色彩的饱和度和明度是我们进行色彩设计最常常利用的两个变量,但却不理解它们。在色彩设计的时候每每对其不加以克制,却不断强化它,导致页面过于鲜艳而缺少品质感,且随意马虎对用户造视觉疲倦。本日就关于色彩的饱和度进行一下分享。

目录 饱和度&明度的定义眼睛对低饱和低明度色彩的忍耐度更高高饱和度、高明度的色彩缺少高等感利用场景剖析总结

色彩的饱和度和明度的是我们色彩设计中最近常利用的两个变量,我们先来理解一下它的定义:
饱和度:指颜色的纯度或强度,大略点理解便是颜色中的灰色量含量的高低。
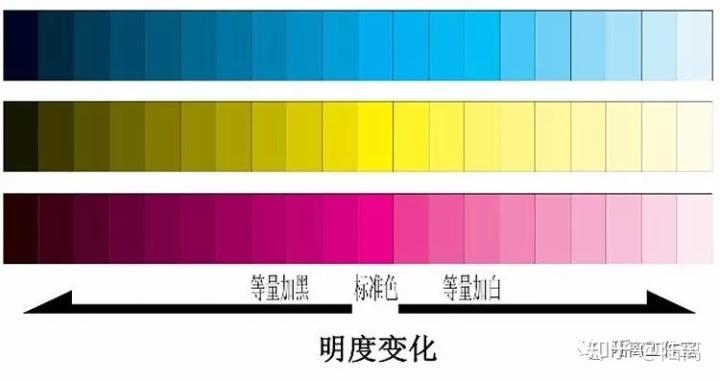
明度:指的是颜色中稠浊了多少白色或玄色。
饱和度和亮度很大程度上决定了色彩呈现给用户的感想熏染,饱和度、明度越高,视觉冲击力越强烈;饱和度、明度较低的时候,视觉上越温和。
二、眼睛对低饱和低明度色彩的忍耐度更高
我们首先来做个小测试,分别不雅观察 A 、B 两组的色彩。
A 组是100%的饱和度合明度,B 组是80%的饱和度和明度,大家不雅观察一会,看那一组的韶光更长?
我会创造对 B 组低饱和、低明度色彩的容忍程度更高,不雅观看韶光更久;而 A 组的色彩饱和度高、明度高,不一会我们就觉得眼睛疲倦不堪,再也不想多看一眼睛。
在实际的运用中,如果色彩饱和度过高,会对用户造成视觉疲倦,导致用户地产品的忍耐度直线低落,我们以高德舆图为例,左侧是通过软件处理后的高饱和、高明度的界面,右侧是线上界面。
我们会明显觉得右侧的线上界面更加耐看,色彩的饱和度和明度适中,视觉上更加舒适,对界面的忍耐度更高。而高饱和、高明度的页面视觉上过于鲜艳,随意马虎给用造成视觉疲倦,导致用户极其随意马虎放弃当前页面的操作。
三、高饱和度、高明度的色彩缺少高等感
高饱和高明度的色彩缺少高等感,不利于视觉输出,影响产品的整体品牌培植。
高饱和高明度的色彩缺少品质感,对自己的缺少克制,表现的大略、盲目、冲动、缺少品质感。
例如葬爱家族合影:
葬爱家族的合影中,色彩饱和度和明度都很高,色彩十分突兀,色彩之间缺少联系,十分生硬,缺少品质感,显得低廉、粗糙。
高等感的色彩是克制的,表现的精细、端庄、具有品质感。
例如高品质的拍照作品:
低饱和、低明度的拍照作品看起来更加整体,色调更加和谐,相互之间有较强的联系,给人一种很强的品质感。
我们以故宫展览为例,对其进行饱和度和明度的调试再与原界面进行比拟:
我们创造饱和度和明度提高之后,使得界面严重缺少品质感,界面的色彩过于鲜艳不加以克制,色彩之间没有秩序,一片混乱,导致全体画面给人的觉得很花,很刺眼。
四、利用场景剖析1. 色彩对把稳力和唤醒的影响
高饱和度和亮度的颜色更随意马虎吸引人的把稳力。结论表明在吸引把稳力方面饱和度和明度比色调更加主要(源自“ 色调,饱和度和亮度的影响 ”的研究)。
其余两项研究“ 颜色饱和度的唤醒效应 ”和“ 颜色和情绪 ”创造,通亮,饱和通亮的颜色与唤醒度(唤醒度(Arousal)是指使人感到愉快或不愉快的程度,评分越高唤醒度越高)有关。色调也会影响唤醒,但饱和度和亮度会产生更大的影响。
2. 饱和度高&明度高的颜色适宜做勾引性的控件
高明度和高饱和度的色彩更加随意马虎吸引人的把稳力,在唤醒度方面更加能够刺激用户的愉快度,以是一样平常情形我们将明度和饱和度较高的颜色用于按钮的设计。
例如京东:
右边高明度高饱和度的按钮视觉冲击力更强,让人更加具有点击希望,而左边低明度和低饱和度的按钮色彩暗淡,无法引起人的把稳力,让用户缺少点击的希望,不适宜做按钮的设计。
3. 饱和度低&明度低的颜色适用于永劫光不雅观看的页面
我们首先来做个小测试,分别不雅观察 A 、B 两组的色彩。A 组是100%的饱和度合明度,B 组是80%的饱和度和明度,大家不雅观察一会,看那一组的韶光更舒适?
通过不雅观察,显然右边比左边在视觉上更加舒适,高明度和高饱和度的色彩则不适宜做背景色利用,紧张缘故原由是由于高明度和高饱和度的色彩随意马虎吸引人的把稳力,唤醒度较高,作为背景利用随意马虎喧宾夺主。
五、总结
我们在回顾以上分享所提到的关于色彩的饱和度和明度的知识点:
人们对付低饱和度色彩的容忍程度更高,适宜永劫光的不雅观看;高饱和度色彩随意马虎对人的眼睛造成视觉疲倦,不适宜永劫光不雅观看。高饱和、高明度的色彩随意马虎缺少高等感,对色彩的不加以克制,导致全体面絮乱无章,缺少整体感。色彩的明度、饱和度比色调更随意马虎吸引人的把稳力,高饱和度&高明度的色彩适宜作为按钮等具有勾引性的功能控件利用;低饱和度&低明度的色彩,适用须要永劫光不雅观看的页面,用作于背景。参考链接作者:姜正,微旗子暗记:Edwared1992
本文由 @姜正 原创发布于大家都是产品经理。未经容许,禁止转载。
题图来自 Unsplash,基于 CC0 协议。