的提示是否明确。
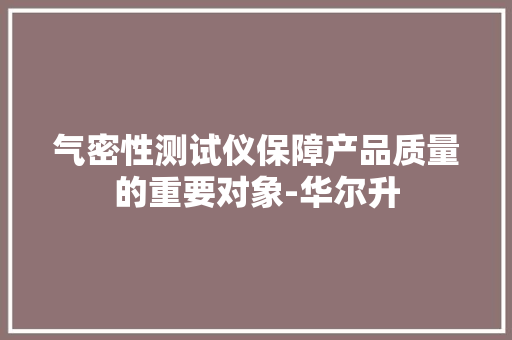
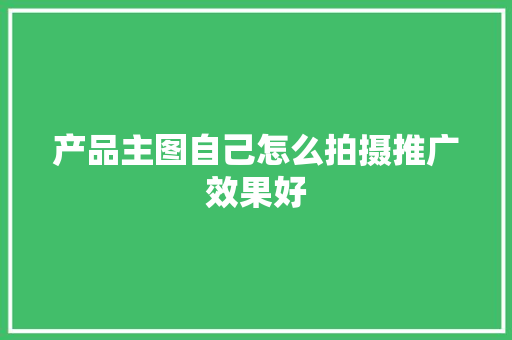
按钮设计比拟
给一个平时事情的例子,上面是产品的设计,下面是UX同学改过之后的。第一个设计,从用户视角来看,开关控件关闭代表的是隐蔽还是不隐蔽,须要用户思考揣摩。而在第二个设计,加上了笔墨解释,就可以瞬间肃清用户的迷惑,避免了用户思考。
二、万不得已,让用户线性思考
我们刚聊到的一些产品功能相对大略,如果提升一些产品繁芜度,可能就没法做到不让用户思考了,那可以考虑让用户线性思考。线性思考,是指思考过程有一根主线,产品做到让用户线性思考,用户能够更随意马虎理解产品。
实在这和我们平时用思维导图的初衷一样,如果是一个“蜘蛛网导图”,相信你肯定脑筋很混乱。而我们常用的思维导图,基于一个点去蔓延到一条线,再蔓延到多条线,这符合人脑的思考办法,也更随意马虎记住。我们下面看一下线性思考和网状思考。
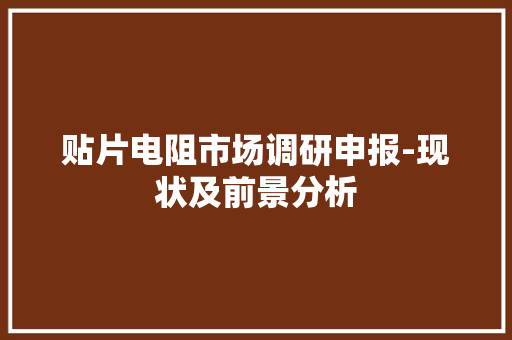
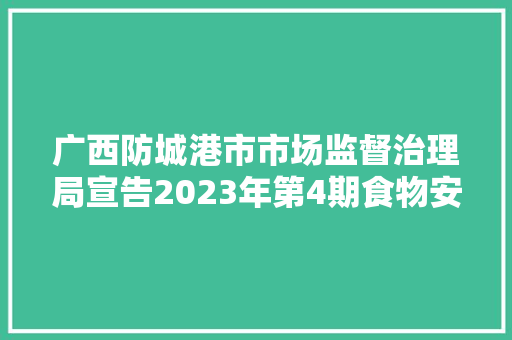
思维导图的线性思考
蜘蛛网图的网状思考
上面两张图是说一样的内容,但是当你脑海里是网状的认知,你是没办法节制全局的。而如果用思维导图赞助思考,将网状的内容变成线性,由一个点去发散,我们就会更好的理解现状,这也是思维导图的浸染。
回到产品设计,比如电商产品的设计,淘宝、拼多多、京东。产品本身的功能是相对繁芜的,商城里的单品也非常多。
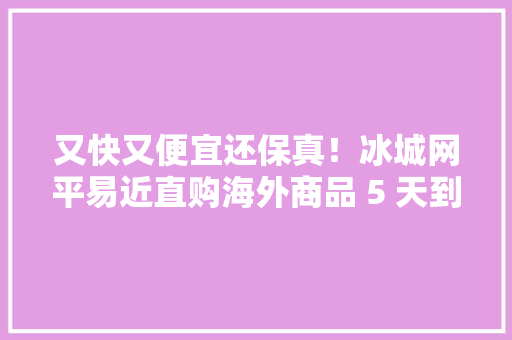
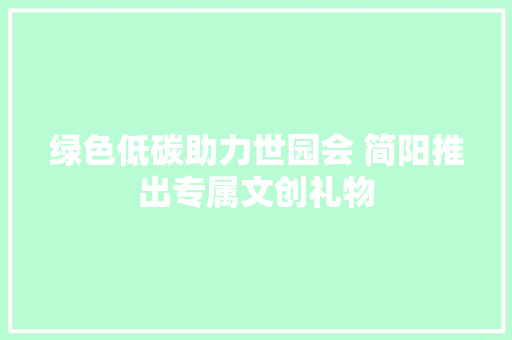
京东首页,菜单栏
大家可以设想一下,假设电商产品菜单栏不分类也没有搜素会若何?用户体验一定只有两个字,极差。以是产品里的分类勾引,实在便是在给用户供应用于思考的那根线。
三、无法做到前两条的情形,设计教程赞助用户思考
产品根据自身的属性不同,上手难易程度也大相径庭。对付上手难度很高的产品,免不了涌现要用户深度思考的情形。为了应对这类情形,产品的交互上也有办理方案。
大家第一次打开墨刀的时候,一定会把稳到有很多Tips见告你这一步的功能是什么,下一步该当做什么。像墨刀这类产品有比较强的工具属性。这类产品的产品设计过程中,除了要供应产品给用户,一定要附带供应的便是产品解释书了。
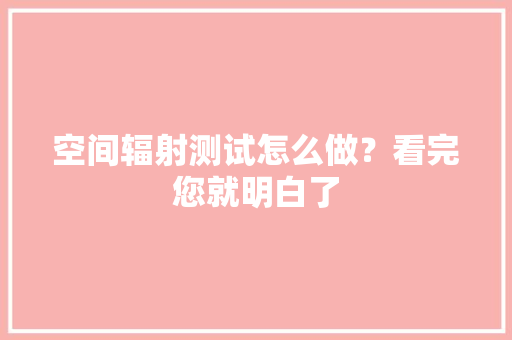
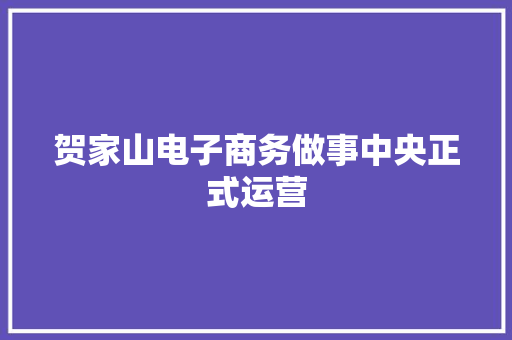
outsystems启动勾引
上面是国际低代码工具龙头公司outSystems的产品,坦白说,这个产品真的上手难度很高,以是可以看到他们供应了非常细致的操作勾引,同时供应了很多公开课教用户如何用outSystems搭建运用。这部分很值得海内的一些同类产品学习。
对付繁芜的产品,用户打开产品的一刻,就像处于一个完备陌生的空间,完备失落去了方向感,这种用户体验本身是非常糟糕的。以是供应勾引就像虚拟空间里的指路牌,帮助用户逐渐清晰的找回新产品空间里的所在位置。
四、为扫描设计,不为阅读设计
产品设计的时候也要考虑到,用户常日非常忙。不会有韶光和耐心去阅读有大量笔墨的页面。而且用户们也默认知道,不看完页面所有内容并不会有严重的影响,大家都学会了跳跃式的阅读。
就像一篇论文会有标题、小标题、弁言、择要、正文、结尾这些组成,我们通过标题,弁言,择要,结尾论断就能大概知道,这篇文章所写的内容是不是我须要的,应不应该花韶光仔细阅读。
在产品设计的时候也是一样,你见过产品打开便是满页的免责声明的设计么?必要的大段笔墨是不是大部分都是很小的入口。
用户常日是点开页面飞快的扫描关键信息,你可以回忆一下,你刷知乎的姿势是若何的?
一种办法是:目标明确的进去搜索。找到自己想要的答案;另一种办法是:在推举栏里一直的滑动,滑到故意思的标题停下来,点进去。
以是,一旦知道这个原则,再回过分看知乎的设计。知乎的回答内容是折叠一部分,并把标题和回答者简介突出。在一个页面上,你快速扫描的时候,也就能看清4到 5个标题回答,以及各个回答的作者。
五、设计搜索框很主要
我们在知乎的例子里说到,用户刷知乎的时候两种姿势。一种是搜索,一种是无目的滑页面。这个映射到现实天下里,刷知乎就像逛阛阓。无目的滑页面就像在阛阓里闲逛,而在知乎里搜索,就像在阛阓里找做事职员直接讯问某个店在哪个位置。
那么如果阛阓一个做事职员都没有的话,是不是很可能会流失落一些客户。同样,在产品里,没有搜索的话,用户带着明确目的打开产品,会花很永劫光也不见获得达他目的。消磨用户的韶光和耐心可不是个好征象。
六、在已有的用户习气上谨慎创新
在产品的利用过程中,会有非常多的习惯用法。比如搜索栏的标志是一个放大镜,比如微软Office的撤销快捷键是Ctrl+Z,比如关闭按钮一样平常在页面右上角等等。
习气能够成为习气,一定有背后的逻辑。不好用的习气可能在演进的过程中就已经消逝了。而要改变一个积累了良久才形成的习气,一定是要付出非常大的能量。就像卫星在既定轨道绕地球运转,他是不怎么耗能的,但是如果须要他换一个对地轨道,那须要的能量可就非常大了。
你可以试想一下,一款产品,搜索栏标志是一颗卫星,撤销的快捷键是Ctrl+V,页面关闭的按钮在左下角。是不是用起来会想摔电脑。
七、体系的思考增编削查
这一点B端产品会打仗的多一些,在对表单进行设计的时候,须要有整体考虑的思维。我们在说麦肯锡的相互独立,完备穷尽的时候,会商到把功能尽可能细分,达到功能和功能之间完备独立。
但是有拆分的能力也要有统一的能力,否则就会涌现,设计了增加按钮,但是没设计删除按钮,设计了删除按钮,没设计修正按钮等等。表单里的增编削查,在设计上实在是统一考虑的。
这一点是从研发小伙伴身长进修的,他们的视角里所有的功能都会变成一行一行的代码实现,当创造有一个地方代码实现起来有漏洞了,他们会反推功能是不是够完全,不足全面。常常会提很多Corner Case给到产品。
久而久之,对付一个模块,体系地思考其功能再进行设计,就成为了一种习气。设计增加的时候,是不是一定会想到删除该当怎么删,删除之后现有表单的数据该当怎么处理,修正数据许可改动哪些,是改字段类型,还是改表里的值?
产品交互确实是一个非常难的学问,可能涉及到生理学,传播学等等知识。现在市场上产品设计的时候可以参考的依据是非常多的,那么在对精良产品的学习中,我们借鉴他们设计的同时,也该当能够知道他们设计背后的逻辑。
大概背后逻辑会映射到本日总结的一些原则里,大概有那些精良产品经理自身更独特的思考。但是我们要知道的是,在设计产品交互的时候,是能够有一套方法论去辅导我们设计的。这套方法论也不会违背创新。
斯坦福大学最受欢迎的创意课里提到,创新是可以由一套规则批量创造的。那在我们日常设计产品的之后,熟习交互设计的方法论,相信也会在个中找到属于自己的创新。
本文由 @格林不童话 原创发布于大家都是产品经理。未经容许,禁止转载。
题图来自Unsplash,基于CC0协议