2006年,Oliver Reichenstein 撰写了文章《网页设计95%的事情是排版》,这是当年最有争议的文章之一。 Reichenstein 在文章中这么说道:“网页设计不仅仅是挑选并利用精美的字体,更多的是关于我们如何在设计中利用它们 。”
1. 大胆的首屏排版设计

超大的、震荡的、直接的、没有戏剧性的首屏文本可能是最近几年文本最为显著的用法。首屏中常见的超大的图片被超大的文本所取代,这些标题和主题、品牌或者信息紧密关联,通过超大的尺寸呈现出来的视觉效果也不遑多让。

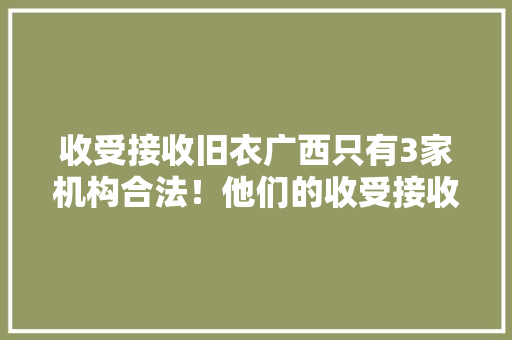
效果如你所见,字体排版成为了网页中最能干的存在。比如 CreativeDoc的首屏中,六个白色的字母在玄色的背景中,以一种能干办法呈现出来,比拟强烈。
所用字体:Dharma Gothic Heavy
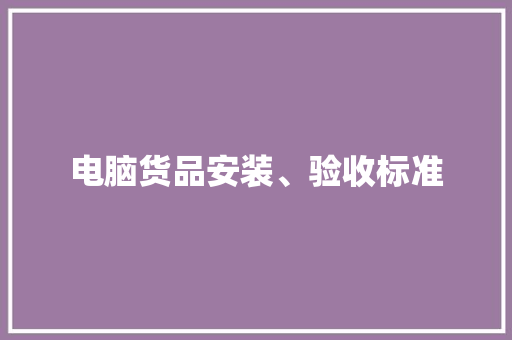
而这家欧洲的创意设计企业 Soffl的网站则在网站上利用更为浓缩、狭窄的白色字体,搭配彩色动画元素营造出时尚的觉得。
所用字体:自定义(Souffl Web)
2. 利用优雅的衬线字体
传统的衬线字体有着优雅的特点,如今设计师越来越多地在网页中利用衬线字体来创造典雅优容的氛围。
常日,设计师会将网页中最主要的部分,比如标题或者解释,借助盛行的衬线字体突出地呈现出来,就像 Calluna 和 Minion 这样的字体。
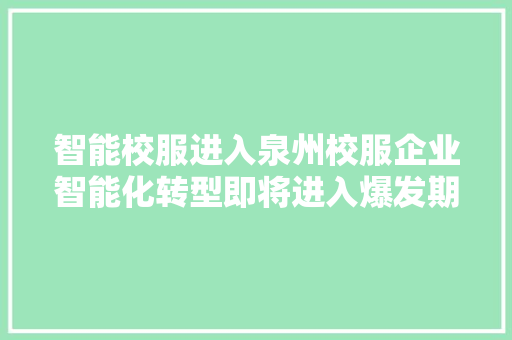
在 Cobble Hill和Gin Lane这两个网页背后,设计师就在首屏利用衬线字体来欢迎用户。
所用字体:Arno Pro 和 Proxima Nova
所用字体:Miller Disp, Lt
3. 直白的纯文本
有花哨多样的视觉化设计,自然也有返璞归真追求自然直白的设计,在文本排版上,也是如此。
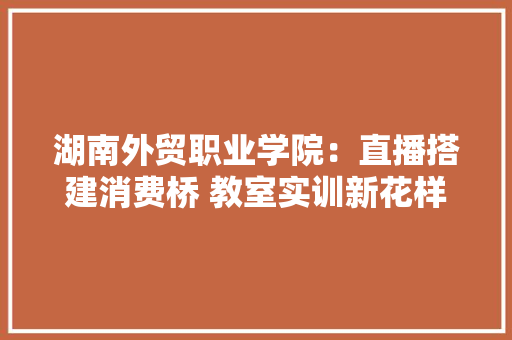
Justin Jackson的这个名为 Word 的这个网站的紧张内容,是在网页上独立呈现文本的显示效果的:
所用字体:浏览器默认字体
Jackson 在他的网站中写到:“文本是最网页中最强大的工具”,用文本设计网页本身并不是一件随意马虎的事情,但是做的好了,用户乃至不会意识到图片的缺失落。
总部设在哥本哈根的设计机构 B14 就利用了大略直白的文本内容填满了主页,用来呈现他们的事情内容:
所用字体:Maison Neue
一图虽可胜千言,但是文本对付信息的掌握实在更加准确。
Joe Coleman是一位自由撰稿人,他在自己的网站上仅利用文本来呈现内容。这个网站的特点是借助交互性元素,以纯文本的视觉设计和交互来吸引用户。
所用字体:Work Sans
Max Kaplun的作品集网站中,同样是利用纯文本来构建视觉,不过他借助最大略的字符、字重和色彩变革来装饰。
所用字体:自定义
4. 利用等宽字体
等宽字体的功能性很强,在笔墨密集的场合常常会用到等宽字体,比如代码,或者文章当中。在现在看来,等宽字体本身有着一种复古的质感,如今在网页设计领域的盛行和粗野主义的回归不无关系。
Laurent Desserrey设计了一套令人着迷的作品集网站,网站借助失落控的效果和等宽字体创造出粗野的视觉效果。
利用字体:Space Mono
Run Your Mouth这个网站也是同样利用等宽字体来创造粗粝的质感。
所用字体:Titling Gothic, Space Mono
5. 利用高亮效果来吸引人
利用高亮效果来构建内容的层次构造也是不错的办法,这有助于访客浏览、捉住关键的信息。
Godfrey Dadich是一个来自旧金山的设计机构,由于首页上长篇大论的内容,为了让用户捉住重点,利用了荧光绿的高亮标识。
所用字体:Noe 和 Atlas
康奈尔大学的网页同样利用荧光黄色来高亮关键词,让访客把稳到关键的文本。
所用字体:Freight Display + Theinhardt
6. 纵横交错的标题文本
将标题或者关键性的文案拆分,在首屏上纵横交错地排布也是近年来比较盛行的玩法。这种排版办法不仅让全体布局有更多留白,而且形式感更加强。
比如下面的这个网站,它是电影 Take What You Can Carry的官方网站,电影的名字被拆分开单独排版:
所用字体: DIN + Courier
而诸如设计机构 Elegant Seegulls的网站,乃至利用了垂直滚动这样的实验性效果:
所用字体:Azo Sans + Capitolium 2
在创意机构 Magic People Voodoo People的网站上,则在四角上利用了水平和垂直的文本来昭示它的名称:
7. 充满实验性的分散文本
将单词本身彻底打散成为单个字母,这种设计更为实验性。这种设计在视觉上有着独特的风格,不过在可读性上相对而言就比较差了,这也是为什么将这种设计趋势定义为实验性的,在详细设计的时候,该当仔细衡量,再做选择。
The Impossible Is Inevitable是一个在莫斯科犹太人博物馆所举办的展览,展览的名字是由浮动的字母所构建而成,在首页上浮动,须要轻微仔细分辨才能明白详细是哪几个单词。
分散的字母虽然并不是那么随意马虎分辨,但是它们被细线贯穿在一起,有视觉线索,看似薄弱断断续续却始终相连,并且充满了探索感。
Octoplus Group是一个通信机构,他们的网站首页便是借助这些小巧粗犷的字母来充当导航元素。从品牌信息传达和故事性的角度上来看,这种设计是非常有趣且有效的。
原文作者 : Webflow Blog
编辑/译者:陈子木
译文地址:https://www.uisdc.com/7-typography-website-trends-2018
本文由 @陈子木 授权发布于大家都是产品经理,未经作者容许,禁止转载。
题图来自 Pexels,基于 CC0 协议