在B端业务中,官网常日承载着业务方的行业办理方案,其迭代频率相对较低,而更多的迭代需求则源自于运营方面的调度。因此,我们很难像总结组件和范例页面那样,轻易提炼出一份官网的设计方法。这一度让我陷入迷茫和犹豫。经由不断的考试测验和积累,也终于窥见了一些规律和心得。
本文将结合详细的案例,与大家一起深入磋商B端官网设计的方法论,希望能够为大家供应一些启迪和帮助。

一、B端官网的定义
B端产品的官网,是集产品展示、动态***以及线上发卖为一体的家当发卖平台,也是企业与潜在客户沟通的桥梁。企业可以通过官网为客户供应各种在线做事和自助信息导航,比如产品体验、网上表单、人工客户做事等,这不仅方便了企业,也为企业节省了大量的劳动力本钱。

二、B端官网设计的目标
然而,在同质化征象严重确当下,B端官网设计的需求不仅须要完成企业和产品的展示宣扬,更须要塑造独特的品牌形象。如果想让自己的网站领先于同行,就必须在制作网站时打造差异化。
当然,盲目追求差异化也是不可取的,充满“个性”的网站可能导致访客浏览体验较差,不利于展示品牌内容。
因此,B端产品的官网设计不仅要确保一定的独特性,同时也要关注到客户的浏览体验,通过设计更好地“讲述”产品、“吸引”用户,将只管即便多的潜在客户转化为注册用户并完成购买。
三、基于心流理论解析官网设计1. 心流的定义
心流理论是认知心理学的成果,最早是由生理学家Csikszent mihalyi在1975年初步提出和研究的。“心流”,指的是人们从事某种事物或活动时表现出浓厚的兴趣并匆匆使个体完备投入个中。当具有较高技能水平的个体进行难度适中的活动时,用户一样平常心境愉悦且轻松,随意马虎沉浸个中,将诸多滋扰打消,置身于浩瀚事物之外,每每忘却韶光的存在,超出一样平常预期的完成干系的任务。
如果以潜在客户在浏览产品官网为例,心流,即潜在客户集中全部精力浏览信息的时候,并且能获取较多的有益信息和注册通道。
2. 心流模型
心流模型中横轴表示个人“技能/认知”水平,纵轴表示任务的“寻衅/掌控”难度,影响心流的两大主要成分包括个人“技能/认知”水平和任务的“寻衅/掌控”难度。根据“技能/认知”和“寻衅/掌控”高低的对应关系,可得到觉醒、心流、掌握、厌倦、放松、担忧、冷漠、焦虑这8种体验。
当任务寻衅难度过大,但个人技能水平较低的时候,导致难以应对的局势,会表现为焦虑的感情;当寻衅难度较小,反而技能较高时,会随之产生厌倦的感情;当寻衅难度低,技能水平也低时,会涌现淡漠的感情,乃至选择放弃。在“高技能/认知,高寻衅/掌控”的区域,两者相匹配更随意马虎引发心流的体验。
3. 心流体验的关键成分
Csikszentmihalyi 把心流体验的观点概括出了9个特色。
后来,Novak和Hoffman在研究心流体验的过程中,进一步将9个特色归纳成心流产生的3类成分,即条件成分、体验成分和结果成分。
4. 心流体验与官网设计
基于条件成分、体验成分和结果成分,我们也可以出官网设计的多个设计方向。
首先,条件成分哀求为用户建立清晰明确的目标。即在官网设计的内容层面,须要有足够饱满详确的内容、易于解读的信息、足够直不雅观的目标通道。这也是唯一可控的成分。
其次,体验成分哀求为用户带来引人入胜的体验。即在官网设计的形式层面,可以在基本同等性的条件下进行适当差异化,保持潜在的阅读节奏感,利用户把稳力更加集中。
末了,结果成分哀求为用户供应符合期待的做事。结果成分更多表示在用户末了的转化阶段,须要设计高效简洁的操作流程,促进用户自主参与并开启接下来的利用旅程。
四、B端官网设计的两大条件成分1. 信息分层——需求转化
信息分层实质上是信息组织的一种办法,通过对信息的大小、位置进行排布归类,能够将繁芜的信息分为不同的模块呈现在我们的视野中。
官网中常见的信息分层基本为:导航、首焦、核心上风、产品先容、业务数据、案例佐证、售后做事、产品背书、免费试用以及footer。
这种分层不单是先容产品,同时还站在用户角度关注了用户需求。
首先,在首焦吸引用户对产品初步进行理解,并在核心上风板块趁势让用户进一步理解产品代价;
其次,在产品先容、售后做事及业务数据的版块加深用户对产品的信赖,并且展示一定的案例佐证和 品牌背书以打消用户的疑虑;
末了,通过免费试用等CTA按钮来实现快速转化。
2. 直不雅观目标——促进转化
CTA是英文Call-to-Action的简写,别号行为召唤按钮。在网页中,CTA按钮每每是最显眼的。常日利用能干的颜色,搭配诱人的笔墨,以吸引用户的把稳力并匆匆使他们实行特定的行动。
例如C端产品中的“立即购买”按钮,B端官网中的“注册账户”“免费体验”按钮。其紧张浸染便是勾引用户作出特定操作,从而提高产品的点击率和来转化率。
要想提高CTA按钮的点击率,也有一些小tips可以总结。
首先便是按钮样式须要符合用户认知,提高可辨识度;
其次按钮上的文案最好利用清晰简洁且有代价的提示文案,如“注册/领取”等传达明确的目的,而非“提交/发送做事申请”等含义过于宽泛;
再次我们还可以通过渐变、圆角等效果为CTA按钮增加一些丰富质感,勾引用户互动、点击;
末了不要忘了确保CTA按钮较大的触发区域,在用户有限的把稳力里给予更多的防错点击。
五、B端官网设计的两大体验成分1. 形式节奏——“立”与“破”
(1)形式的“立”
在于官网设计的规范方面,担保了体系化设计的出发点,是官网的“骨”。例如布局形式、内容密度、色彩与字系统统等。个中官网的常见布局有固定版心、宽度自适应、单屏切换三种;在选用各种布局和用色的过程中,须要贴合企业产品的紧张调性,树立品牌特点。
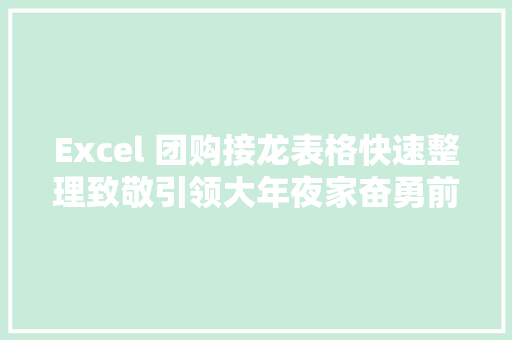
固定版心:能够以更低本钱实现开拓,且布局适配度更广,但缺陷是屏效较低;
布局自适应:能够展示更多内容,拥有更高的屏效,因此自适应布局的适配机制也较为繁芜;
单屏切换:能够实现用户的沉浸式浏览,将其把稳力聚焦至当前内容,更具仪式感,但单屏切换也有无法快速滚动浏览的缺陷。
大家在选用布局形式时,可以权衡利弊,最大限度展示出产品上风与风格。不同的视觉规范合营不同的插图元素也会形成较为光鲜的视觉风格,适用于不同场景。例如,各种云平台偏好于3D元素风格,数码电子行业则偏好实景图,OA协同办公类则常用简笔画突出简洁高效的气质。
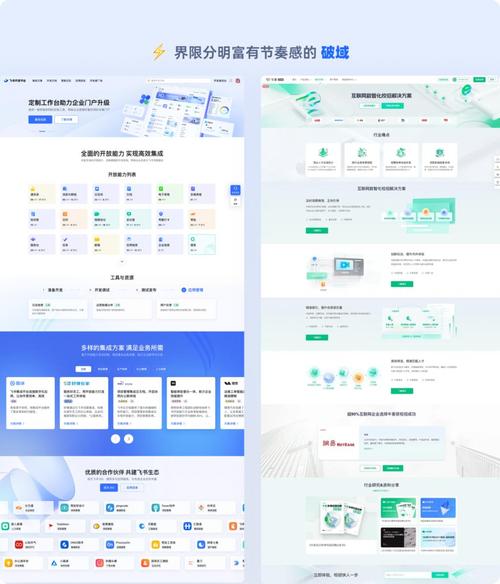
(2)形式的“破”
“破”在于打造视觉差异化。恰到好处的差异化会塑造得当的阅读节奏,让用户明晰重点且不乏耐心。打造差异化,可以通过对“破形”“破色”“破域”“破静”四种形式来实现。
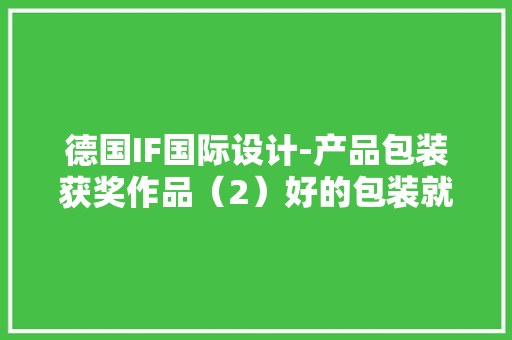
破形:破形设计通过冲破规矩的设计布局,使页面更具层次感和空间感,同时可结合品牌元素提升品牌识别度,增强用户对品牌的印象与影象。例如下图的CODING,将人物形象与品牌符号结合,“一枝不安于室来”,颇具形式感。
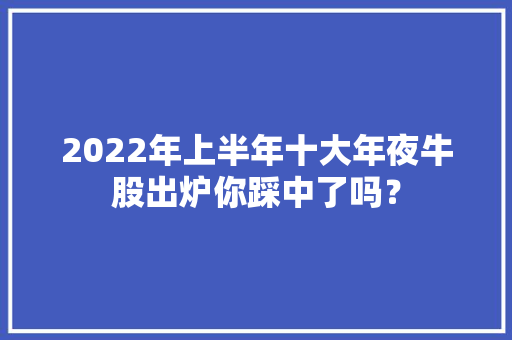
破色:破色设计通过色彩的利用来强化信息传达的效果,在多个相似模块中利用能干的颜色来突出主要的信息或按钮,勾引用户的把稳力。例如下图的腾讯云,通过利用强烈且有差异的紫色来引发用户的探索希望,提高点击率。
破域:人们在日常生活中习气了节奏感的存在,如音乐、舞蹈等艺术形式中的节奏感。在官网设计中融入节奏感,可以更好地符合用户的认知习气,提高用户对页面的接管度和认同感。破域设计可以在页面整体浏览过程中创造出有节奏的区域视觉变革,有助于构建清晰的信息浏览次序,利用户能够更轻松地理解和接管官网冗长的页面内容。例如下图的火山引擎与牛客,高下相邻的区域模块彼此界线分明,在统一的视觉中利用轻重缓急向用户清晰讲述产品。
破静:破静设计可以理解为利用动态元素,可在页面的关键区域动展示创意和活力,提升页面的整体吸引力。例如下图的轻流,首焦区域通过动态banner让用户非常直不雅观地理解该平台的核心代价与功能,兼具生动性与丰富度。
2. 互动感知——集中把稳
眇小的互动感知,常常须要投入很多设计考试测验,才能获取最佳的用户体验。用户在眇小的细节中,可以获取传达反馈或行动的结果、增强直接操纵感和掌控感。那么这种效果有什么好处呢?想想看,微交互是触发—反馈组,触发功能元素后通过用户界面变革向用户传达干系信息,是否就像对话一样呢,帮助用户聚焦于当下任务或赞助其完成某个目标。
官网中对微交互的适当利用,可以让用户更加积极地参与到实际交互中。
同时,对付承载浩瀚内容的官网界面,微交互也可以用设计元向来担保操作之间的连贯性,达到整体体验的流畅度,降落用户把稳力被打断的几率。这种微交互常日是通过类似的元向来坚持操作逻辑。
六、B端官网设计的结果成分
降落门槛——高效简洁。
心流来到末了的结果阶段,用户已经通过条件成分开启浏览、通过体验成分保持专注,接下来则须要高效完成注册,在顺畅、简洁的结果成分中完成心流闭环。
实际场景中,繁琐冗长的表单是劝退很多用户进行注册的紧张缘故原由,我们可以通过降落门槛和友好文案来办理这个问题。
通过简化表单降落门槛,我们可以最大限度地减少填写量,节省用户填写的韶光和精力,让其感到操作方便,不会因繁芜的流程而感到沮丧或困惑。这种顺畅的体验可以显著提升用户的满意度和忠实度。而通过友好的文案,则能够让用户感到被尊重和关怀,提升整体的利用体验和满意度。同时友好的文案还可以减少用户在填写过程中的挫败感和困惑感,提高他们完成表单的意愿和可能性,从而提高表单的提交率。
例如下图的teambition与miro,直接外露一个注册/利用的必填项,辅以能干友好的先容笔墨,点击CTA直接进入转化流程,通过此类方法可有效提高转化率。
本文由大家都是产品经理作者【Clippp】,微信公众年夜众号:【Clip设计夹】,原创/授权 发布于大家都是产品经理,未经容许,禁止转载。
题图来自Unsplash,基于 CC0 协议。