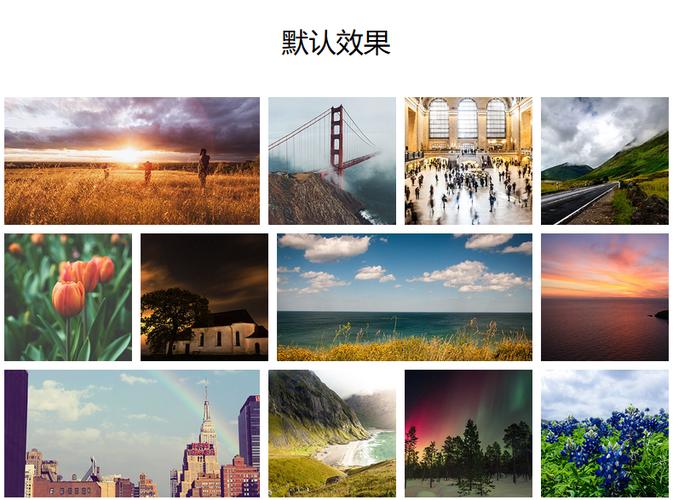
紧张特点:开源简洁小巧,易用,支持相应式,动画效果也不错!
官网地址:http://lokeshdhakar.com/projects/lightbox2/

gitHub地址:https://github.com/lokesh/lightbox2

利用方法:
1. 下载并引用jquery和lightbox插件:
<script src=\"大众js/jquery-1.11.0.min.js\"大众></script>
<script src=\"大众js/lightbox.min.js\"大众></script>
2. 引入插件所需的css样式:
<link href=\公众css/lightbox.css\"大众 rel=\公众stylesheet\"大众 />
3. 为你所须要展示的图片添加data-lightbox=\"大众roadtrip\公众属性:
<a href=\"大众img/image-2.jpg\公众 data-lightbox=\"大众roadtrip\"大众>Image #2</a>
<a href=\"大众img/image-3.jpg\"大众 data-lightbox=\"大众roadtrip\"大众>Image #3</a>
<a href=\"大众img/image-4.jpg\"大众 data-lightbox=\"大众roadtrip\"大众>Image #4</a>
把稳:如果插件已经运行了,但不显示关闭,和下一页的按纽,请检讨CSS和和图片的路径是否精确!
详细的demo:http://dreamsky.github.io/main/blog/lightbox/
文/丁向明
做一个有博客的web前端自媒体人,专注web前端开拓,关注用户体验,加我qq/微信互换:6135833
http://dingxiangming.com