都说写PRD是产品汪基本功之一,但是在大家上看了一些文章和评论,以及结合自己为数不多的开拓经历思考之后,觉得要写好一篇PRD绝非易事。

按照前辈给的建议,PRD在撰写时该当把稳的问题罗列如下:

中国是天下上地皮荒原化最为严重的国家之一,全国荒原化面积曾经达到262万平方公里,相称于国土陆地面积的27%,比中国的耕地面积总和还要大。经由30多年的管理,地皮荒原化征象和沙化地皮的扩展在不断缩减,但是目前为止全国沙化地皮面积仍有约174万平方公里,占到国土的17%,以是治沙、防沙事情仍迫不及待。
图1 地皮荒原化征象
为了植树造林、减少全国沙化地皮面积、改进沙化地区公民生活状况和当地经济效益(用户目标,可参考笔者另一篇文章;也为了鼓励广大用户绿色出行/办公/生活、扩大移动支付运用处景、培养用户利用习气和提高用户黏性(产品目标))支付宝推出了一项名为“蚂蚁森林”的公益活动性子的功能,用户通过步辇儿、在线缴纳水电煤气电话费、网络购票等行为网络能量,实现虚拟树木的养成,末了在公益组织、环保企业等的组织下,在某荒原化地区栽种一棵真实的树。
1.2 适配设备及统系
蚂蚁森林作为支付宝的内部功能之一,可适配IOS、Android系统以及目前市场上主流的绝大部分智能机机型。
本文档是基于Android系统撰写的。
1.3 版本修订记录
表1 修订记录
2. 需求剖析
表2 需求剖析
3. 全局解释3.1 功能权限登录状态下:可利用所有功能、查看所有页面;未登录状态下:不能实行任何操作。
(支付宝所有功能都基于用户个人信息和行为,因此必须登录,将用户消费、行为数据与账号绑定)
3.2 键盘解释
在推送详情页下方,点击评论输入框——进入我的评论页面——点击笔墨输入区域时 / 在好友蚂蚁森林主页点击“发”——点击文本输入框时/在设置好友备注时,唤起九宫格拼音键盘或全字母拼音键盘(根据用户设置)。
3.3 页面非常
用户网络状况不佳时:
左上角页面名称后 显示白色圆圈缓冲图标;(点击种树,末了加载“敬请期待”图片)页面中上部显示“稍等少焉……”文本、蚂蚁森林图标缓冲动画(根据当前页面选择文本质彩,为蓝底、绿底时文本呈白色,为白底时文本呈绿色)(点击舆图)、隔3s旁边显示“重新加载”链接;(点击好友森林)页面中部显示“系统正忙 稍后再试”的toast,矩形框添补玄色,文本为白色;页面中部显示静态蓝色蚂蚁图案、“网络不给力 天下上最迢遥的间隔莫过于此”文本、“刷新试试”链接;页面弹出dialog,文本为“人气大爆发 稍后再试试”,有“确定”选项;内容加载区域闪烁。图3 页面非常反馈
3.4 页面内交互办法
表3 页面内交互办法
图4 actionbar示例
通过点击弹窗顶部tab的不同标签和弹窗上的超链接,进行同一层级及关联功能的切换、跳转。
图5 tab切换示例
3.5 页面间切换办法
点击功能入口,切换到对应页面(如:在蚂蚁森林主页右上方点击“种树”按钮,跳转至选择树种的“环保项目页”)。
4. 功能/业务逻辑4.1 功能构造及流程图
蚂蚁森林的所有功能及分别涉及的页面见需求剖析部分,下面以图的形式展示功能的构造和功能之间的关联关系(赤色虚线表示)。
图6 蚂蚁森林功能构造及流程图
4.2 信息构造图
信息紧张包括:每个页面/弹窗上的文本、静态/动态图片、数字,每一类又可以针对当前页面进行细分,如:推送页面的文本包含 文章标题、正文、评论内容、各种交互操作提示等。
此外需考虑文本的摆放位置(根据信息优先级、用户视线转移规律测试并确定)、颜色、字体、字号、透明度等,可在交互文档中细化。
图7 蚂蚁森林信息构造图
4.3 信息流分发逻辑
“关照”、“最新动态”、“排行榜”三处的信息流分发逻辑设计如下:
图8 蚂蚁森林信息流分发逻辑
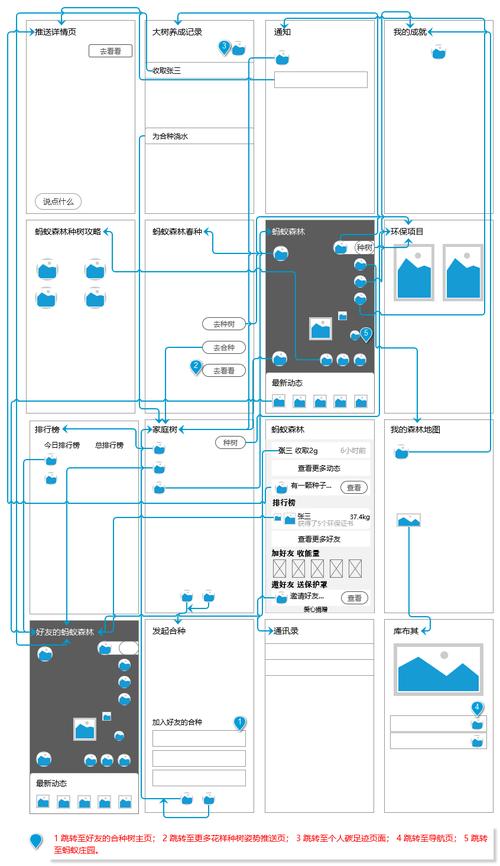
5. 页面逻辑5.1 页面跳转流程图
图9 页面跳转流程图
由于版面限定,部分页面跳转用水点标记元件在图9中进行了展示。
5.2 部分页面交互解释
以“我的造诣”页为例。从前置条件/输入、页面逻辑内容和页面交互3个方面进行解释。
表4“我的造诣”页面逻辑及交互解释
图10 “我的造诣”页面交互流程
图11 “我的造诣”页弹窗效果
更详细的交互效果可在交互设计文档中阐述。如:在“我的造诣”页。
上滑时,顶部返回 + 页面名称 + 折叠菜单 + 回到首页按钮所在的通栏保持固定,颜色由绿色渐变为白色;同时文本由白色变为玄色、按钮颜色由白色变为蓝色;文本及按钮变革的触发韶光为:滑动至用户名所在区域时。下滑时,逆向变革,规复至原始状态。点击解锁项目时,弹出证书dialog,背景变灰、涌现遮罩效果(灯箱)。……6. 数据需求数据需求紧张包括:模块内须要统计的数据项及其打算方法、埋点位置及解释(一样平常设置在关键路径节点处)。
表5 数据项名目及打算办法
表6 关键路径节点处 埋点解释及返回值
埋点的目的是 为了通过数据剖析理解不同用户在不同界面、不同流程中连串或单个动作行为的规律,以及背后解释的问题。例如:
在关照页埋点,获取到用户点击某些推送的次数,与进入关照列表页的UV比拟、打算占比,就能大致剖析出用户对哪一类的内容推送更感兴趣,就可以辅导运营喵们进行活动策划、调度文案等。在邀好友节点处埋点,可通过用户点击该入口的次数与得到授权、成功约请好友入驻的数量比对或者打算出用户跳出率,剖析出用户对授权通讯录给支付宝的态度(是否信赖)、该举措拉新的成功率,从而优化产品局部逻辑。7. 安全需求由于森林模块的功能不涉及消费数据、电子现金往来、账户信息等强隐私性的内容,以是对安全性的哀求不如“财富”、“余额宝”等模块高。
用户进入蚂蚁森林以及利用内部所有功能时,不须要其余验证身份,因此不供应隐私设置功能(如:手势密码、指纹密码)。
8. 系统相应需求滑动操作:系统即时相应,页面滑动流畅、不卡顿;点击、要求某做事:7s 内相应,若要求成功,进入相应页面或实行相应操作,若要求失落败,系统剖析失落败缘故原由并给出明确反馈,帮助/辅导用户办理问题;……
图12 主页大略滑动效果
总结
笔者参考了一些大家上已有的倒推文档,结合自己的思考,倒推了支付宝内蚂蚁森林模块的PRD。麻雀虽小,五脏俱全,虽然蚂蚁森林只是支付宝浩瀚内部功能模块之一、在首页上也只霸占了小小的一块面积,但它的需求剖析、逻辑阐述、信息界面等的设计都是须要精雕细琢、反复优化的。
本文内容除了旧调重弹的页面交互、全局解释等之外,增加了对需求剖析、页面逻辑的阐述,旨在细化产品事情、与技能更好对接。
望前辈们不吝见教。
作者:李兰,某211高校研究生,刚入坑的产品小白。
本文由 @李兰 原创发布于大家都是产品经理。未经容许,禁止转载。
题图来自网络