“动态边框”是一种设计元素,常日用于网页设计或运用程序界面中。它指的是一个具有动态效果的边框,可以随着用户的交互或鼠标悬停而改变样式、颜色或形状。
动态边框可以增加用户体验的意见意义性和吸引力,使界面看起来更加生动和互动。

这种设计技能常用于突出主要内容、勾引用户把稳力或供应视觉反馈。

一、事理
事理实在非常大略,便是表面套一个动态面板,此动态面板的长宽比内部的大一点点,然后在最底层放一个不断旋转的带颜色的元件即可。
二、教程
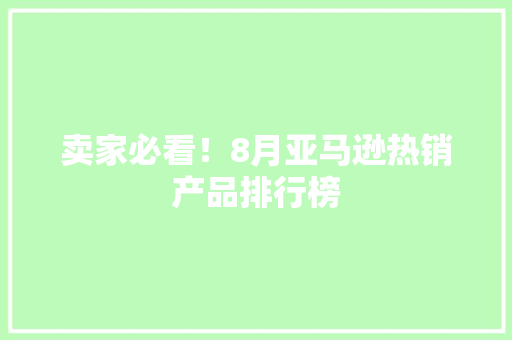
如果我们要做一个宽140px,高40px,边框为1px并且带动态边框效果的按钮。
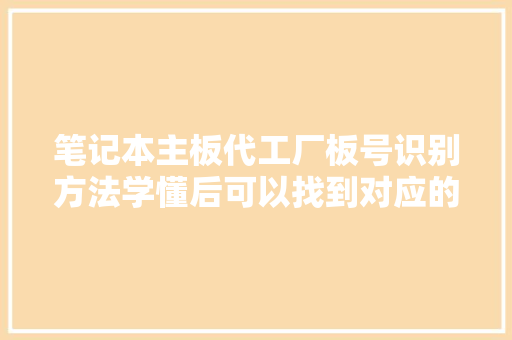
我们先拖出动态面板,宽度设为140px,高度设为40px,取消“Fit Content(适应内容)”。
在动态面板里再放一个按钮,宽度设为138px,高度设为38px,x设为1,y设为1。目的是留出4条边。
在此元件的下放再放一个带有边框颜色的元件,宽度比按钮大设为300px,高度比按钮小设为30px,与按钮水平对齐居中对齐(可自行调度,效果千变万化)。
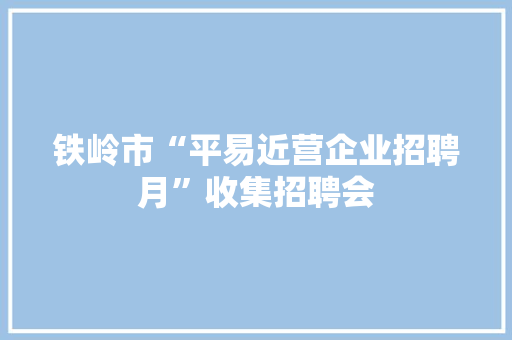
在边框元件的交互里加一条“载入时”交互:
这里韶光要足够长,详细角度可自己多预览几次逐步调度。
就这么大略。
三、末了
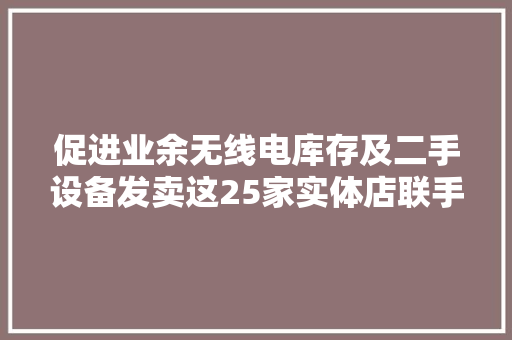
如果你想要丰富多彩的边框,那做为边框的多个元件可以组合一起,只要旋转那个组合即可。
如果你的按钮有圆角,记得表面动态面板的圆角比按钮的圆角多加上个边框的宽度。
本文由 @Jorkin 原创发布于大家都是产品经理,未经容许,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文不雅观点仅代表作者本人,大家都是产品经理平台仅供应信息存储空间做事。