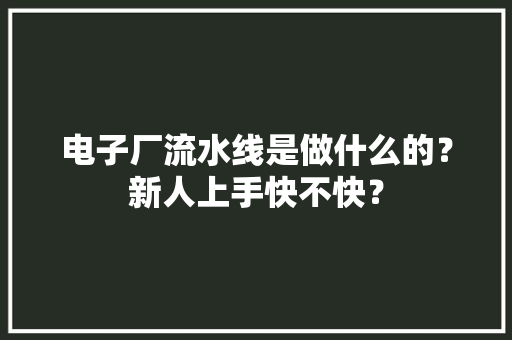
很多小伙伴想知道如果不是真实事情的项目怎么去做改版练习,本日请教大家一些大略的思路,让你们可以把这些改版设计放到作品集中。
本次教程分享会分为交互和视觉包装2个部分,本日先来讲一下如何去优化全体产品架构和交互。

实在我以为做练习改版在某种程度上比实际项目要更繁芜,由于练习改版你解脱了束缚和没有限定条件,你可以为所欲为地去指定任何商业策略,抛开技能本钱和难题去设计各种你认为可以提升用户体验的方案,而如果自己短缺聚焦和掌握的能力,末了方案会涌现很多的漏洞,虽然是练习改版,但是你的设计依然还须要有说服力。

实在改版的流程相信大家通过这几年的耳濡目染心里有一个大致的框架,比如网络数据和资料研究产品的定位、用户,然后从这个方面切入进去先定义好大框架,或者是自己作为用户去体验产品梳理出来各种维度的问题去进行优化等等。
但是每次产品不同文明要选择的策略也不同,比如让你去改版一个音乐类产品,那么基本上你很难分开一些大厂的设计框架,由于这类产品已经很成熟,再花心思也只是为了不同而不同。
为什么选择迪士尼这个APP去改版,类似一个品牌用在游乐园区配套的产品上很少见,这样的产品属性、功能和用户场景可以很丰富,以是做起来一定会比常规的产品来的故意思,并且自己也是去过迪士尼利用过这个APP,特殊想帮它优化一下,再有一点便是好久没出作品了顺便做一下。
一、改版流程第一步:我想让它成为什么样子
这样的产品险些没有竞品,从现有版本我们也可以看到它就像一个电子版舆图、个人票务、增值做事工具的凑集体,以是如果让你来操手这个产品,你会把他变成什么样子,是一个纯工具类的?还是偏社交的?亦或者是电商属性强烈的产品呢?
那么在这一步我们首先还是要考虑的是用户用该产品到底要干什么,并不是我们把它做成什么样用户就一定会用,如果分开这层理解,那么你后面的统统都很难阐明。
这次改版,我并没有网络大量的数据,只是对少部分用过该产品的用户去做了理解,并结合我个人的体验和履历做出后续的方案。
为什么?由于数据不太好找,而且太麻烦了,哈哈,像我这么老实的设计师该当不多了。
以是,我综合研究了一下,决定还是让它成为一个主工具化的、附带品牌增值的产品,在这个产品中,你可以更好地通过舆图去找到景点嬉戏、打卡,可以更方便地进行购票和增值做事购买,也可以在产品中找到喜好的迪士尼干系商品,以是工具属性占60%,别的属性占40%。
利用这个APP的用户一样平常会有几种场景:
还未购票但是想要理解迪士尼干系情形的用户;已购票正在在园区嬉戏的用户;已经购票等待开园的用户;嬉戏结束的用户。这就彷佛我们去利用导航工具、共享类产品一样,大部分场景都会集中在利用前、中,而利用后险些不会再打开,而我们也没有必要强行让用户在嬉戏后还频繁地勾引他进入。
那么有同学要说那为啥要做商城,站在品牌的角度,迪士尼的收入大部分来源于品牌衍生的周边,包括园区做事,以是官方的商城可以在用户在嬉戏前后都可以进行做事,比如酒店预订、美食餐饮、积分兑换等等。
以是如果我是迪士尼老板,我会希望产品能帮助用户更快地体验到他们想要体验的项目,同时他们可以在APP中办理他们随时随地的需求,并且希望用户更喜好迪士尼园区的体验,分享给更多的朋友。
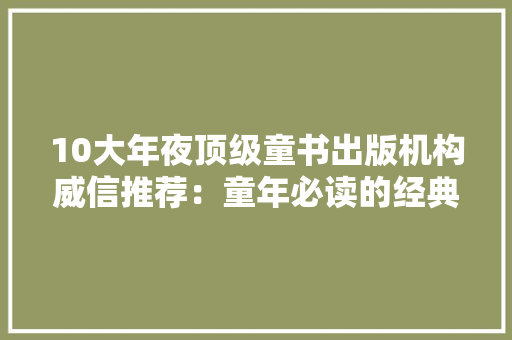
二、改版流程第二步:理解现有的功能、需求和场景
对付现有的规则和必要的功能一定是不可少的,以是接下来我们就来剖析一下,目前产品中想要做但是没有做好的点。
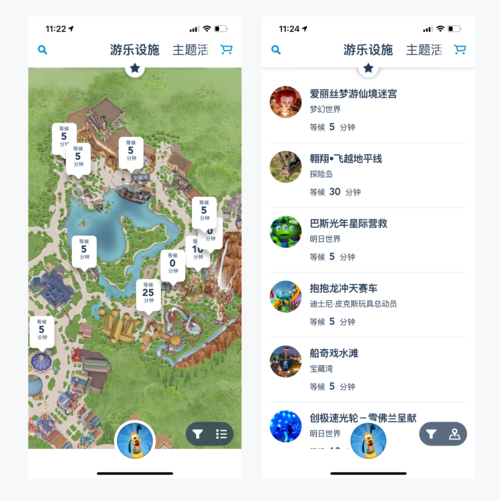
1. 首页
1)首先映入眼帘的是一大张舆图,这倒没什么问题,可以知足用户在园内浏览地点的需求,但问题是这张舆图还没有线下发的纸质舆图好用,究其缘故原由是没有定位和导航。
当时我在找景点的时候也是要花很永劫光先搞清楚自己在哪里,然后才能知道要去哪里,如果只有景点的坐标是不足的。
2)这个产品的形态和其他很多产品不同,现版本迪士尼将个人中央、尊享做事、购票等所有干系的功能都聚合到了页面底部的头像中,这对第一次利用产品的用户不太友好,从来没有打仗过这样形态的首页溘然间有点不会用了,以是如果用户想进行其他的任务就会变的很繁琐。
不管什么类型的产品,首页的目的还是要让大部分用户能够快速认知这个产品是干什么的,能帮助自己办理什么问题,目前首页只能见告用这是个可以看迪士尼电子舆图的软件。
3)首页上方是不同类型定位的切换,但彷佛有点分类不清晰,很难找。购物车在这里和用户场景更不吻合。
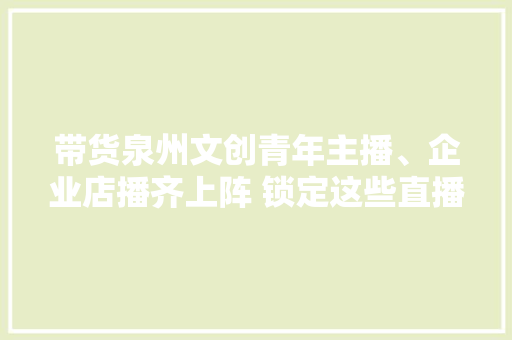
2. 个人中央
个人中央堆积了很多功能,大致可以分类为:购票、购买增值做事、关联门票(行程:预约期待卡)、攻略、订单、关照,用户已进入该页面实在很难第一韶光找到想要的信息,并且有些文案也很难明得。
相信很多人第一次去迪士尼有几个关键词会特殊不理解,什么是预约期待卡,之前叫fp快速通道卡,什么是尊享卡、什么是礼宾做事、什么是导览做事、什么是早享卡,被一堆的卡和做事弄的眼花缭乱,说到底实在便是去玩的人太多了,谁有钱谁可以体验得更好。
以是我们务必要先搞清楚这些花里胡哨的增值做事,这样才能让用户快速决策,那我这里也顺便帮大家理一下:
1)预约期待卡:意思便是在固定的几个热门项目,在高峰期的时候,须要通过抢预约期待卡才有【排队的资格】,并非所有时段所有项目都须要。
2)尊享卡和礼宾做事:这俩就相称于氪金快速排队进入,礼宾做事的套餐包含的做事更多,除了快速入园进入项目外,还有预留不雅观赏区、帮助取餐等。
但是这俩做事的排队实在还是要排一会的,由于也有很多人买,比如原来军队要排一小时,现在只须要排十几分钟或更快。
3)导览做事:嗑大金的插队做事,更高等别的插队、秒排、先挑座位等等,大家可以辞官网看下先容,这里就不多说了,有钱真好。
4)早享卡:比官方开园韶光提前1小时进入,买的人也不少你懂的。不氪金只能靠肝,要么手速快能抢到期待卡,要么就氪金减少排队韶光,总之,这么多卡都是须要你付出本钱的。
但是对付新用户来说实在很难明得这些什么卡和做事,以是有时候这些命名真的可以改一改,例如免排队卡、快速排队卡、提前入园卡、预约排队卡什么的,哈哈。
但是别人还想要里面多增加一些套餐做事,我们就按他的来吧。好了,说到这里,我们就要把个人中央所有内容都拆出来进行重新分类组合,让功能脉络更清晰。
根据对用户场景的剖析还有最初对产品的定位,我打算将产品功能划分为4块:以下原型非常粗糙,请各位帅哥美女不要扣我细节,感激。
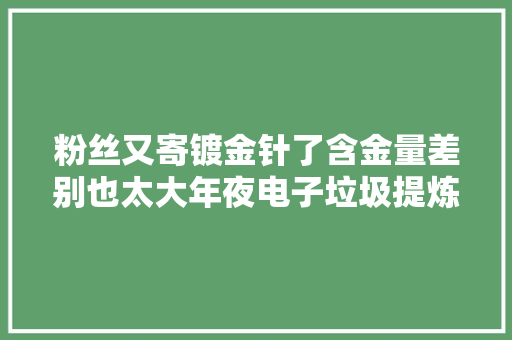
3. 产品功能原型
1)首页电子舆图
用户可以更快捷地找到自己想去的地方新增个人定位功能,将个人中央弱化收到左上角,同时在顶部做扫一扫和舆图/列表的切换这两个功能,前者是为了合营园区内的扫码活动、绑定门票的高频操作,后者是为了知足用户更快速地浏览景点项目。
也可以在页面下方进行更细化的搜索,这里将所有地点的类型从原来的11个重新整合划分为6个,同时把原来在首页的筛选功能凑集到了搜索中,更加一体化,契合场景。那么这个首页就可以知足用户想要快速定位探求的需求。
点击到某一个景点后会进入景点的详细先容,在这个界面中有很多场景:例如该景点的一些开放韶光、人群限定、什么类型的项目、怎么去、当前要排多久等等,那么从用户需求的频率进行优先级排一下,大致便是以下的设计。
实在我个人认为现在迪士尼接待的游客越来越多,商业化氛围太强,沉浸感实在做得不足。故事要循规蹈矩地讲,这样才引人入胜,而不是一上来便是快来玩吧,但是军队很长,你可以费钱,玩完了就快走这样的套路;人多虽然不假,但是你可以限流啊,如果品质做得足够好,游客是乐意付费的。
所在详情里我弱化了项目干系的信息,多放了一个故事用来先容该景点,增加一些代入感,也可以让很多不知道这个场景是什么故事的游客理解这个故事到底讲了什么。
详情页还考虑到的是很多游客还是对预约期待和尊享做事是什么意思,以是尊享做事透出进行横向滑动展示,可以查看尊享做事解释,同时底部也给业务向的高亮入口,直接突出做事的利益点,预约期待卡会在须要开放的时候才可以点击,展示当前可预约的韶光段。
点击尊享做事后可选择自己想要嬉戏的冒险演出,由于乐园规则单次只能选择一场活动进行参与,用户选择完后会弹出确认,确认后则会显示成功界面,在这个界面中比较主要的信息是预约码、下次可抢韶光、适用韶光、添加嬉戏组成员等,同时也可以取消预约,抢完期待卡后须要再做一个闭环。
这里不须要给返回按钮,只须要见告用户这张卡如果退出后还能再哪里打开就可以了,以是底部会让用户进入“我的预约卡”,也便是行程界面。
如果用户不想去我的预约卡界面,也可以点击右上角的缩小,将页面缩回到首页的悬浮按钮,如果不想显示则可以长按进行删除,在即将开始排队前半小时会在首页给用户一个小气泡进行提示。
2)行程/打卡
行程/打卡板块做了不同的状态,第一个是用户未关联或购买门票,那么显示的便是可以购买的门票和年卡套餐等。
如果已经购买门票的也可以直接关联门票,关联后该页面会展示为干系的增值做事入口,便是刚才说的尊享卡一类的,并且绑票后会显示添加嬉戏组成员,将一起来的玩伴添加进来,以便后续抢预约期待卡的时候快速添加差错。
当关联完门票后,可能是这样两种场景:
以是不管哪种场景,都须要相应的攻略进行赞助,可能前者会更须要攻略,毕竟入园之后的用户都是提前做好准备的。
那么入园的用户在这里还有哪些需求呢?
我想到了打卡,实在迪士尼是很多小姐姐小朋友喜好来玩的,男生比较喜好去环球影城(到时候北京见)以是女孩子和小孩子喜好干什么?当然是拍美美的照片了,那么这里刚好可以和迪士尼乐拍通做事进行一个关联,用户可以在打卡板块上传自己拍摄的照片和定位,也可以预约迪士尼专业拍照帮你拍照。
但是我并不想做一个很繁芜的社交板块,由于一开始就说了,它60%是工具,以是这里只供应上传照片、笔墨编辑还有点赞、导航的功能、查看他人打卡的功能,而不会再延伸去做评论、私信等功能。
当然如果说到用户动机的话,也可以关联到积分,迪士尼实在可以做积分系统,比如年卡、购物、各种消费都有积分累计,末了换商品、年卡等活动都是不错的。
打卡板块做了两个不同的原型,差异在于一种是宫格形式的分类入口,另一种是tab形式的切换入口,这俩入口的差异在于你是否须要让用户深度浏览。那么前面说了,要弱化,于是tab切换的泛浏览会更适宜当下的定位。
其余行程板块还有开园韶光和各项主题演出韶光的入口,方便在嬉戏的用户能有所准备,原来的韶光功能是凑集在了个人中央。
但是这个功能还是和行程比较密切的,以是放在行程界面。虽然步骤可以列得很大略,但是设计的时候还是须要考虑很多方面的,比如门票和年卡要分开吗?商城里也可以买票这里还须要供应吗?在未关联门票时需不须要供应增值做事选项?打卡详情要做到什么程度等等。
3)商城
商城实在比较好理解,可以卖很多东西,无非便是把票、迪士尼商品、餐饮、酒店等一体化了,在原有的产品里,酒店可以预订,餐饮只是供应先容和定位,那我们既然做改版就不用管那么多了,默认可以在线上直接点餐取餐就可以了。
4)个人中央
个人中央在工具类产品中是比较弱的,弱化个人中央也是侧面提高其他信息的分发效率,由于这个产品还是主打用户在园内活动时的利用体验,以是个人中央在园内嬉戏时的打开频次不会很高,紧张还是首页和行程。以是个人中央我打算放在导航栏,让个人中央更轻量化,让用户聚焦在“玩”这件事上。
三、做个小总结
我们回顾一下思路
1. 确定好产品的定位、目标还有用户需求
这步实在是很主要的,很多同学做改版和设计每每便是最初的定位和目标在设计流程中被忽略了,譬如你的目标是提高用户绑卡效率,那么就要针对绑卡流程进行假设、测试、优化,以是不管后面的个人中央也好,还是首页定位的设计、范围层的功能划分也好都是环绕产品的工具化,提高用户在嬉戏时候的效率而设计。
2. 列举更多的场景完善功能
由于是自己改版,那么更侧重用户体验弱化业务需求,在功能上不追求过多的提升业务代价,而是让用户体验更好。
所以为了挖掘用户体验,不得不提到用户的场景剖析,场景剖析大家也可以去看u一点料2中的剖析,多考虑下一个场景如何在当前场景进行勾引。
3. 思考逻辑流程和交互办法
当你确定好该场景须要什么功能后,下一步就要考虑这个功能要如何展开,例如打卡板块如果想做的轻量化用一个弹窗形式展示图文,那要如何进行相应的其他操作。
比如分享会唤起的弹窗如何和当前弹窗进行兼容,在搜索、筛选、不同类型举动步伐之间如何切换等等,我们须要在做原型的时候考虑好,否则到视觉阶段再考虑很可能会推翻好多个界面。
还有比如搜索时不同举动步伐做事的分类搜索,是做成图标形式的入口(类似高德),还是做成tab切换。
这里考虑的是做成tab,由于像高德那样的宫格入口是由于有大量搜索结果,比如美食,以是他须要有很多的筛选标签,而迪士尼不同,他的美食商店并没有那么多,筛选条件也很少,以是用tab切换更方便快捷。
而且既然这里有其他的分类,最好也做成统一的形式,终极还是考虑用tab更符合产品和用户需求,虽然有个图标还挺好看的。
4. 绘制原型
这一步要思考的便是什么元素该当在什么位置,在实际事情中,交互设计实在也不须要在这个步骤中花大量韶光,只须要把信息层级表示清楚就好。
但毕竟这玩意儿是我们自己一个人做,那么原型就先大致考虑好元素位置吧(做不好看文章里展示也太丑了)。
好了,那么本日交互部分的分享就先到这里了,接下去我会开始视觉部分,这是个难题,由于这样一个产品好看的图片不多,很多观点稿之以是看起来好看70%是由于图片好看,由于版式布局也就那几种,换来换去都差不多,以是比较担心没有高等的图片,如果实在找不到高等的图片我也认了!
期待末了的成果吧~剩下可能还会更新UI篇和包装篇,这三篇只管即便在后面1个月内更新完成。
如果有深度体验过的小伙伴欢迎下方留言跟我互换喔,由于还有更多用户场景没有挖掘到,如果你是游客你还有其他的需求吗?
#专栏作家#
应骏,大家都是产品经理专栏作家,公众年夜众号:应谋鬼计(shejishiyj)
本文由 @应骏 原创发布于大家都是产品经理。未经容许,禁止转载。
题图来自Unsplash,基于CC0协议