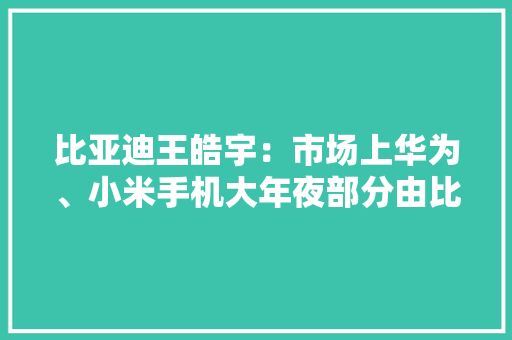
实在我们打开CNCF Cloud Native的Landscape,各种各种开源工具玲琅满目让人眼花缭乱。

当我们按照CNCF的Trail Map再做划分,就可以清晰看到他们的分类和路径,在配置、存储、安全、发布等诸多方面都有自己的工具。

个中只看监控和剖析Observability and Analysis部分,Prometheus、Fluentd、 Open Tracing和Jaeger都是大名鼎鼎的DevOps工具。
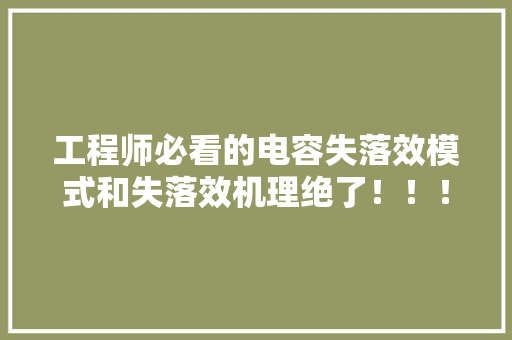
这些开源领域的大名鼎鼎的DevOps工具,打开后会变成什么样子呢?下图是用Prometheus中对Stack的一些传统监控指标,要不是专业运维工程师,一定一脸懵逼。
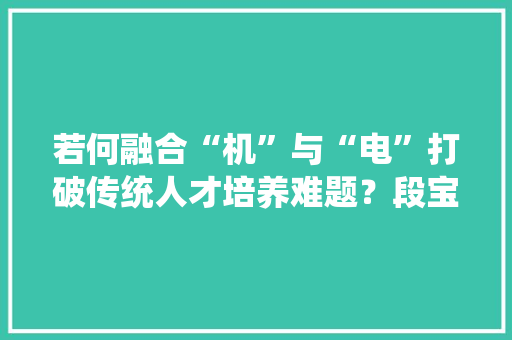
如果利用商业软件的开源版本是不是会好理解点呢?业内俊彦Elastic公司开源的Kibana的Stack康健指标界面虽然交互构造清晰了许多,但是还是觉得很难用的样子。
这样的软件可以为专业工程师所用,但还是存在一定的毛病,比如针对普通用户的交互视觉体验感不佳,各个数据散布在不同的工具中难以规整统一查看,有些数据敏感有安全性的考量等等。
以是不管是想利用商业、开源软件还是自研软件,把看板设计好都是有寻衅的事情。本日我会用原创设计稿+网络素材的办法做一个小小分享, 从设计师角度大略七步设计出一个可落地的看板项目。
01 明确定义看板的用户群体和用场
首先,看板的设计目的还是为用户而生,以是定义用户群体和他们核心所需非常主要。大多数看板都以看为主,辅以功能掌握,大体可分为监控类Operational Dashboard和数据剖析类Analytical Dashboard。
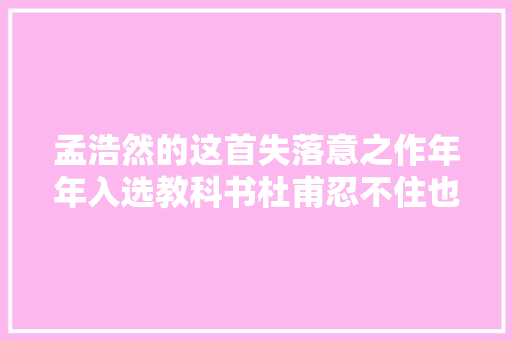
淘宝卖家平台千牛便是监控类看板的一种,卖家可以迅速看到当日浏览数、交易量、交易额等核心数据,而这些展示会匆匆使他迅速作出判断,进行下一步辇儿为。比如商家看到有未付款的商品,就会和客人积极沟通,促进下单成交,看到涌现中差评,系统会预警卖家用以积极办理售后问题。
大多数产品的运维后台也属于监控类看板,运维工程师须要关注系统的稳定性和是否有非常情形等等,并作出反馈。
知乎和微信公众年夜众号的看板就侧重数据剖析类,这类看板对韶光的敏感度比较低,更多地表示了历史数据和总体趋势。
02 定义大的交互板式和内容表现的优先级
理解了看板类型,我们可以看看这类设计的的交互构造。常日Web端和移动端都有看板的存在,Web真个看板比较常用旁边构造,侧边栏承担了菜单的功能。
为了给图表更多展示空间,侧边菜单收起的样式也很常见。
须要把稳的是,设计时我们要考虑不同屏幕的自适应性,空想的话可以做到根据用户的屏幕自适应排版。
在业务大屏项目中,曾要同时为ipad、大屏和pc上显示看板内容,此时的方案不仅要知足多种平台的样式,而且要能求同存异。由于大屏的部分可能会对外部客人展示,以是在功能上补充了单图全屏和隐私功能,当点击隐私功能按钮,大屏画面会切换成屏保,避免客人看到过多敏感数据。
03 按照逻辑分组数据并以此建立网格
当框架定好往后,我们可以开始关注展示内容,与业务&产品进行谈论。常日我和业务会将同类数据的内容只管即便放在一起,比如范例的PV&UV、当日下单量&下单金额、历史数据等等…按照优先级逐一排列后,我们将所有的内容扔进了画布中,再拼图一样平常开始自由组合。
比如在沟通需求列表时,业务关注人数按照韶光轴可分为今日 / 7日 / 15日/ 30日,前期我建议分开列好,末了设计时考虑合并在一张图中表现,是设计师先发散再规整的过程。
同理运维数据中的相应韶光和相应慢速比也可以放在一起展示。
在设计数据分组和展现办法时,也须要从技能上考虑数据获取和统计剖析的时效性和精确性,常日可以从以下几个角度出发:
1. 实时性的处理方案
详细的时效哀求要精确到秒/分钟/小时/天/周/月中的哪个粒度,如果是实时流数据,常日可以引入实时打算的引擎和方法,如storm/spark streaming等进行打算;如果是非实时数据,可以通过小时表/天表等办法提前跑出离线数据结果,以便统计剖析。
2. 前后端功能解耦,各司其职,前端卖力展示逻辑,数据处理逻辑由后端完成
前端直接面向用户,须要敏捷开拓,小步快跑,对用户的需求快速做出反馈,因此不能加入过重的业务和数据处理逻辑,要做到所见即所得,后端返回的数据,前端直接展示。
后端作为看板的根本,卖力代码掌握和数据处理,须要做到稳定高效,具备非常处理,水平扩容,支持多数据源的特点,同时要做到API化,即每个前真个参数都可以通过API接口获取,且具有一定含义,如/api/dashboard/visitors/pv,做到一览无余。
3. 数据格式的保留
一样平常看板展示时,会涉及到的数据格式有整型、浮点数、布尔型、字符串等数据类型,常日须要后端程序在处理时进行统一方案,进行舍五入,以免数据溢出或类型非常。
提及来,业务需求和数据常常变革,我们在设计时,也须要考虑1-2个版本迭代后的整体效果。常日我会将固定信息排列在一起,尺寸保持统一,而把非固定展示的内容占满一行,这样如果此栏眼前架可以直接去掉该楼层,不影响整体布局。
04 选择精确的数据图形化表现办法
拟好了框架,又确定了数据内容,我们可以考虑数据图形化inforgraphic的设计部分啦。
在实际落地项目中,开拓常日会利用开源代码+自定义修正的办法。比如Echart便是我们常用的开源代码,设计师在有迹可循的情形下,多考虑数据适宜的图表样式和配色即可。
选择图表的大原则是使繁芜的信息易于理解,界面大略明了,最大限度的减少用户的认知包袱。饼图、折线图和柱状图等都是常见又直不雅观的表现形式。
有些图比如雷达图、风玫瑰和环形分布图虽然看似酷炫,但是实在阅读性性不高,要根据展示内容有所取舍。柱状图、折线图和k线图都带有多项维度比较的性子。而针对韶光变革的数据内容,我们可以选择固态或者动态展现。
用户即可以选择旁边滑动查看记录,也可以选择扩大韶光线查看细节数据,Google Finance Analysis也利用了这样的设计。
很多开源软件也会自带一些小小的动画效果和交互表现,灵巧利用会让你的画面更有趣和更好用。
实际开拓上,设计师还须要把稳数据表现的落地效果,比如饼图和柱状图的极值情形和坐标轴的定义等等。比如运维数据App用户通过率的展现中,大多数情形下通过率都很高,以是坐标轴基准就可以从96.0%起。
说到饼图,当数据是40%和60%时画面又美又和谐,但是现实是骨感的,数据也会涌现95%、3%、1%和1%的极值情形。常日我会和开拓谈论后,定义一个大约3%的百分比,当数据小于3%时,饼图上始终留一窄条颜色的显示,这样并非完备真实的数据呈现,却让用户的视觉感想熏染更好,柱状图也可以一样处理。
05 色彩的选择和分外情形的补充
图表颜色和整体配色息息相关,看板常规会利用深色或浅色背景。我个人偏好深色,觉得沉浸感更加明显一些。loading.io Colors 就供应了API上图表的预览功能,Adobe的Kuler也很好用,可以为图标的配色做参考。
当选择深色背景后,高饱和度的颜色用在图表上更加出彩。P站和dribble上已有很多佳作可以参考。很多图表在细节上可以依赖渐变让画面更丰富,笔墨的阴影细节也会让整体的视觉质感更好。
而由于图表浩瀚,主要的数据展示字体要分开设计,并且可以搭配亮色图标画龙点睛。看板会被用户频繁利用,一些常用图标的利用会缩短用户的理解韶光,让用户效率更高。
视觉图形表现上,我们也可以利用High Data-Ink原则,数据图形化的书《The Visual Display of Quantitative Information》中提到图标的两种表现形式,数据笔墨Data-ink和非数据笔墨Non-data-ink。
数据笔墨Data-ink指极简化的数据,代表了图表中的不可删除的部分,这些数据是可视化的核心。而非数据笔墨Non-data-ink代表了与数据没有直接关系的部分,很多也是起到装饰效果的部分。Data-Ink Ratio 数据笔墨比 = Data-Ink数据笔墨 / Total Ink总笔墨,空想情形下,图标上的每一滴笔墨都该当有存在的意义,Data-Ink Ratio 数据笔墨比靠近于1.0。
我以为虽然这只属于一种数据图形化流派的不雅观点,但当我们设计好图标后,避免过多的装饰元素让用户的把稳力能集中在数据上的确是很好的检视原则。
其余,我们也不要忘却对分外情形进行补充设计,比如图表在加载时或者刷新失落败的状态。
06 给予用户利用的灵巧性和自定义的功能
当我们搞定了核心需求内容&交互逻辑,定下了核心页面的视觉基调和关键页,可以稍稍松口气,除了补充账户登录,如果开拓人力盈余,我们还可以看看有什么锦上添花的内容可做。
一样平常利用看板的人基本属于专家性用户,以是对自定义的需求会比普通C端用户强烈许多,在项目资源许可的情形下,为用户供应自定义功能便是个很好的交互方案。
比如设置中许可用户调度图表显示的顺序,图表可以选择增加或隐蔽基准线做比拟等等,我的个中一个项目中由于多国用户会查看,还供应了中英文措辞&金额显示格式的切换功能。
千牛平台
看板属于前端系统,从技能角度考虑自定义功能的话,可以单独开拓一个后台管理页面。用户可以借此在后台管理页面中单独进行个性化设置,比如页面布局,开关,排版等;同时和权限系统进行有机结合,添加适当安全审计和访问掌握功能。
07 上线后的的迭代
经历了上述设计的打磨和谈论,终于看板项目的初版成功上线啦!
常日0到1的过程是侧重核心功能并带着一点点简陋的,由于开拓事情会大量花费在账号体系的建立、后端数据对接和前端数据反馈速率和刷新性能上。
从技能角度来看,上线后为确保系统稳定性,我们须要给看板设计一个统一的兜底方案,避免前端产生空缺页或数据非常的效果。常日来说,看板的数据源肯定不止一个,会有多个不同的数据源。当前端用户刷新要求时,看板的后端做事会从各数据源获取数据,进行适当处理后终极返回给前端以供展示。
此时,为避免一个或多个数据源不可用或要求超时的情形,可以引入缓存机制,即把之前成功的要求结果在缓存中记录一份,作为兜底数据。当发生数据源非常时,可从缓存中读取数据,虽然捐躯时效性,但可以提升用户体验。
从设计上看,初版为了追遇上线的日期,设计韶光常日被压缩的很紧。在设计第二版时,增加新的数据需求的同时,设计师会在迭代中为图表增加下级详情页提高阅读体验;部分常用图表组件化降落复用本钱;增加微动画让整体交互体验更好等等。
比如如果是业务类看板,我们可以考虑增加公司目标系数设定,设定后可以在图表中做同期比拟目标和实际达成比拟。
当项目迭代多个版本时,会须要整体布局,细化分出三级菜单,或者增加搜索功能。
通过以上七个步骤,大致可以做出一份兼具美感和实用性的看板。随着5G时期的到来,IOT,边缘打算等等新的技能又会产生大量的新数据源,新一代的EdgeComputing的构造也呼之欲匆匆,像EdgeX这样的架构已经开始在工程项目上运用开来。
这些新的技能一定会给看板设计带来更多的寻衅:比如在多层次硬件数据构造上过滤出业务须要的数据,在数据并发涌现时能有效捕捉Key Data并合理呈现等等。
综上所述,设计数据图形化看板是最具冲击力的视觉项目之一,产品、设计和开拓都在用户体验和技能创新中探求一个平衡点。我站在一个设计师的角度写下了一些心得体会,希望对大家有所帮助。
末了,大力感谢后端运维工程师杨亚童鞋从技能角度对本文的补充,让文章更丰富,也让大家看到新的的角度。:)
作者:喵呜不吃鱼,"大众年夜众号:呼噜猫薄荷
本文由 @喵呜不吃鱼 原创发布于大家都是产品经理。未经容许,禁止转载
题图来自Unsplash,基于CC0协议