产品汪:这样啊!
那我想想办法能不能办理吧…..
没错,如今我们所看到的商店评分数存在水分,已经是行业内公开的秘密了,如果不加掌握,就会涌现前段韶光钉钉被小学生打到1星的惨案…..而刷量的本钱高昂,对中小公司来说也是一笔不小的支出了。

作为一名产品经理,如何从产品上供应帮助呢?这时,我遐想到了之前从朋友那里听说的脉脉的内部案例——利用app评分功能,约请用户评分,一次性给其带来上千条好评。那么,这样的方法是否能为我司所用呢?我与运营、技能一起协商后,考虑到了两条风险性:

面对这些未知问题,我决定先采取MVP进行测试,根据测试结果再决定是否作为常规功能实行。
二、竞品调研1. 功能调研
首先我们须要知道,技能上有两种评分弹窗可以选择:
渠道官方自带的功能,我们可以直接接入其API,无论是安卓还是ios都有自己的现成方案;开拓自己的评分弹窗,知足业务的个性化需求。他们各自有以下上风和劣势:
官方弹窗:无法调度弹窗的文案、UI界面、功能逻辑,只能采纳官方的样式;无法获取弹窗上用户的操作数据;用户可直接在弹窗上进行打分传回商店,而无需跳转,转化率高
自己开拓的弹窗:可以修正弹窗的文案、UI界面、自行设计功能逻辑;可以自行埋点,得到用户实际行为数据;用户不可直接打分,而是须要外跳商店进行评论,转化率较低
我们选择的是后者,由于考虑到第一点风险性,不肯望差评用户能够直接对我们的app打分,而是在弹窗上做一层过滤,详细方案见下文
须要强调的是,不要采取褒奖勾引的形式约请好评,这是运用渠道不能容忍的,一旦被创造可能会被下架处理
2. 案例拆解
功能方案之初,我对市情上的一些头部产品进行了调研,运气比较好的是都吸收到了弹窗。由于基本都是一次性弹窗,也只有一次参与的机会,以是以下案例都是十分的罕有~
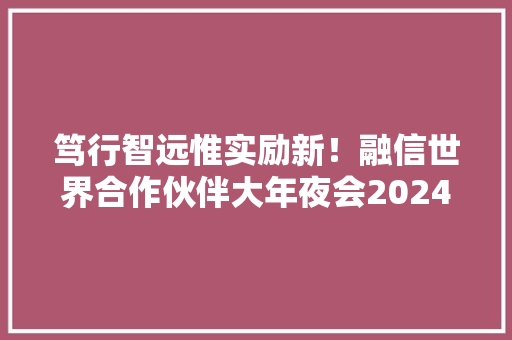
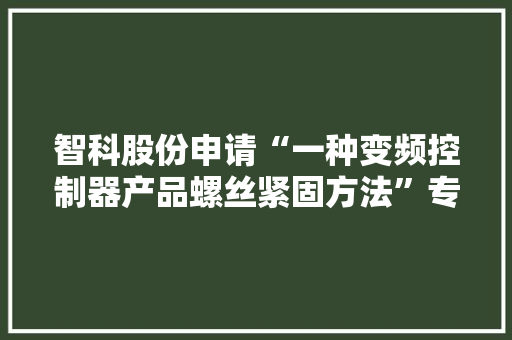
扇贝单词、豆瓣、小红书评分界面
拆解了几个案例之后,实在功能逻辑已经初见端倪了。很明显,我调研的几款产品都采取了后者,即是设计自己的弹窗界面。一旦弹出,用户有三种操作可以选择其一,即是选择好评、选择差评、以及关闭弹窗。
这时候为了防止上述的第一点风险,大家都默契(鸡贼)地对好评、差评设计了不同的操作逻辑:当用户选择好评时,跳转至app商店评分页;当用户选择差评时,不跳转而是进入下一个弹窗,并且没有返回的机会。不得不说,这样确实能够过滤掉一部分差评用户,阻挡他们进一步前往运用商店
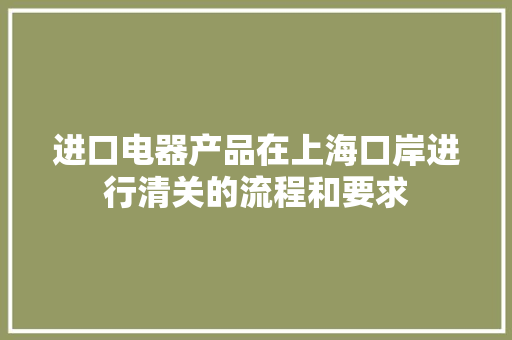
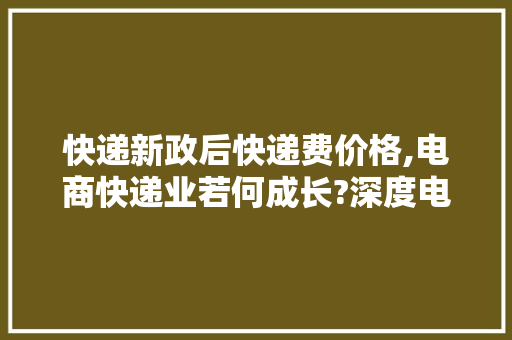
以微博在小米商店为例
那么该如何处理这部分差评用户呢?实际上,如果能从这些不满的用户反馈里,获取值得参考的有效信息,代价也是非常大的。不同于微博,让用户直接将差评反馈作为一条微博发送,我们最开始想到两种方案:
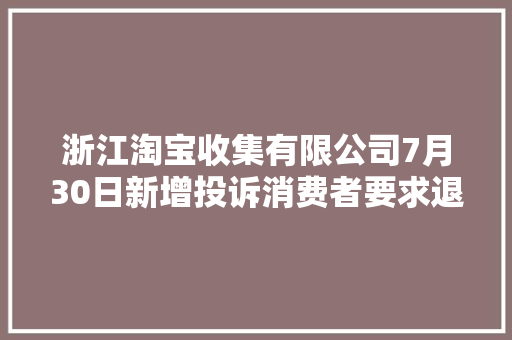
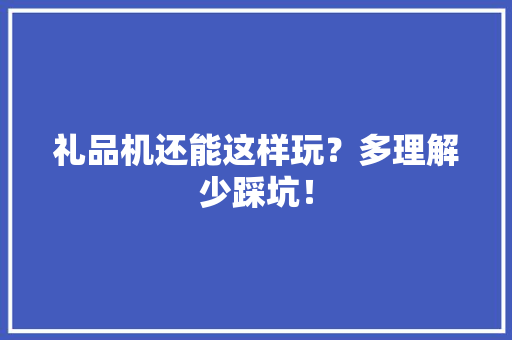
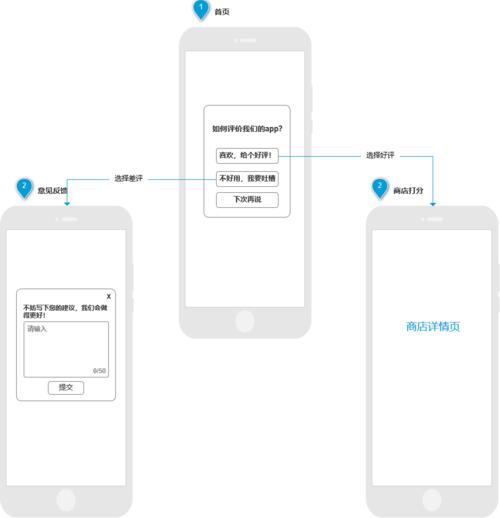
末了这两种都没有采纳,一是由于担心在线客服的应答压力激增,无法及时回答反而利用户更加不满,二是同样的留言功能,与其加载跳转至另一个页面,增加转化率,倒不如直接进入下一个弹窗,让用户的利用流程更加流畅。于是终极我们单独做了一个差评留言弹窗,用户可直接输入见地反馈,原型见下图
app评分交互原型
三条用户路径:
吸收评分弹窗→选择好评→跳转运用商店→打分接管评分弹窗→选择差评→填写意见反馈→提交卸受评分弹窗→关闭当然,当你的产品本身已有内置反馈功能时,也可直策应用,例如招商银行。但别忘了加上渠道识别,用于区分反馈是从评分功能而来。
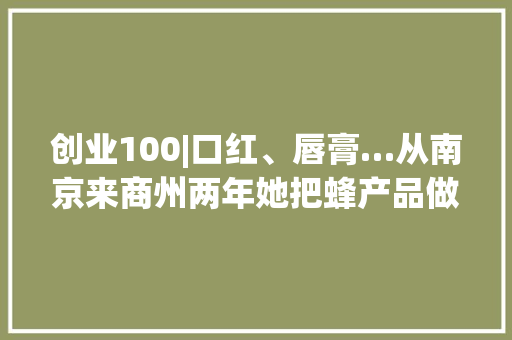
招商银行的差评反馈界面为“设置”中已有功能
三、细节打磨
实际上,能从案例拆解中得出的结论已经在上述笔墨中详述了,但实际操作起来,会创造妖怪都藏在细节里,须要自己在实行过程中反复摸索——提出猜想、验证猜想、迭代优化,由于认识真理是一个螺旋式上升的过程,并非直线。
1. UI界面设计
虽然没有接入官方的API,但是不代表不可以设计为官方风格以假乱真
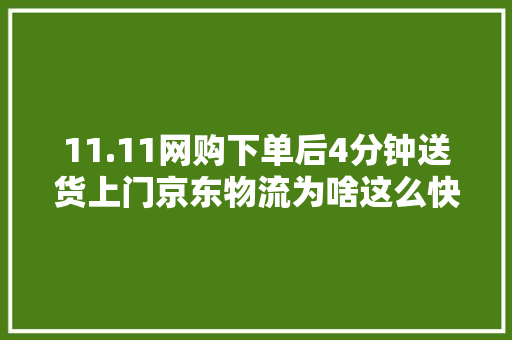
下面是我用安卓手机测试弹出的界面,可以看出微博、豆瓣、招商银行均采取了ios风格的设计,可能是为了节省韶光将安卓与ios统一用了一套UI;而网易邮箱大师、扇贝单词、小红书则是个性化设计,但总体上说,以简约风格为优
我采取的是前者、类似官方的UI设计,是基于对用户生理的揣摩:生硬的风格在一款app中略显突兀,反倒能吸引用户把稳力,并且让用户误以为是官方弹出,从而负责思考作答
UI风格列举
2. 弹出时候
可以这么说,评分弹出的时候是成败的决定性成分之一。为了让更多用户留下好评,我们该当只管即便选择在用户感情的“爽点”弹出,从增长黑客的角度来看,实在便是找aha moment的过程:哪一个时候,最能让用户感知到你的产品的核心代价?
跟运营谈论之后,理解到用户在早期的好评度普遍高于后期,于是我们在早期的浩瀚打点中选中了几个行为事宜作为测试节点,分别设置一定概率随机弹出个中之一,作为A/B测试进行对照,以便找到这个好评度最高的节点
在我的调研中创造,各家app同样遵照这个逻辑:搜狗输入法的弹出节点是,当用户完成改换第一个皮肤;小红书的弹出节点是,当用户完成收藏第一篇条记
3. 弹出工具
如果你是一个小体量级产品,你可以直接对所有用户进行弹出,但如果你是一个上百万、千万、亿级的用户体量的产品,一定建议从灰度测试开始做起,乃至合营用户标签从更风雅的维度筛选出知足条件的部分用户弹出
其余,如果你限定了一个用户的弹出次数,例如只对一个用户弹出一次,那么你还须要考虑如何标识单一用户——同一设备下多个账号是否重新计数?同一账号下多个设备是否重新计数?都是须要决策的问题
4. 弹出文案
勾引性文案大略精髓精辟即可,无需过于繁芜,语气也切勿生硬,引起用户反感。如果想做得更加风雅,可结合弹出时候,设置场景化的文案
5. 后台配置化搭建
为了达到实时掌握此功能的目的,我们为此开拓了相应的后台,一方面是为了可以实时打开、关闭此功能,另一方面也是为了做A/B测试,实时变动弹失事宜以及文案
四、量化收益
功能落地实行前,该当清楚的知道本次项目的目标,以及如何量化衡量是否达到目标。对付app评分功能来说,我们的目的有两个:
目的一:提高我们的运用自然好评率,至少提高10%目的二:网络只管即便多、高质量的见地反馈因此,弹窗界面的埋点必不可缺,同时,也要密切不雅观察运用商店的评分动态,判断是否有正向的变革趋势
1. 埋点数据
已知三条完全用户路径:
吸收评分弹窗→选择好评→跳转运用商店→打分接管评分弹窗→选择差评→填写意见反馈→提交卸受评分弹窗→关闭为了得到路径中每一环节的转化率,你须要依次对每一个操作进行埋点,便于上线后不雅观察个中的问题,作为优化依据
例如,我们在MVP时创造用户的见地反馈意愿不高,大比例用户会在此环节关闭弹窗,或者留下乱七八糟的字符,不做负责回答。对此,我们在正式上线后添加了快捷tag的功能,用户可直接选择填入到输入框里,降落填写本钱。优化后,反馈内容质量果真提高了,个中更不乏有效建议
另一个创造是,我原以为关闭弹窗的用户会是绝大多数,由于我自己从来都是无条件关闭的…..但结果却出乎猜想,有近半数的用户未关闭,而是参与了评价,可以看出,用户还是没有那么反感的
2. 运用评分效果
前面也提到了,评分功能只能做约请用户打分的桥梁,实际用户进入商店是否打分、打了几分,我们是无法直接获取的,只能通过开拓者后台进行统计不雅观察,也便是我一开篇所提到的第一点风险性
为了验证是否达到提高好评率的目的,我们在MVP阶段不雅观察了一个月的数据,创造功能上线后:
评分总量远高于平时的自然流量评分占比中,五星、四星占比明显提升,之和(好评率)从40%提升至80%,而一、二、三星占比低落,之和(差评率)降至20%;这远远超出了我们的预期,也便是说,功能上线后评分高于没有此功能时的自然评分,第一点风险性是多虑了。
试想一下我们日常生活中,是不是只有不满的时候才会去主动吐槽?而app评分功能可以勾引一部分好评用户来评分,避免低分极度化。至于详细能够提高几分?是够能否完备取代刷量?这与产品自身好评度有着密切联系,并且涉及到app store等渠道商的评分机制,存在繁芜的加权均匀算法,就不在本文的谈论范围之内了
3. 验证是否影响留存率
实际上,风险二也是我最担心的一个问题,由于一旦用户选择好评,跳转商店是一种跳出,不好预判是否会导致用户流失落,这也是须要前辈行MVP的紧张缘故原由
以微博为例,假设以“用户发布成功第一条原创微博”为弹出节点,那么弹出的一定是新用户。以是如果粗略地看产品整体的留存率是否低落,实在无法得出确切结论。那么又该如何剖析呢?
这时候可能我们会想到,只对新用户的留存率进行不雅观察,也便是弹出和未弹出的新用户进行比拟。那么结合灰度测试,拉出了两组用户的数据,又会创造:弹出的新用户留存竟比未弹出的新用户还高!
之以是会涌现这样的结果,是由于“弹出的用户”已暗含了一个条件条件,即是这部分已经留存到了“发布第一条原创微博”,而“未弹出的用户”则是包含了在发布第一条原创微博前就流失落的用户,自然留存率更低
所以为了达到我们的比拟目的,该当将对照组设置为”发布第一条原创微博且有吸收的用户”vs“发布第一条原创微博且未吸收的用户”,得到app评分对留存的影响
经由这样的比拟,终于得到了比较准确的结论——大概有1-2%的浮动,还算正惯例模,以是风险二的结论是,app评分对留存影响较小,可忽略
五、写在末了
作为一名新人PM,没想到一个看似小小的功能背后,却有着许多难以预见的坑、刷新认知的用户洞察,看来还须要连续努力呀!
不过也让我意识到,功能不在于多繁芜,而在于对需求的准确理解和切入
也要感谢本次项目中领导同事们的信赖和朋友的帮助,没有你们,我可能没有勇气把一个idea终极履行落地,love ya~
如果你是一名产品经理,在做好一款产品之余,不妨让app评分功能为你的产品锦上添花,希望本文能对大家有所启示!
作者:人间练习生,一只发展中的产品汪;"大众年夜众号:人间练习生
本文由 @人间练习生 原创发布于大家都是产品经理。未经容许,禁止转载
题图来自Unsplash,基于CC0协议