好的设计不是让事情变得大略(如果繁芜是符合需求的),而是去管理繁芜。在《在做交互设计时,你须要知道这几大定律》中我们总结了Tesler’s >Law/泰思勒定律(繁芜性守恒定律),这个定律见告我们:每个运用程序都有固有的不可简化的繁芜性,问题须要是由用户还是设计者去处理须要产品经理存心思考。有时繁芜仅仅来源于那些该当经由过滤的大量信息。我们必须按照人们的行为办法来设计,而不是按照我们希望他们应有的行为来设计。
正如诺曼所说 "繁芜是天下的一部分,但它不应该令人困惑 " 好的设计能够帮助我们驯服繁芜,不是让事物变得大略,而是去管理繁芜。产品经理须要保持“设计者—产品—用户”的互助关系,让设计与繁芜共生,使得繁芜的内容变得大略易用且交互清晰。在诸多展示大量信息的功能中,“分类筛选”便是一个范例的Feature。 本日我们就来剖析几类“筛选器”的交互设计,并阐发下他们的利害。

第一类:分层级筛选下拉菜单,浮层模式
目前较为常见的模式:

比拟第1种办法,这类展示模式更适宜筛选内容分类较少,且分类层级不超过两层,常日情形下标签筛选内容不多于10个,同时能在2-3排展示完备。
常见App类型:云盘类、购物类、健身类、打车类等,如图所示:
当筛选内容足够详细化,能高度的概括为耦合度较低的信息分类的情形下,建议利用本类筛选交互模式。由于这类模式的信息展示足够直接明显,用户操作步骤较少而且清晰。
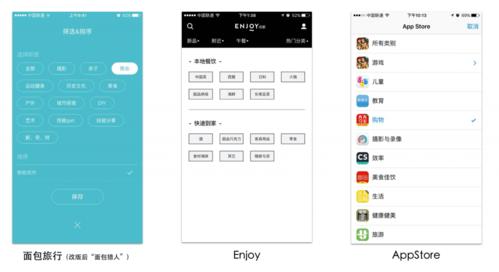
全新浮层,全屏展示:
这类筛选器,一样平常来讲会席卷关键词筛选,同类信息排序两种内容。与其分散展现,不如聚合在一个整页做选择。这类交互模式更倾向筛选的关键词足够简洁易懂,同时有一定的定制思维在里面。常日情形下,关键词的覆盖内容更加贴合产品的核心表现,或者产品经理须要突出展示某类信息。
其余筛选的类型仅为一种,或者须要定制化。譬如地理位置、定位城市、O2O的不同模式及上风,与此同时,展示的信息须要不断扩充,或者有操持增加、修正的情形。如上的情形下选用新增一页的模式,扩展性更强,同时对版本交互稳定性会更高。
常见App类型:游记类、垂直电商类,如图所示:
第二类:综合性筛选底部Bar,抽屉模式:
用户习气性的浏览办法,一样平常来讲是 “F” 的形状,即自左向右,自上而下。当这些关键区域被头条,副题,热点以及主要文章之类的核心入口霸占时,
“筛选”这类重置页面内容的功能放置底部位置,就显得更加干净,且不喧兵夺主。同时基于用户操作习气的考虑,抽屉式的页面弹出,扩展性会更强,内容聚合度会更高。
常见App类型:旅行类
由于对内容筛选的哀求较多,因此须要高度整合的筛选器,同时展示的区域普遍哀求较大,信息承载较多,在选择筛选器设计交互形式的时候,常日会利用底部Bar,抽屉式的展示办法。
当须要筛选的内容为多种类型,且多层级,譬如:“国家-省份-城市”这类层层嵌套的模式,就建议利用底部Bar的展示办法。相对付“大众点评”及其他O2O的运用,选择自上而下的抽屉模式筛选器来说,更建议利用底部Bar的模式,由于底部Bar的筛选,当刷新数据时会更直接的看到内容的展示,而自上而下的抽屉模式会遮盖底部的内容展示,相对而言,信息筛选的及时性就降落了。
新开界面,复合嵌套:
当品类多,且分类细的时候,常日须要把种别做第一层框架的分类,然后在第一层框架中再进行一次分类,表现形式可以是Tab或者抽屉收起。
《设计生理学2》中提到:“日常的生活常日是繁芜的,但并非由于某个特定活动是繁芜的,而是由于有那么多表面上大略的活动,每一个都有它自己的一套特定的需求,把大量的大略活动合在一起,结果就会是繁芜和令人困惑的:整体大于它各部分的总和”。以是对付大量内容及品类须要展示给用户的时候,产品设计不能过分大略,大略本身不一定是良性的,大略也不虞味着更少的功能。
常见App类型:百货类
对付不同的App运用,选择得当的内容筛选模式。对产品经理在交互设计及产品框架上的理解哀求是比较高的,如何把零散且主要的信息聚合整理在一个小小的筛选器中,须要我们从产品功能的详细哀求出发,考虑场景化及易用性的条件下,只管即便做到合理。
作者:权莉,微信昵称:Mandy权。一名快乐的产品经理!
本文由 @权莉 原创发布于大家都是产品经理。未经容许,禁止转载。