体验机型:iPhone 7 plus

系统版本:12.0

APP版本:4.6.0
体验韶光:2019.1
二、背景剖析2.1 家当链与家当发展
我国数字阅读家当链紧张由内容供应商(自由撰稿人,出版图书作者,有声读物机构)、做事供应商(内容平台,数字出版商)、内容消费者三部分组成。
使得全体家当链良性运转的流程是:撰稿人撰写质量上乘的文章,或者是机构约请作家、明星创作有声读物和作品,经监管部门审核后,通过已有的渠道进行分发,终极将内容展现在读者的面前。
随着4G网络的搭建和移动设备的遍及,移动网民数超过PC网民,数字阅读进入移动互联网时期,并已然超过纸质阅读,成为国民阅读主流办法。
2.2 国家政策
国家操持在十三五期间,通过开展“书喷鼻香中国”、主题读书等全民阅读品牌系列活动,履行佳构创作和传播操持,完善创作出版扶持勾引机制,加强优质阅读内容供给,推动全民数字阅读事情常态化,规范化,共同培植书喷鼻香社会。
2.3 用户规模
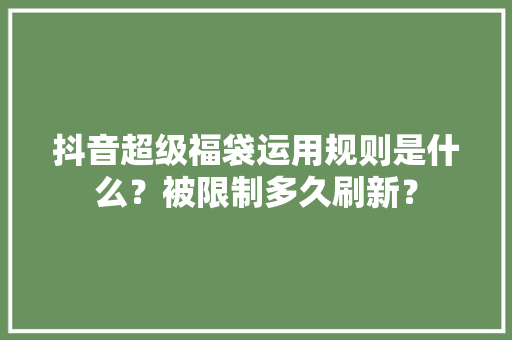
2015年到2016年中国移动阅读用户规模增长速率最快,这与国家扶持正版、打击盗版的政策和法律法规有着密不可分的关系,这一举措极大地的推动了用户关注和体验的上升。
在2018年用户规模达3.7亿,受人口红利消逝的影响,增长放缓。估量到2019年,用户规模或可达3.8亿。
图:2011-2019年中国移动阅读用户规模 来源:艾瑞网
三、产品剖析3.1 用户群体
从百度搜索指数上可以创造ONE的利用场景很有规律, 一样平常全部集中在事情日, 周末搜索指数会明显低落,利用量较周内而言比较低。
这解释大多数用户并不把ONE当做一个休闲化的运用,而是把它当做能对学习和事情进行补充的一个工具。
艾瑞APP指数数据显示:
从性别上看,ONE的女性用户占主体,占比为57.26%,男性用户占比为42.74%;从年事分布上看,ONE用户偏年轻化,35岁以下用户占比为89.32%,靠近90%。个中25~30岁年事段的用户数最多,占总体用户数量的33.67%;从地域分布上看,广东、山东、湖北、河南和江苏5大省份成为ONE用户的聚拢区域,这五个省份用户数分别占全国百度舆图用户总量的33.86%.移动不雅观象台ONE用户运用偏好数据显示,去除手机APP四大巨子“即时通讯与社交、***资讯、影音、网购”,从别的关注度比较高的“生活,事情,个护美容,家居,手机工具,阅读,康健,商旅出行,教诲,汽车,娱乐,金融理财”等偏好,可以总结部分用户特色如下:
看重内在教化,偏好通过阅读类、教诲类运用获取知识,开阔自己的视野,丰富自己的内心。看重办事效率,偏好通过事情类、手机工具类、商旅出行类运用有效进行事务管理,使事情变得有条不紊。追求生活品质,偏好通过生活类、康健类、家居类、个体美护类运用获取干系资讯或做事,改进自己的生活,提升自我身体本色。有一定的消费能力,乐于创造生活意见意义,且具有金融理财的意识。通过以上对用户的基本信息和特色剖析,可以估计ONE的紧张用户大约分为以下人群:
学生:热爱学习,有良好的道德品质。青春期的懵懂和敏感使得他们热爱笔墨,易于被触动。文艺青年:生活节奏快,积极向上,内心情绪丰富。事情之余追寻能和自己情绪产生共鸣的事物。中年群体:历经岁月的磨练,心境归于沉着。更加重视自身精神诉求,喜好经久弥新的事物。3.2 利用场景 学习之余:在紧张的学习时候,通过浏览ONE的音乐,影视平分歧栏目,扩宽自己的知识边界,同时在一篇篇故事中找寻自己的影子。事情之余:在用饭韶光内,通过浏览ONE简短的图文,放松自己紧绷的神经,缓解事情中的压力休闲时候:在夜晚或周末,通过播放ONE电台,参与ONE的问答互动,进行情绪互换,得到心灵上的触碰。3.3 用户需求本文选取KANO模型的前三种需求类型(基本型需求、期望型需求、愉快型需求)进行用户需求剖析,并结合ONE目前的功能进行需求反推。
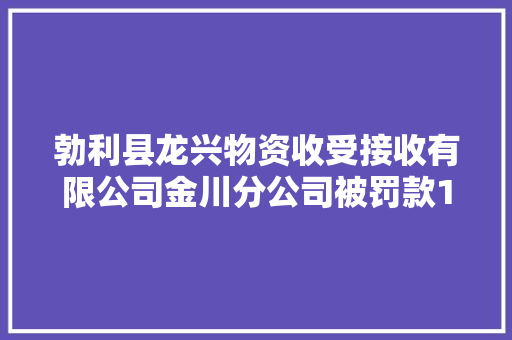
基本型需求:可查看、搜索、收藏多种别内容;期望型需求:能与他人进行互动,可关注喜好者,可实时制作自己的图文;愉快性需求:语音朗读、音乐人/作者本人经历分享,电台答疑。3.4 产品概述3.5 功能构造3.6 产品现状数据来源:七麦数据
从数据来看,数字阅读第一梯队的产品除了在用户量上远超ONE外,IOS五星评论率和总评分也是高于ONE。可见ONE的用户体验较差,ONE不论是在产品的运营还是产品的功能打磨上都需持续发力。
下面就赶紧进入ONE的产品体验剖析,看看有哪些部分仍需改进。
四、功能体验与优化建议
本部分将对ONE主推的“ONE”和“ALL”板块,用户阅读路径进行体验剖析。着重选择“ONE”板块中具有特色但问题较多的图文、音乐和影视栏目,“ALL”板块中用户利用频次高的搜索和热门作者功能,以及根据用户阅读路径,对路径中存在的问题进行剖析并提出优化建议。
4.1 “ONE”板块
在“ONE”板块,设有图文、故事、影视、连载、问答、音乐栏目,除专栏栏目一周更新一篇外,别的栏目每天更新一篇内容。这样的更新办法从运营角度来看,可以担保文章的质量,不是一味地通过较多的文章来吸引用户,而是力求每一篇文章即能触达用户的内心,受到用户的喜好。
从用户角度来看,每个栏目每天只更新一篇,没有阅读量上的压力;又由于每篇内容都是质量上乘,省去了用户进行选择的韶光,用户在很大程度上也不会由于阅读完文章,因其质量低下而感到韶光被摧残浪费蹂躏。
同时,当用户由于看完一篇文章以为不过瘾,紧接着想再看一篇新文章时,抱歉没有了。用户在这时只能选择在第二天连续登录,这对app的用户留存起到了很好的保障浸染。这一办法,即减轻了运营上的压力,又得到了用户的留存,可谓一石二鸟。
4.1.1 图文栏目
ONE在首页,用靠近全屏的占比展示图片和与图片格调相同的笔墨。这样的设计,让用户在一开屏即可看到ONE主打的图片和配文。而确实也是由于这样的设置,吸引着用户打开ONE,目的便是来看看最新发布了什么精美的照片。在图片下方,又配有简短却经典的笔墨,在视觉的冲击下又给予心灵一击,双重保险实现打动用户的效果。
ONE供应的图片分为两类:插画和拍照。插画类图片色系偏温暖,画面主角多以人物为主,给用户以代入感。拍照类图片风格偏冷淡,图片呈现给人镇静又克制感想熏染。
两种在类型上互补的图片知足了用户的不同喜好。当用户看到令民气旷神怡的图片,自然是想将其收归囊中。
ONE为用户供应了图片保存的功能,点击图片并长按后即可进行保存。在保存完毕想要退出图片预览模式时,问题就涌现了,用户必须点击除图片外的其他区域才能完成退出操作。看似是个很不起眼的问题,但是这与用户的习气紧密干系。
经由调查,在用户手机里的即时通讯与社交,***资讯和网购类app,退出图片预览模式均是在任何位置点击即可,在利用频率高的app内已经潜移默化的养成了用户习气,ONE却在这里稍显不同,但这一设置并没有什么特殊讨人欢畅的地方,反而多了一个让用户滑动指头的动作。
对付不知道这样退出办法的用户来说,会涌现基于习气一贯点击图片却不能退出的情形,降落用户体验感。因此建议将图片预览模式的退出办法改成点击任何区域即可退出,顺应用户习气。
4.1.2 影视栏目
影视栏目因此图片加文章的形式进行呈现。图片展示的是与影片干系的剧照,相较于靠近占屏的图文,这里的图片逊色许多,大多数的照片一看就知没有经由走心的挑选。
考虑到在ONE产品内,处处可见的图片加文章的形式,这里的呈现在形式上显得过于单调。此外,未经由存心挑选的图片与之前图文内的高品质图片形成了光鲜的比拟,带给用户落差感,会降落用户对产品的好感度。
建议将本身就不精美的图片换成小***的形式进行经典对话/场面的展示。此举一方面可以使内容的形式更多样化;另一方面,通过经典的展示,快速吸引用户的把稳力,用户在看完对话后,要么被吸引进而产生阅读的冲动,要么理解到此电影不是我喜好的类型,转而去浏览其他栏目——也不必在此多耗韶光进行文章阅读。
这两种环境对用户而言都是更好的理解自身需求的过程,通过对自身需求的确认,来更好的安排接下来的行动,无疑有利于提升用户体验。更进一步,当用户产生阅读的兴趣时,是否也能考虑增设影视音乐呢?合营着影视音乐进行文章的阅读,身临其境般的享受感油然而生。
影视栏目的文章也有待优化,目前文章多是一篇篇影评或是作者讲述自己与电影的故事,与故事栏重合度较高(故事栏目因此语音朗读加文章的形式进行呈现)。
建议仿照音乐栏目,可通过约请创作团队来分享自己的创作灵感/创作过程,或者是对主创团队的采访,约请演员来分享自己对饰演角色的感悟等等,在知足用户的好奇心的同时实现文章内容的丰富性。
其余,如下面所示,电影的先容并没有按照统一的格式,对电影的先容更像是任性而为。“小事不可随便”,看似普通的简介,通过不加规范的先容,给用户带来很随意的觉得,产品的好感度陡然降了几分。
4.1.3 音乐栏目
音乐栏目因此音乐加文章的形式进行呈现。
在用户想要播放音乐时,须要进入音乐栏点击播放按键,才会触发其展示在全体页面的右侧。这样的设置对付不会利用播放功能的用户来说,保持了页面的简约。但对付喜好伴着音乐进行探索的用户来说,利用路径难免不免太长了一些,影响用户体验。
建议在个人中央供应界面设置,用户可选择是否直接将音乐播放按键展示在页面上。也可在利用时,讯问用户,是否将播放键展示在页面上。这样即不影响不听音乐人的阅读体验,也为音乐爱好者简化了操作路径,知足其个性化需求。
音乐栏目文章的形式是:
(1)约请作者对音乐本身进行先容;
(2)约请作者讲一个自己与音乐的故事;
(3)合营音乐讲一个文艺类型的故事;
(4)约请音乐创作人分享自己与音乐的故事。
在音乐的播放下,营造出文章所须要的氛围,在情绪上更易引起用户的共鸣。或是由于资源有限的缘故原由,约请音乐人分享自己与音乐之间故事的环境较少,更多的时候是约请作者讲述故事,与故事栏目重合度较高。
建议音乐栏目可以仿照专栏栏目,在文章不多的环境下,调度发布文章的频率,担保每篇文章都能是音乐人与音乐的故事,或者是音乐人的朋友分享自己对音乐人的意见等等,实现此栏目与故事栏的差异化。
此外,音乐功能本身是为理解决用户阅读笔墨时的呆板感情,但太过单一的音乐也会让用户产生厌烦感情。因此,建议音乐栏目仿照故事栏目的推举功能,在文章底部进行2到3首的同类音乐推举。
4.1.4 普遍性问题
纵不雅观“ONE”板块,待优化的地方除了所有栏目的文章篇幅须要掌握外,图文、影视和音乐栏目的部分图标也需改良。详述见下:
(1)掌握文章的篇幅
通过笔者对“ONE”板块干系栏目的获赞和评论数的统计,创造当故事、音乐和影视栏目的文章篇幅较永劫,评论量和获赞量会涌现明显的低落。这一征象直不雅观的反响出ONE的许多用户难以静下心来阅读长篇内容,这为ONE的改进供应了一个简明的方向—适当缩减内容的篇幅。
让用户在有限的韶光能完成高质量内容的阅读。或者考虑增设积分模式,当用户在阅读完长文时褒奖积分,一定的积分可以换取提前看连载的内容/向电台栏目主播/向问答栏目作者提问的机会,勉励用户进行长文的阅读。
对付连载栏目,无论是从点赞量还是评论量,均低于其他栏目。可见ONE急需对连载栏目进行调度,通过更加精彩的内容或者是结尾埋下更具悬念的伏笔,吸引用户进行追连载。
部分数据显示如下:
(2)图标需简洁易懂
在ONE的图文页,影视栏目的开头和音乐栏目的中间位置,共有5个抽象的图标表示功能,图标含义不能直不雅观的通报给用户,增加了用户思考的韶光和试错本钱。
乃至会导致用户无法确定是什么功能,害怕涌现误操作,而产生“不敢点击”的生理。而这5个图标,本身的点击需求偏高,建议将图标用更简洁易懂的笔墨加图标的办法,或其他能在第一韶光让人明白意思的图标表示。
4.2“ALL”板块
在“ALL”板块,为用户供应搜索、分类导航功能,并设有专题和近期热门作者的推举。
搜索功能被放置在“ALL”板块的顶部,用户可通过搜索对往期内容进行查看。
分类导航是将“ONE”板块中的栏目进行陈设,点击相应栏目后,往期内容按照韶光顺序进行展示。专题列表是通过后台运营将相似的内容进行分类,并通过标题的形式进行呈现。
4.2.1 搜索功能
搜索是内容型app必备的功能,是用户的基本需求,也是一个高频需求。用户可限定栏目进行搜索,也可直接在搜索框进行搜索。当用户进行关键词搜索时,ONE将搜索结果按照栏目进行展示。
当用户搜索的关键字没有相应的匹配内容时,提示一个都找不到(如下图所示);当用户搜索某一个关键字,而只有问答栏目有相应的匹配内容,搜索结果仍旧显示一个都找不到——由于页面固定勾留在图文板块。
这样会给用户带来非常不好的体验。在有匹配内容的情形下,让用户误以为搜索不到又或者须要用户自己再去查看是否别的栏目有相应内容。
建议按照搜索结果动态的调度显示页面。而当所有栏目均无匹配内容时,建议为用户温馨的供应你可能喜好的内容,奥妙化解无用户想要内容的尴尬局势。而这,远比提示一个都找不到来的靠谱。
4.2.2 近期热门作者
在“ALL”板块的底部,为用户展示了近期的热门作者,用户可对作者进行关注,关注的作者可在“ME”模块进行查看。但是纵不雅观ONE全体风格,是通过高质量的文章留住用户,并没有刻意打造过作者的个人IP,而作者自身也是通过作品的呈现来与读者进行互换。那么在这一块设置热门作者略显鸡肋。
对付近期热门作者,建议换成近期热门文章,在保持产品风格同等性的同时,通过推举热门文章吸引用户去点击,用户通过阅读文章后,根据自身感想熏染来决定是否须要关注作者。
退一步讲,如果这里一定得是近期热门作者。用户在关注后,如果想要查看被专注者,只能通过进入“ME”模块,找到我的关注,再点击作者来进行内容的查看,操作路径显得过于长了一些。建议将被关注者的动态放在近期热门作者的下面,方便用户进行查看。 此外,对付关注者内容的展现办法有待优化。
点击查看关注者后,页面会将被关注者创作的内容,按照韶光顺序呈现出来。由于是按照韶光顺序排列,不同的栏目交叉涌现,这样的展现办法过于大略粗暴。用户浏览内容时只能从上往下翻,不能知足分外的需求——比如只想查阅某一专栏的内容。
建议,将被专注者的内容按照栏目进行分类,用户可从不同的栏目入口来查看相应的作者创作的内容。其余在被专注者的页面,只支持浏览功能。建议,在此页面增加搜索功能。用户可在喜好作者的创作下搜索干系的内容。知足用户多样化的场景需求。
4.3 用户阅读路径
ONE是一款阅读型app,那么对付用户阅读路径的剖析显得尤为主要。如何将阅读路径中的用户体验做到更好,是ONE必须要考虑的事情。用户在利用ONE进行文章阅读时,进行的路径可用下图来表示:
(1)ONE通过设置不同的栏目来吸引用户进行文章的浏览,用户在浏览文章时,常常碰着这样的场景,被外界成分的打断而停滞阅读,当用户再次返回时,是希望早年次的终止处开始。而ONE暂不供应这一功能,用户仍需从文章顶部开始浏览。建议对此进行改进。
(2)当用户浏览完文章到达底部,会看到ONE在内容下开设的评论区。用户可在评论区各抒己见,也可对任一用户的评论进行回答或点赞。用户评论的内容将按照韶光顺序进行展示。这种办法对每个评论者来说,发言能得到公正的曝光,有利于勉励用户的评论。对付获赞较高的评论,ONE会将其升级为热门评论,并优先靠前展示。
这种优先展示,一方面有利于勉励用户生产高质量的内容;另一方面,热门置顶,担保了用户在碎片化韶光进行快速的高质量阅读。而评论功能本身,纵然纯挚的内容呈现显得不那么冷冰冰,全体社区也充满了活力。
但是回答内容的呈现办法还可进一步优化:用户对任一用户评论的回答内容,按照韶光顺序进行排列,并没有紧跟在评论的后面。且如果任一用户评论内容过长的话,是不支持查看的(见图中1处)。
这样的办法会带给人一定的割裂感,当用户被某一评论触动,继而想查阅就此评论的其他用户的感想熏染,却不能查看到。
又或者是,当用户翻看评论,看到其他用户针对某个评论进行回答,却不能查看到评论本身,而由于不知道评论本身,单独看到一个针对评论的回答,会让用户以为莫名其妙。这些都会引起用户的不适感。建议:针对评论的回答紧随着评论进行展示,如果碍于页面的整洁度,可将回答的内容整合在一起,在用户点击时进行展示。
(3)当用户浏览完一篇文章并看完评论时,如果选择连续看下一篇,自然是希望通过大略的切换即可。而在ONE内,当用户浏览完内容,想切换到下一篇内容,必须退回至上一级目录,在进行左滑选择栏目后,才可点击进入下一篇。纯挚的描述就觉得很麻烦,为何不设置为用户左滑就可进入下一篇相同栏目的内容呢?
(4)当用户结束了本次体验,退出app,隔一段韶光再返回进行文章浏览时,恍然创造这篇文章自己曾经浏览过,自己的韶光和精力被摧残浪费蹂躏掉的觉得顿生。并不是说不喜好这篇文章,而是用户都喜好不断打仗新的东西。建议ONE通过增加已读功能(比如将浏览过的文章颜色变暗),来避免用户进行重复的点击。
4.4 盈利模式探索
目前,只看到ONE有开屏广告和左滑页面广告,盈利模式略显软弱。笔者通过对ONE产品的体验,结合产品本身的特性,试从以下三个方面进行盈利模式的探索。
(1)ONE的电台栏目在每晚的22:30定时播送,每期环绕一个主题进行谈论,期间主播会与听众进行互动—回答听众的问题。而这些问题的来源均是主播在其微博的评论中选择的。ONE可考试测验通过付费模式来完成不雅观众向主播的提问。通过收费的办法,用户会提出自己最关心的问题,而主播的回答质量也会更高,听众也因此受益,实现多赢的局势。
(2)ONE设有连载栏目,逐日更新一篇不同连载内容的章节。在未更新的情形下,用户没有渠道获取到下文。ONE可考试测验开通会员模式,对升级为会员的用户供应提前查看10%连载内容的权限。这一办法既不危害未付用度户的权柄,又能为会员用户供应优胜感。
(3)ONE设有故事栏目,故事栏目以语音加文章的形式进行呈现。更新频率是逐日一次。
ONE可将此栏目与商家进行互助,比如将故事的内容表现为对一本书的推举,对一个文艺丽人的先容等。当然,为了保持产品的整体调性,此处不可过多的进行商业互助,毕竟软文看多了,还是会让用户产生抵触感情。
五、总结
通过对ONE产品的体验,感想熏染到了它整体风格的时尚和简约。
它通过开屏精细的图片和清新的笔墨奠定了基调,通过多样化的栏目吸引着用户,一日仅一次的更新留住了用户,但它对整体的把控和细节的处理稍显不敷,不论是影视栏目的图片和图文页图片质量间的落差,用户切换文章页面的繁复,还是查找喜好作者内容时的未便利,图标含义的不明确。
诸此等等,无一不表示着它的产品仍存在这样那样的不敷。来日方长,我乐意陪着ONE逐步变好。
本文由@凌山 原创发布于大家都是产品经理。未经容许,禁止转载
题图来自Unsplash,基于CC0协议