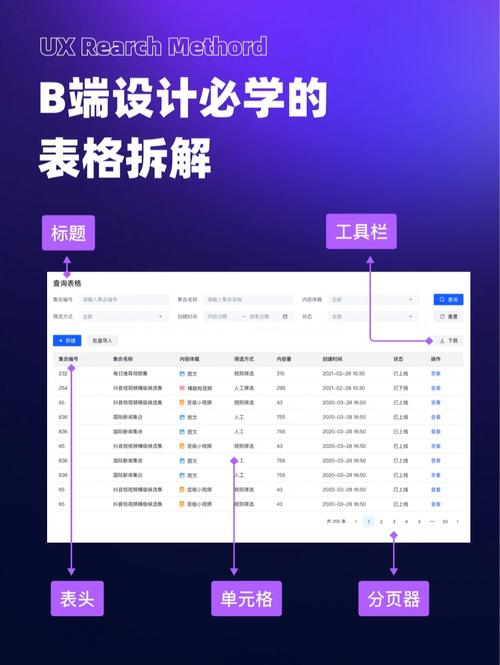
表格系列第一篇我们聊了表格的根本内容和表格的组成要素,包含表格由内(展示项)、外(操作项)两部分组成,如图:
表格作为展现构造化数据最为清晰、高效的形式,常和按钮、搜索、筛选、分页等其他元素一起协同,构成表格页。常日表格页面包含三个部分:数据过滤、数据操作、数据查看。

一、数据过滤
数据过滤是对数据进行筛选的部分,由搜索、筛选、标签这三个部分组成。产品设计上供应多维的筛选和排序,将操作者所关注的数据展示到前面,便于快速查看、比拟、剖析信息,是一种增加用户效率的有效办法。

一样平常搜索和筛选会同时涌现,但是两者一样平常很少同时利用来对数据进行定位。
1. 搜索
搜索的交互触发办法有“实时筛选”和“点击按钮触发筛选”。实时筛选只适宜数据量较小、数据严谨的表格页面,建议谨慎利用。“点击按钮触发筛选”适宜大部分表格场景。
因用户须要手动输入,很难担保精准搜索,原则上所有搜索均为模糊搜索,必要精准搜索的地方利用筛选功能,给用户供应筛选选项。
1)模糊搜索
用户搜索意图不明确时,将用户的查询与待检索的内容进行模糊匹配,利用模糊搜索时一定要结合自己的实际场景,慎重利用。
优点:只要有干系的内容都会被检索出来,减少了精准搜索带来的影象包袱;缺陷:随意马虎把干系的信息也带出来,例如检索地址广州,把广州的干系编码也匹配出来。2)精确搜索
用户在搜索时,针对某一数据字段搜索,来查找所须要的数据。
搜索根据表现形式,可以分为以下四种类型:
单属性精确搜索:通过某个特定属性就可以快速定位到目标数据,具有唯一识别性的、高利用频率的、对用户决策故意义的。切换属性搜索:可以设置几个常用的种别来快速切换搜索的维度,方便用户利用。多标签模糊搜索:表格多个数据都具有特色,每每业务哀求对数据的精确度较高。多属性组合搜索:可以输入多个字段进行组合搜索(取并集),对空间的利用率高,适宜更加繁芜的列表内容。这几种类型之间没有利害之分,根据业务场景利用对应的类型即可。
2. 筛选
筛选是将用户所需数据选出展示,别的数据暂时隐蔽,通过筛选器的选择可以快速定位所需的数据,取消用户输入的过程,提升查找效率。一样平常筛选有三种形式:
1)平铺筛选
平铺筛选便是将筛选项的内容,直接展示于页面之上,用于筛选条件很多,单独筛选条件对应数据无交叉,常见于信息密集型产品。
优点:可以承载多维的数据信息,选中项的可见性高,用户理解本钱与操作本钱低,且提高了用户筛选的效率。缺陷:占用太多页面空间,影响首屏的展示效率,增加用户的决策韶光。一样平常合营“勾选即实行”利用,因此在实行筛选的过程(动画或加载时长)可能分散用户精力。常日电商类产品在筛选区每每采取平铺布局。
2)条件筛选
条件筛选是最常用的筛选交互,便于从多个维度筛选,应对各种繁芜的筛选情形。条件选择完后,选择触发筛选(若筛选条件不交叉可以选择实时筛选)。
优点:空间利用率高,起到了很好的收纳浸染,整体页面更加都雅。缺陷:当筛选过多时,信息量过于冗杂繁多。3)表头筛选
优点:筛选当前列,更直不雅观,一样平常情形下表单左侧数据筛选频次越高。缺陷:筛选的内容仅限于特定、单次列的筛选,对付首次利用者来说陌生,交互形式须要学习。4)如何合理的利用筛选项
信息排序:基于用户利用场景,以目标导向为依据,将高频的筛选项排列到前面,低频的筛选项置于后面。
默认折叠低频筛选项:当筛选条件有高低频之分,且对页面空间哀求较高时,通过展示高频筛选项、隐蔽低频筛选项,更好的提升用户体验。
所有筛选项都很低频:以点击高等筛选按钮的形式触发,将全部筛选项置于气泡或者弹窗之中。
在企业级中后台中,用户查看的数据每每属性较多且不唯一,通过大略的检索办法很难精确定位到目标数据,以是,在实际利用时,常会将大量非交叉关系的属性进行罗列,搜索、筛选、标签切换组合涌现,形成多属性组合检索。
3. tab标签
标签切换一样平常用于和韶光、状态的流转有关,且没有交集的数据内容。数据类型在5个以下的建议采取tab页切换的办法进行交互,展示清晰,用户操作效率高;超过5个可以考虑下拉选择或模糊搜索。
优点:根据标签,可以很清楚知道划分,筛选的准确性高,切换tab就可以筛选内容。缺陷:分类需覆盖选项,并且担保每一项没有交集,分类不能过多,超过7±2个选项可选择下拉筛选。4. 数据过滤设计把稳点在利用中,索引本身该当是0思考本钱的,否则就失落去了索引的核心代价。环绕这一点,有两个设计原则:
1)宁少勿多和高频前置:即不要揣测用户须要,最常利用的展示位置只管即便靠前。
2)当搜索项不可避免的比较多时,可以进行分类展示,降落探求本钱。
二、数据操作
数据操作是表格的操作部分,根据操为难刁难象的不同,可以分为:
1. 单行操作(表格内)
单行操作也称行内操作,常见的显性与隐性两种办法。
1)显性操作
操作项显示在行内,直不雅观;笔墨按钮操作项一样平常不多于三个,图标按钮不多于四个时,操作项跟在行条款后面;当超过时,建议将相对低频操作选项折叠收起,点击”更多”或“…”下拉显示。操作按钮致灰时,鼠标选中可显示缘故原由。
2)隐性操作
如果单行操作不那么主要,或者说行操作过多影响用户阅读时,可将所有的操作进行隐蔽。
当用户鼠标悬停时进行展开所有操作,界面简洁,留更多的空间给须要查看的数据内容,减轻空间压力,减少滋扰。这种办法能最大程度上知足用户快速查看与编辑的需求,但是在实际利用中,用户的初次利用门槛较高,须要有一定的学习本钱。
行内操作2种展示对齐办法:
①对齐式
将所有操作进行整洁排列,一样平常是一个操为难刁难应一列,当有操作缺失落时,展示为空,这种办法能够让用户直接理解到操作的缺失落,但反复的涌现会造成表格视觉上的冗余,适宜列数较少的表格利用。
②平铺式
将所有操作按照一定的预设排列顺序进行平铺,这种办法能够适应B真个大多数场景,将操作都大略平铺出来虽然看上去大略粗暴,但是在实际事情中,也是一种不错的处理办法。
设计点:操作按按钮是全局操作还是单行操作实在是可以根据详细业务场景来决定的,判断用户批量操作是不是高频功能,如果是,就采取全局操作,如果操作是低频操作,那么完备可以只供应单个操作功能。
2. 批量操作(表格外)
批量操作适用于数据量较大的表格,常日把操作放在表外部上方,这样操作更便捷。批量操作许可用户对一行或多行工具实行操作,常日与复选框操作合营利用,并在选中复选框后激活表上方操作按钮,如删除、批准、谢绝、复制之类的操作,这将节省用户韶光,避免重复对多行进行相同操作,分显隐性操作:
1)显性批量操作
较为常用,外漏操作大略易懂。
如有赞的批量操作,表格左上角和左下角都有,这样不管用户从上往下选还是从下往上选的场景都能覆盖;
飞书的批量操作外漏在表格表格的右上角,虽然按钮放在右侧符合用户右手操作鼠标的习气,而且考虑到适配问题,但是批量操作的路径不符合用户的操作动线,路径变长,大家可自行决议。
2)隐性批量操作
随意马虎造成影象包袱,增加学习本钱,适宜批量操作较低频的操作,产品没有那么繁芜的产品。如飞书文档
3. 全局操作
统揽全局,无需选择数据内容即可进行的操作,常见的【新增】、【导入】操作。
三、数据查看
数据查看是表格的主体部分,是信息的紧张承载区域。
在开始之前,我们先来看看该区的构造:紧张由表头、行、列、单元格四个部分组成。
1. 表头栏
每个表头代表一个工具的属性,决定了下方每行工具要显示的数据类型。表头在展示信息的时候只管即便概括、准确、简化,达到节省表格头部空间,勾引用户的把稳力聚焦于表格中的数据本身。
表头并不是表格的必要元素,当数据本身能自我表意的时候(例如邮箱),表头是可以删减掉的。
常日,表头的设计会和下方列表设计有一定的区分,标头笔墨有一定的标题属性,以是会通过背景色、分割线、笔墨加粗等办法来做区分。
1)表头的类型
根据表头的构成,可以分为以下三类:
2)表头交互
①表头筛选
除了容纳行标签之外,表头也可以添加排序、搜索、筛选等功能,通过对表头标签的筛选可快速完成筛选条件。这些功能受列的影响,一样平常只能做单次筛选。
虽然表头筛选能在一定程度上节约空间,但对付繁芜业务的产品来说,不推举利用,缘故原由如下:数据信息列多,高频筛选功能可能会被遮盖,表头繁芜影响用户表格阅读。
②可配置列(自定义表头)
可配置列与配置筛选条件的功能类似,同样是考虑到不同角色的用户,查看数据的视角不一样,对应的关心的字段也会不一样。
③固定表头
有些表格由于数据量较大,须要对页面的高下滚动完成对数据的查阅,对表头进行固定,可以帮助用户更快地找到单元格的属性和含义,尤其是单元格属性信息数据没有特色时(比如都是数字、百分比、姓名等)固定表头可以大大提高利用效率。
当然还有固定列,当表格须要展示不同类别的数据较多一屏展示不下,可以对首尾字段进行固定,让用户通过旁边滑动来实现对数据的快速翻阅,知足用户对数据的认知以及对数据操作的需求。
把稳只管即便避免横向滚动:正常鼠标横向滚动是须要用户按住 「Shift + 滚动」 才会使表格进行滚动,对付所有的鼠标用户而言,横向滚动都是极为痛楚的。
3)表格设计的把稳点
①精简表头
表头在能够概括的情形下,只管即便简炼、准确,一样平常可根据高下文关系来进行减短简化,以达到节省表格头部空间和减轻视觉压力的浸染。当数据构造比较繁芜的时候,利用多级表头来表示表头与数据的层次关系。
②定义专有名词
对付比较繁芜的表头,可以定义一个专有名词,如果有须要阐明,则在字段名称阁下加解释小图标(小问号)。鼠标hover上去对专业术语或用户不常见的名词给予该字段的详细阐明,同时知足新手、普通、专家用户的需求。
③情形许可时,去掉表头
如果表格数据可以自我阐明,表头就不是必须的。例如电子邮箱的收件表格,每列数据差异度高不会稠浊,去掉表头也能轻易阅读。
表体部分所须要把稳的设计点比较多,内容包括了数据的对齐办法、字体、分割线、行高、数据显示、单元格、行与列等,下面我们来依次聊聊。
2. 对齐办法
表格内数据按照格式塔事理进行对齐,能让表格更加规范易理解,营造出良好的视觉勾引线,视线流动更顺畅,提升数据的浏览效率,让用户快速的捕捉到所需内容。其对齐规则如下:
1)文本型数据左对齐
符合正常的心智模型,便于用户扫描过程中快速定位到下一行文本,左对齐的文本在展示的时候起到了纵向分割线的浸染。多行情形下,居中和顶部对齐都是可以的。
2)数据型数据右对齐
包含金额、长宽高档须要关联比较的数字字段,这是由于我们在比拟数字时,首先看个位,然后十位、百位等。
3)固定字段居中对齐
比如日期(2020-11-11),状态笔墨(未审核、已收款等)或者存在布尔关系的文本(是/否、男/女等),字段固定不变,居中对齐能更好地信息呈现。这里根据业务也可以按照文本型左对齐处理,让用户查看表格不会觉得混乱。
4)表头与其数据对齐办法相同
对齐办法保持相同可以使表格更好阅读,高下文保持同等,能保持表格竖直方向整洁,营造同等性和高下文环境。多级表头:多行或多列合并居中对齐,最底层表头可以按其数据对齐办法对齐。
5)末了一列操作列右对齐
使表格更加规则,视觉统一提高操作效率。
3. 字符规范
表格数据一样平常包含文本和数字,良好的字体能提高表格本身的阅读性。设计上须要把稳以下几点:
1)数字单位的选择与利用
表格中的数据要根据数量级确定展示形式,不须要精确的数学呈现,可以让用户更快地查找信息,下面是展示形式的建议。
数据的度量单位无需重复标注,只须要在表头标识清楚即可,把稳同一列单位保持同等。
2)减少用户打算
深入理解用户需求,根据需求为用户供应差值、升降变革、合计值、均匀值等直接展示形式。
3)字体利用
表格中字体保持同等,笔墨信息字体统一、数字信息字体统一即可。数字信息字体选择——建议等宽等高字体,等宽的数字在同一竖线时更随意马虎比拟。
推举以下几款数字字体在表格中有更好的呈现效果,分别为:微软雅黑、Helvetica Neue、Helvetica、Arial、sans-serif。
设计表格时,只管即便避免任何装饰性字体,简约至上才是关键。
不要涌现衬线字体:由于个性会产生阅读噪音,不利于用户对数据的理解和思考。不要涌现整年夜写字体:由于它很难读,须要转化思维。不要涌现利用斜体:易引起视线疲倦,影响阅读。不要涌现多种字体:保持风格统一。4. 分割线在表格设计当中,每一条线都有着它存在的意义,比如:
当表格中展示横线,隐蔽纵线:用户的横向阅读体验更佳,强调一条数据的完全性,能够让用户进行快速地对应。当表格中展示纵线,隐蔽横线:用户的纵向阅读体验更佳,强调数据高下间的比拟,能够让用户找到同一纬度数据下的比拟。在表格设计中,合理地利用分割线可以实现对表格行与列的强调。按照分割线的分布情形,可以分为4种类型:网格型、水平线型、斑马条纹型、极简留白型。这个部分在上一篇已详细解释。
设计tips:
表格具有的颜色尽可能少,颜色和可读性是密切干系的,要合理的利用颜色,普通表只管即便利用大略的背景色和点缀色。背景色方面,除了行/列交替颜色(可以区隔内容,勾引视线)、悬停高亮底色(便于准确辨别光标所在行)等处理方法,还可以对表头表尾进行视觉区分,但不能增加过多颜色以引起混乱。分割线颜色只管即便不要与背景色相差太大。当字体选择深灰色,背景为浅白色时,边框选择浅灰色,这样可以减少我们视觉疲倦,不会使表格看起来令人生畏。分割线和斑马纹的运用色彩都不应该太深,如果你项目中对表格有比较多的选中需求,那么就不太建议利用斑马纹的格式,由于选中背景须要被高亮,那么一个列表就会涌现 3 种颜色,是要尽力避免发生的。5. 行高与单元格开拓同学事情的时候,利用的是盒子模型,设计师在出设计图的时候也要遵照开拓逻辑。
为了让表格中的笔墨高度看起来舒适,有着视觉的呼吸感。我们首先得理解影响行高是由笔墨的高度以及高下间距组成。因此我们得出:
单元格高度=内容高度+上间距+下间距
单元格的尺寸包含:笔墨行高建议设为字号的1.5倍,高下间距设为字号的1.2倍。
1)行高规则
对付单行显示数据内容的表格,建议行高约为内容高度的2.5-3倍;对付多行显示数据的表格,建议行中内容的最高点与最低点到行框的高下边距略小于笔墨高度。
①固定表格行高
当数据有单行信息展示有多行信息展示时(或长度不固定),要定义内容的行数(根据业务),根据行数确定行高多出的内容做省略处理。
固定行高时可以规范几种不同的表格行高,例如在我日常事情中规定了3种行高56px80px110px,行高较高时,我们数据内容都进行居中对齐就会有一些问题。有些单元格只有一行信息,有些有多行信息,会使页面看起来更混乱,信息查找速率降落。
②自适应表格行高
表格行高跟随行内占用最多行数的单元格变革,设置固定的高下边距,表格行高随着数据信息的换行而变革如下图。
2)单元格
①单元格关键数据
单元格数据一样平常有笔墨、图标、头像、进度等,在详细业务中,如果你找对了用户想看的关键数据,将会大大提升用户体验,反之则滋扰用户查找信息,对付较为主要的数据可以进行关键数据的标识设计。
标签:关键数据较多,颜色与视觉重量要做区分。
图标:名称与文件类型图标区分。
职员信息:展示在表格中也十分常见,常日会用头像+名称的办法,例如下图temabition和飞书中对职员信息的展示。
度量单位的利用:个中的关键差异在于数字的大小。数据的度量单位无需重复,一样平常在表头标识清楚即可。
进度条:进度条或大略的数据图,它更能直不雅观地展示数据的进度状态,方便用户对数据信息做判断如下图。
关键属性标识:比如用户重点关注数据状态、某些数据的上升和低落等,可用符号进行标识,帮助用户快速定位到目标信息。
空表格:表格数据为空时要给予一定的提示信息或快捷操作,让用户更快地进行对数据的操作。
空单元格:当表格单元格中没有相应数据时,要避免直接留出空缺单元格。空缺格随意马虎造成用户的困惑乃至误解,用户会搞不清楚到底是没有数据,还是根本没有值?
精确做法是,数据不存在(数据库中没有该字段)用“-”,没有数量(数据库中有该字段)用“0”,且小数点后位数、单位,都要与高下单元格保持同等。
②单元格交互
单元格编辑:
是对单条数据的修正,直接在单元格编辑信息的形式有很多,针对不同的数据供应对应的编辑方案。
包含:原位编辑,悬停气泡编辑,下拉状态编辑,点击弹窗编辑拖曳排序等等。针对不同的业务性子对单元格采取不同的交互形式。
拖拽排序为用户的自定义排序,在用户拖拽时页面布局保持不变,适用于数据量较小有自定义排序的情形下。