无论作为设计师还是普通浏览者,大家不雅观看一个网站时最先打仗到的便是网页的头部区域,这部分内容为网站的其他各个方面设定了基调,在网页设计中起着非常关键的浸染。
尤其是如今简洁设计比较盛行,多数时候把头部内容设计好就变成了吸引用户眼球最好的办法。网页设计师在设计网站头部时投入了大量精力,同时要兼顾创造力和实用性。根据一项Google的研究,用户只须要短短数秒就可以形成对一个网站的意见,乃至有些不雅观点是在令人难以置信的1秒内形成的。用户对品牌的理解便是从这么短的韶光内开始的。

01 头部区域在哪儿?
在常日网页设计中,首页上方的全体空间都被视为头部区域。作为人们在加载网站后的最初几秒内看到部分,头部信息起到了一种约请浸染,它该当供应有关网站的基本信息,以便用户能够在几秒内理解网站的紧张内容。

如果以招聘活动站点为例,全体头部区域设计要明确传达企业形象,及本次招聘活动的特点。给浏览者一个强烈的视觉印象,企业已向你发出约请,我们对人才十分渴求,等等信息… 如果有线上线下活动同时参与,那么在整体风格上只管即便保持同等。
02 包含哪些内容与功能?
网页头部的任务是给用户供应一些基本问题的答案:代表什么品牌,供应什么做事等等。如果我们在内容上引起了用户情绪上的共鸣,那么便是精确的设计。
那么紧张元素常日包括:·
Logo 或品牌标识交互指引·标题Slogan导航要素搜索功能在设计网站头部内容时,从思维层面来讲没有任何东西会限定你的创造力,它该当是令人难忘的、简洁和兼具实用性的,是一个可以展示创造性的开放领域。下面让我们一起来看看头部内容设计的一些技巧。
1. 关于尺寸
对付网页头部图片的大小是没有统一的答案。有时候设计师希望供应相对固定的数字,但网页设计最大的难点之一是很难确保每个屏幕尺寸的有效性。纵然两个屏幕的尺寸相同,分辨率也可能不同,因此用户看到的内容也不一定完备一样。
因此,我们不要拘泥于精确的像素观点,最好遵照履历积累的知识规则。
头部的高度本着不滋扰内容感知的基本原则。对付一些展示信息资源的页面,较小的头部区域是一个不错的选择,而对付落地页或者企业客户首页,头部区域可能会更大,而且多数大客户会有主视觉单屏展示页。
如果某些网页,例如落地页头部内容较长的情形下,最好在首屏给下一屏内容露出一些空间,这样用户就可以意识到下一页还有内容,勾引用户滚动。
2. Logo展现
当一个人创造自己在陌生网站上,总是习气于从屏幕的左上角开始浏览网站。只管设计师有时候认为冲破常规的布局也可以带来不错的效果,但是多数用户如果他们常规位置找不到预期的信息,将会不假思虑地认为这个页面是难用的和不规范的,须要花费很多的努力才能理解。这就要看你的设计目的和受众群体能够接管哪些程度的变革,我们今天主要说大多数受众。
Logo ——与居中或右侧放置比较,用户更随意马虎记住那些Logo放在左边的品牌。如果你利用的是圆形Logo,那么可以把它居中放置,只管它的有效性仍旧比放在左侧要低。
3. 吸顶导航栏
吸顶导航,换句话说便是“粘性标题”,当你滚动页面时,导航区在页面中跟随,现在成为一个网页设计标准。如果不违反网站整体设计理念,请将导航栏吸顶固定。无论是PC端还是移动端设计,这都是一个好的选择:· 例如长页面展示、浏览内容同时客户须要导航区总是在视线范围内。· 如有滚动信息,不断提示客户点击,则可置顶或置底处理。
可根据页面内容展示哀求,向下滚动时调度导航背景透明度,只管即便少的影响内容展示同时使页面看起来更生动和通透。还可以在滚动时简化导航栏样式或高度,利用户能找到但又不过于抢眼。
总之,固定导航栏有助于提升用户体验,保持用户导向并给予了他们更多掌握权。
4. 关于图片的运用
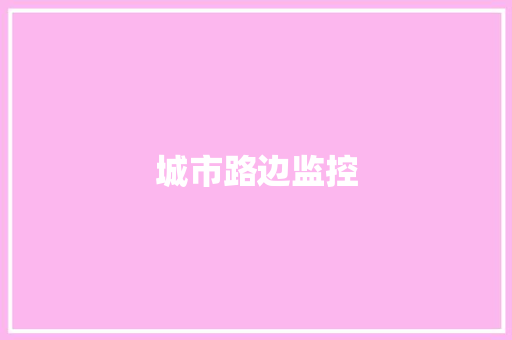
头部内容所用图片可以选择直接和要表达的业务干系性很强的,例如招聘类网站利用招聘场景图片;也可以选择中性觉得的例如办公场景、城市风景类图片进行虚化降落清晰度或明度来突出前景内容;
高质量图片——拍照对付网页设计师来说是一个强大的工具。它可以讲述一个故事,唤起用户的情绪,并鼓励访问者进一步滚动。对付那些有强烈冲击力的图片的网站,试着做一个透明的标题,它可以更好地显示图像,并保留了紧张链接。
轮播图片——如果客户给了几张代表该企业业务的出色照片,这种办法就没错!
企业希望用户可以滚动浏览一组精美的高分辨率图像。
插画——网站的头部图片必须能引起读者的共鸣,建立起人与人之间的联系。如果图片是独特的且易于辨认,纵然是从网站标题中剪切出来,效果也会很好,可以利用当今的插图潮流来实现这一点。
5. 视频或动画
当然我们也不能只关注静态图片,添加视频也是最有效的网站头部创意之一。如果可能的话,考试测验着在头部内容中添加主题视频材料,很多网站利用在背景中添加短视频来吸引用户,尽可能以最好的办法展示他们的公司或产品。
中原幸福校招官网首页动画,拨云见日的效果加上中式剪纸风格的利用,将公司各业务线领悟到几个转轮中,产生了故事性的动画场景。
如果想要使设计更具吸引力、生动和令人难忘的另一种方法是添加动画。它可以使网站头部内容变得非常酷。以每季校园招聘企业站点为例,各大公司对应届生群体的追逐,很大程度上表示在对该群体审美和喜好的迎合上,年轻有活力的动画或视频元素绝对是吸引眼球的不二之选。
当然不一定只有满屏大型动画,一样平常动画越繁芜面积越大占用流量越多,客户打开延迟也影响不雅观感。这时候我们可以根据功能不同,设计一些交互性的动画,去提升客户利用感想熏染,只管即便不影响网页打开速率。
6. 移动端头部设计
网页头部不可能只显示PC真个网页上,还该当精确显示在移动真个网页上。因此,在近年的设计中,网页必须具有相应性,并且能够很好地适应各种移动设备,这样才能带给用户完全的设计体验。
移动设备的日常利用广泛性早已影响网站设计,纵然在PC中,也有一些细节看起来像是面向移动设备的网站设计。例如,Banner和汉堡包菜单都起源于移动设计。
移动端有着与pc端不同的屏幕尺寸和操作办法,很多时候须要设计师在一开始就考虑到两种界面的适应情形,比如在pc上顶部一条的导航,到移动端就演化为一个汉堡包菜单。而原来pc页面中展开显示的内容,在移动端会向下层延伸,首层界面成为一个内容聚合页。
03 写在末了
网站因此头部内容为先导的,它就像是一张独特的名片。因此,我们在设计网站时,尽可能最大限度地关注该区域。
末了还要提醒大家,一定记得定期更新网站头部内容哦!
以校园招聘大客户为例,大多数企业都会在每年春秋两季的招聘旺季更新其招聘主题风格,以保持网站的新鲜感和时效性。以上只是在事情中的一些点滴体会,微不足道。戴德能在UXD集体中不断发展。
作者:张泳,视觉设计师
本文来源于大家都是产品经理互助媒体@58用户体验设计中央(微信"大众号@58UXD),作者@张泳
题图来自Unsplash,基于CC0协议