就算没见过成百上千个,我相信你肯定也见过几十个图片轮换页面吧?这些图片会自动切换或者滚动(这种模式也称为“旋转供图”)。 你可能挺喜好它们。 但事实是,这种展现图片的模式,可能不利于提高商业转化率。
既然这种模式没什么卵用,那为什么人们还是用得乐此不疲呢?缘故原由有两个:

有些人认为这种展现图片的模式很酷炫。 但酷炫和赢利可是两码事。

不同部门和各种经理都希望在公司主页上,尽可能多地展现他们的信息。
测试见告了我们什么?
绝不只是我一个人这么想,许多转换率优化专家的实验,都解释了同一个事实:
来自Wider Funnel的Chris Goward评论道:“我们已经多次测试了轮换图片所带来的效果,创造这绝对不是展示主页内容的好方法。”
“图片轮换一无是处,真该当立即从首页上把它们删除。” 来自Site Tuner的Tim Ash是这么说的。
Jakob Nielsen(是的,便是那名可用性测试大师)在测试中证明了这一点。 他组织开展了一项可用性研究,在研究中,他让用户完成以下任务:在自动轮换幻灯片中,找出 “西门子对洗衣机是否有特殊优惠?”。 这项信息被放在最明显的幻灯片上,但是用户却视而不见,由于“广告盲区”的效应,用户们忽略了这条。Nielsen总结认为,这些幻灯片完备被忽略了。
Notre Dame大学也对图片轮换的效果进行了测试。
在所有图片中,只有第一张幻灯片得到了消费者的关注(仅有1%!
),其他幻灯片险些没有人点击。而那张只得到了消费者1%关注度的幻灯片却霸占了页面的一半版面。
产品设计大师Luke Wroblweski总结如下:
“@ erunyon,基本上,数据见告我,千万别利用图片轮换。”
- Luke Wroblewski(@lukew)2013年1月22日
在StackExchange UX上,有一些有关自动轮换图片的谈论。
以下是一些开展不同测试的人的说法:
Adam Fellows 说:
险些我管理的所有测试都解释通过图片轮换展示的内容常被用户忽略。 很少有人与那些轮换幻灯片互动,很多消费者还认为他们长得像广告,以是我们创造‘广告盲区’效应就这样产生了。
在节省版面空间和提升内容质量,许多竞争信息也都会在同一个位置通报出去,这使得用户的关注点飘忽不定,无法专注。
这是另一个评论,来自Lee Duddell:
图片轮换能有效地见告市场营销或者高等管理职员他们的新想法被展现在主页上。
但是,它们对用户而言是无用的,并且由于它们看起来和广告十分相似用户常常“跳过”他们。 因此,图片轮换的确是在主页上展示无用信息的好方法(它的浸染请看本段第一句)。
总之,你可以用它们来承载用户在你的主页上一定会忽略的内容。 或者,如果你乐意,干脆就再也别用图片轮换来展示信息来,再也不要了。
顺便说一句,这些不雅观点不是我自己的不雅观点,是基于成千上万的用户的测试数据产生的结论。
末了一个评论来自Craig Kistler:
在我所做的所有测试中,主页上的图片轮转完备无效。一方面,除了展示的第一张图片,其他任何内容得到访问者交互的可能都会大大减少。 而且,轮转图片中所展示的信息与访客想探求内容相匹配的机会很渺茫。 以是在这种情形下,图片轮转就成为了一个会被忽略的横幅。 在数次测试之后,访问者在进入带有大型轮转图片页面时所做的第一件事便是向下滚动页面,跳过图片轮转,并开始探求按钮开始自己的下一步动作。
这里有两个紧张缘故原由,见告我们为什么图片轮转不起浸染:
情由#1:人眼对运动产生反应(会使我们错过主要的东西)
我们的大脑有3层,最古老的部分,在爬行动物身上也能看到。这一部分它紧张与人类生存有关。对付爬行动物而言,地平线上任何溘然的变革都有可能是死活攸关的问题。因此人眼对各种运动产生反应 - 包括不断移动的图像和轮播图片。
这听着很不错啊,对吧?
除非轮播图片是你网站上唯一的东西(这听着就不太好了!
),无法展示更多的内容,这听着可不是一件好事。这意味着轮播图片带走了消费者对其他东西的关注 - 实在主页上除了轮播图片,还有其他主要的东西,比如定价,网站内容,产品讯息等等。
缘故原由#2:太多即是没有
那些浏览网页的人们由于广告盲区对轮播图片绝不关心,但纵然是那些把稳到图片轮播的人,也无法从中找出有用的信息。
访问者前往你的网站。在轮播图片上看到一条,然后开始阅读。 “今年秋日你会......”啪!
字不见了。常日图片播放的速率很快,快到人们乃至无法完成阅读就翻页了(纵然那时候他们想要连续读)。
关注通报单一紧张信息,然后采纳行动,是更加有效的方法。
缘故原由#3:广告盲区
这些供应信息的图片轮播看起来就像广告似的,人们浏览的时候每每会跳过它们。
用户须要有掌握权
轮播图片的实用性极低 - 它们切换得太快,导航图标太小(如果上面有任何导航图标的话),并且即利用户想要手动浏览它们呈现的内容,它们也经常常自动移动。用户界面设计的关键原则之一便是,让用户享有掌握权。
现在有很多电子商务网站还在利用图片轮换 - 我认为并不是这些网站基于测试结果认为图片轮换有效,而是由于从众生理 - “其他网站都有,我们的网站上也该当有”。
Forever21的图片轮换,就像我们说的一样糟糕 ——轮换展示三个优惠,每4秒改换一次:
如果人们看到的第一个优惠不是他们喜好的(或者与他们的 兴趣,干系性比较低),那么怎么办呢?如果他们不喜好三者中的任何一个呢?这些图片轮换肯定不会帮助你提高公司客户的长期代价。
但图片轮换值得夸奖的一点是,一旦你点击图片轮播的箭头,图片自动轮换就会停滞。不仅如此,当你稍后再回到这个网站时,网站会显示的是你想看的那张幻灯片。
我建议与其如此,不如呈现一个单一的静态报价。
这里是J.J.巴克利供应静态报价 - 只专注于传达一条:
一些过去利用图片轮播的企业,比如Adobe,Gap和Hilton现在也转为利用静态。
Adobe:
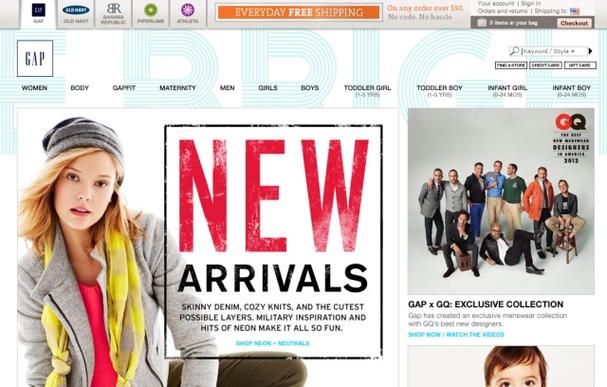
Gap:
大家该当能把稳到,希尔顿有一个可以滑动图像的滑块键,但它不并会自动滑动。如果你想要移动的话,你可以单击按键实现:
结论
如果条件许可的话,只管即便避免利用轮换图片。 不要跟风时尚,潮流总是会过期的,还是只追求钱比较实在。
那么不放轮换图片的话,要放上什么图片呢?你可以利用静态图像,或者:
@kshermphoto我建议将其更换为用户实实在在的内容,由于那才是访客真正访问网站的缘故原由。
- Erik Runyon(@erunyon)2013年1月22日
Brad Frost承认:“只管轮换图片效果不佳,但我不知道怎么样能让它们快速消逝”,并写下了另一篇文章,见告大家如何让轮换图片更好地发挥浸染。
你的图片轮换体验是什么呢?无论你是网站所有者还是用户,都来和我们说说你的体验吧。
编译组出品。编辑:郝鹏程